Здравствуйте, возникла проблема при работе над курсовой.
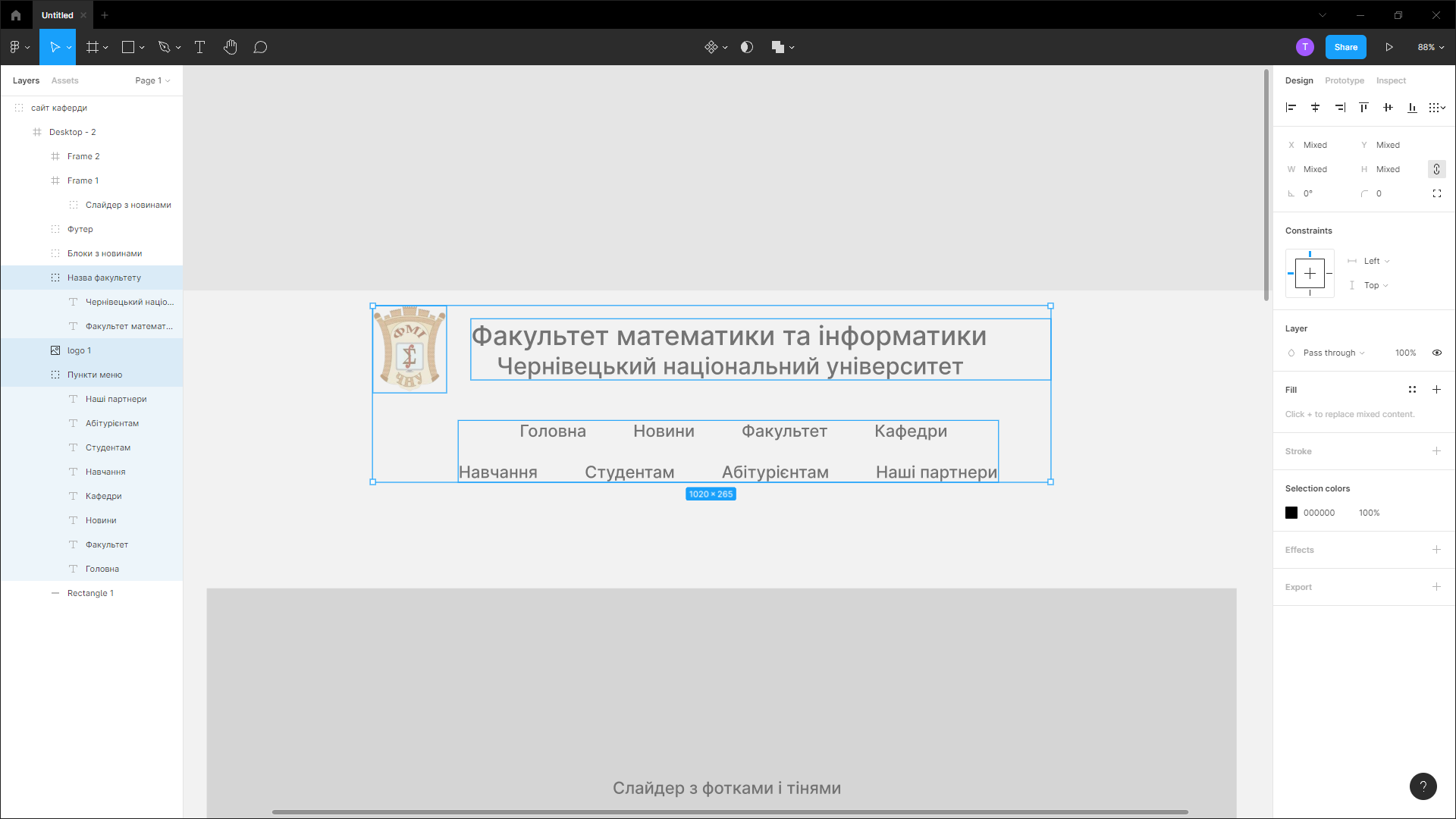
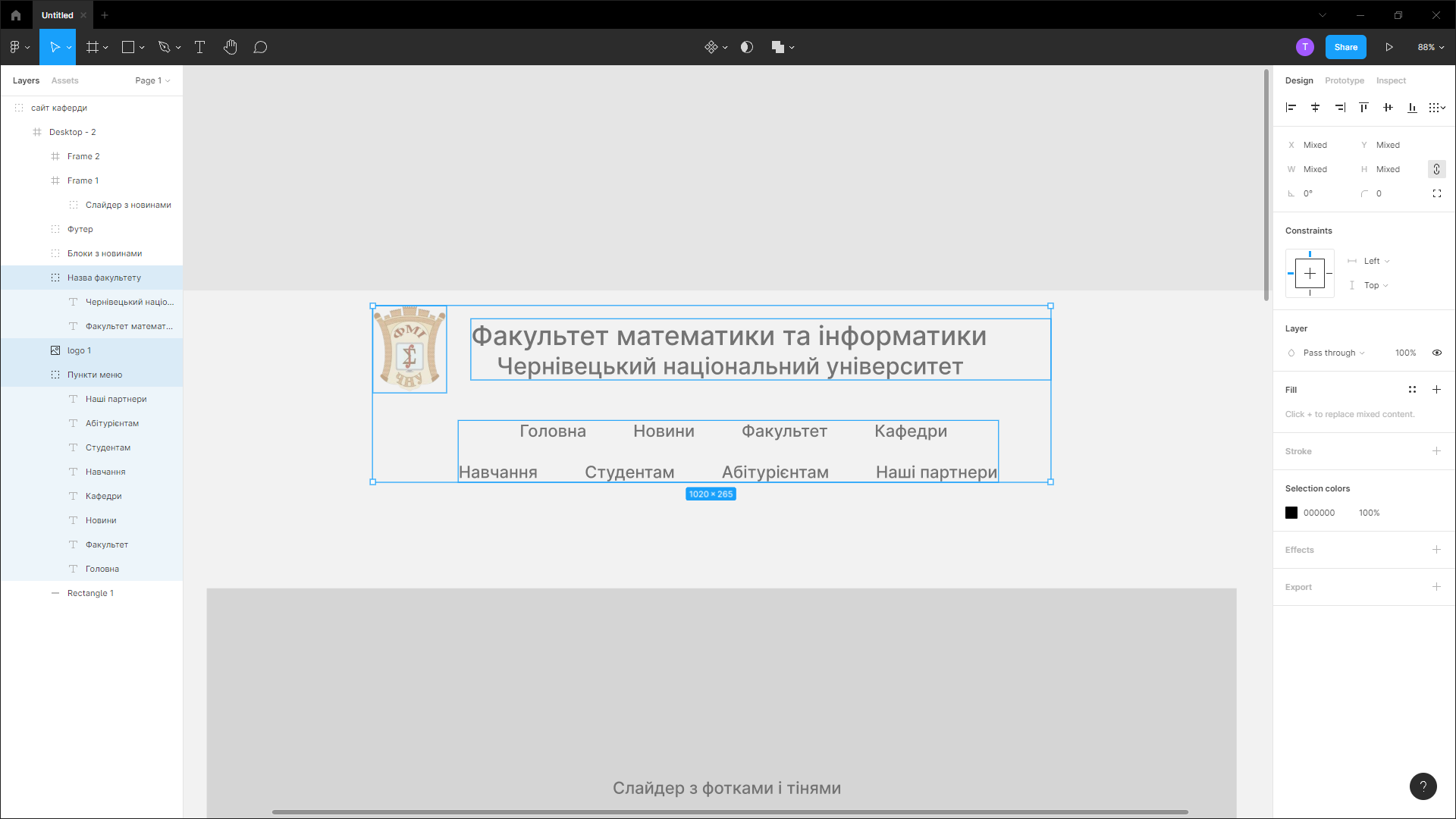
Делаю сайт для кафедры с помощью грида, и нужно разместить лого, надпись под ним и меню как на фото.

