Есть проблема при переходе на другой сайт, стилизация не загружается у клиента.
Как можно это исправить?
index.html
<a th:href="@{'fill-blank/?course=' + ${course.getId()}}" class="btn btn-primary" th:text="#{course.button}"></a>
request_course.html
<!-- CSS (Spring) only -->
<link rel="stylesheet" th:href="@{css/main.css}">
<link rel="stylesheet" th:href="@{css/bootstrap.css}">
<!-- CSS (Spring) only -->
<!-- <link rel="stylesheet" href="../static/css/bootstrap.css">-->
<!-- <link rel="stylesheet" href="../static/css/main.css">-->
<!-- JS only-->
<script type="text/javascript" th:src="@{js/index.js}"></script>
сам контроллер
@GetMapping("/fill-blank")
public String getRequest(@RequestParam(name = "course", required = false, defaultValue = "1") String idCourse, Model model) {
List<Course> courses = courseDao.getCourses();
List<CourseDto> courseDtoList = new ArrayList<>();
for (Course course : courses) {
if (course.getId() == Integer.parseInt(idCourse))
courseDtoList.add(convertToDto(course));
}
for (Course course : courses) {
if (course.getId() != Integer.parseInt(idCourse))
courseDtoList.add(convertToDto(course));
}
model.addAttribute("courseCard", courseDtoList);
return "request_course";
}
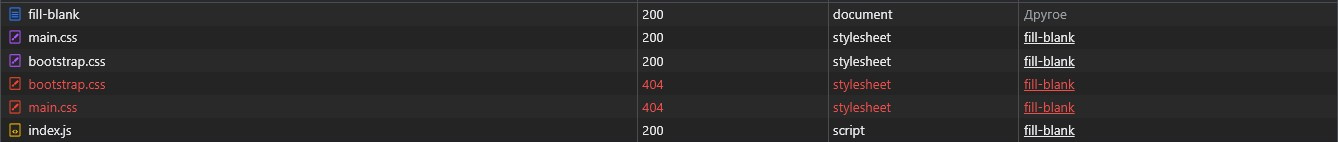
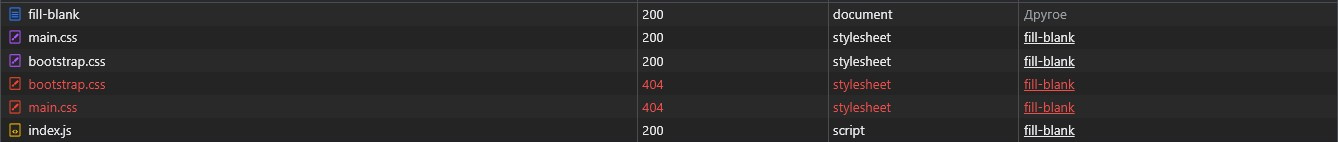
то есть проблема в том что при нажатии на кнопку определенной карточки, перенаправляет на другую страницу с запросом 'localhost:8080/fill-blank/?course=2'. Так стилизация отключается

а при нормальном запросе он все показывает
'localhost:8080/fill-blank'