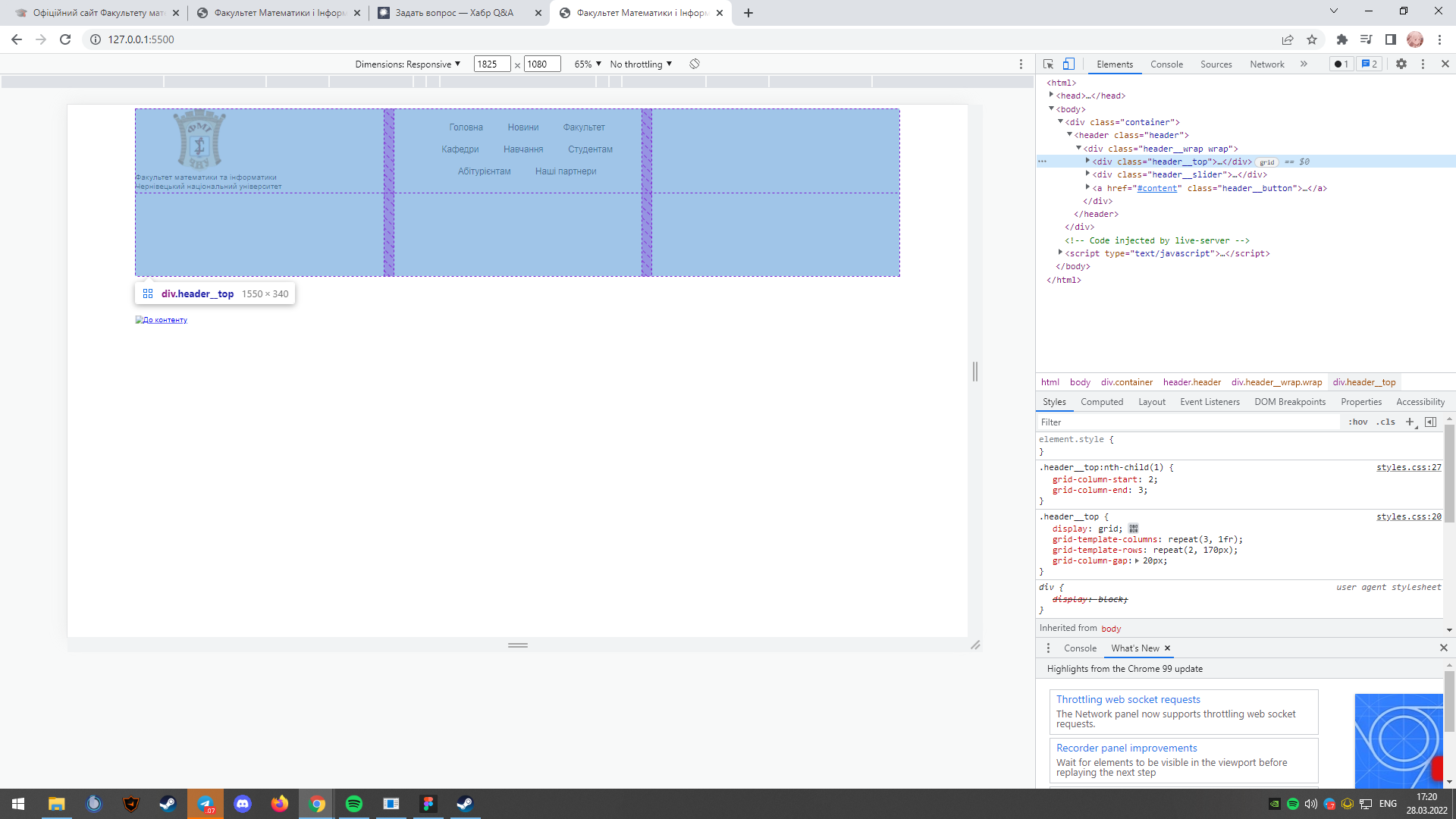
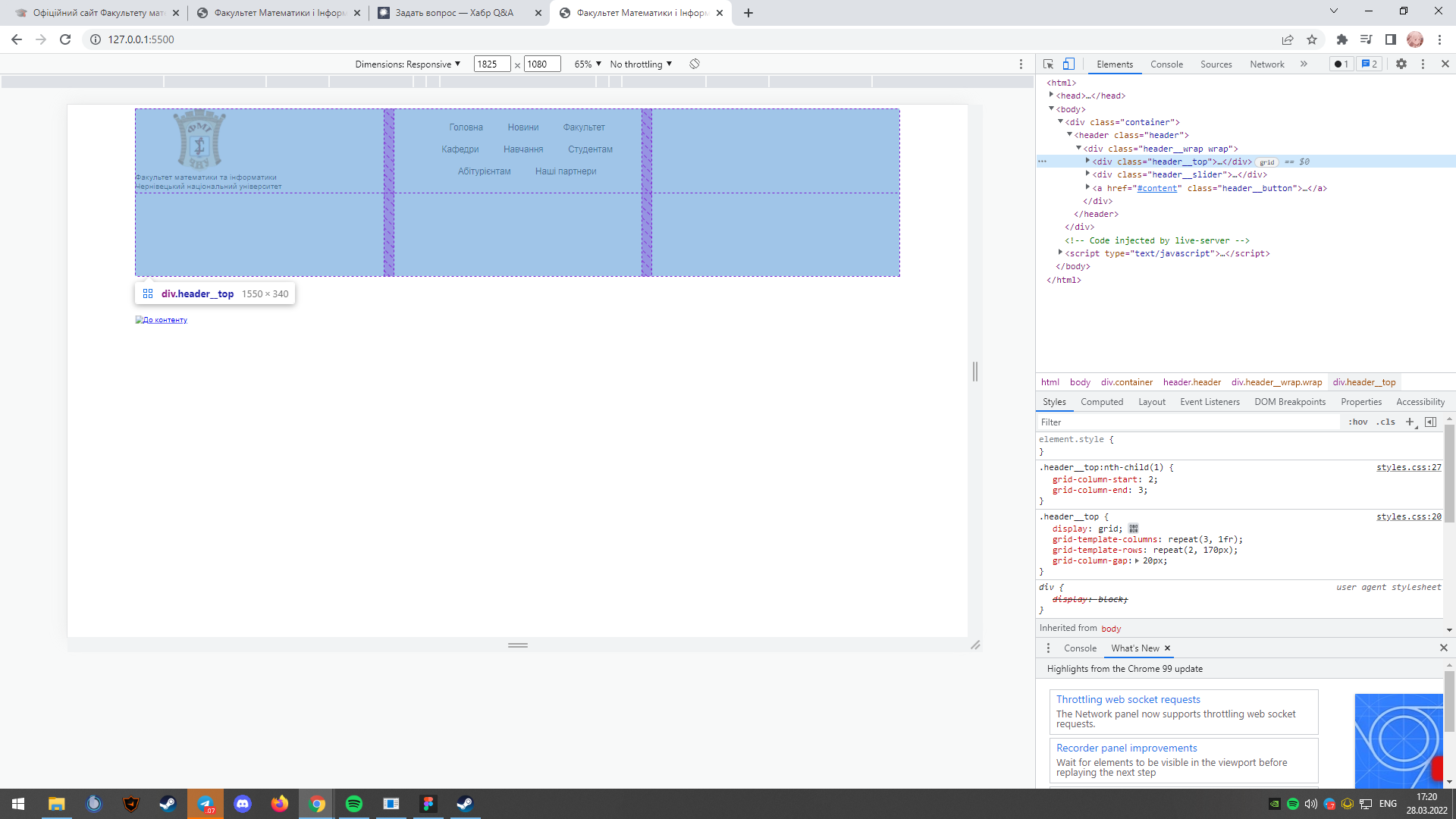
Я сделал 3 колонки и 2 ряда по 1fr, пытался переместить часть с лого (которая находится в 1 блоке) на место второго, но никак не получалось, оно просто не реагирует, уже проверял и правильность написания класа, точки с запятыми и т.п.
<html>
<head>
<meta charset="utf-8">
<title>Факультет Математики і Інформатики</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<header class="header">
<div class="header__wrap wrap">
<div class="header__top">
<div class="header__logotop">
<a class="logo__link" href="#">
<img class="logo__img" src="img/logo.png" alt="Логотип">
</a>
<div class="logo__text">Факультет математики та інформатики<br>
Чернівецький національний університет
</div>
</div>
<nav class="header__menu menu">
<ul class="menu__list">
<li class="menu__item">
<a class="menu__link" href="#">Головна</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Новини</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Факультет</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Кафедри</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Навчання</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Студентам</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Абітурієнтам</a>
</li>
<li class="menu__item">
<a class="menu__link" href="#">Наші партнери</a>
</li>
</ul>
</nav>
</div>
<div class="header__slider"><h1>Тут буде слайдер</h1>
</div>
<a href="#content" class="header__button">
<img class="header__arrow" src="img/arrow.png" alt="До контенту">
</a>
</div>
</header>
</div>
</body>
</html>
body{
font-family: proxima, Arial, Helvetica, sans-serif;
font-size: 16px;
color: #000;
overflow-wrap: break-word;
}
.container{
max-width: 100%;
min-width: 320px;
}
.wrap{
max-width: 1550px;
min-width: 290px;
padding: 0 25px;
margin: 0 auto;
}
.header__top{
display: grid;
grid-template-columns:repeat(3, 1fr);
grid-template-rows: repeat(2, 170px);
grid-column-gap: 20px;
}
.header__top:nth-child(1){
grid-column-start:2;
grid-column-end:3;
}
.logo__img{
width: auto;
height: 131px;
padding: 0 75px;
}
.menu__list{
display: flex;
list-style: none;
justify-content: center;
flex-wrap: wrap;
}
.menu__item:first-child{
margin-left: 0;
}
.menu__item{
font-size: 18px;
line-height: 45px;
padding: 0 25px;
color: black;
}
.menu__link{
text-decoration: none;
color: black;
}

(вот так оно выглядит)
Подскажите пожалуйста в чём проблема)