
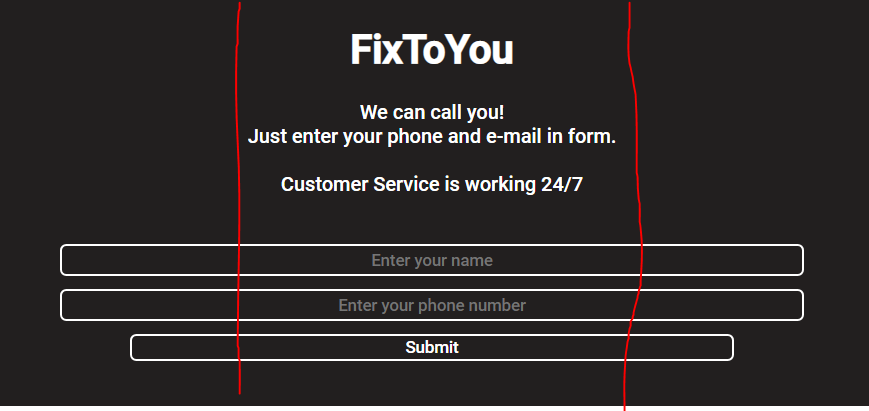
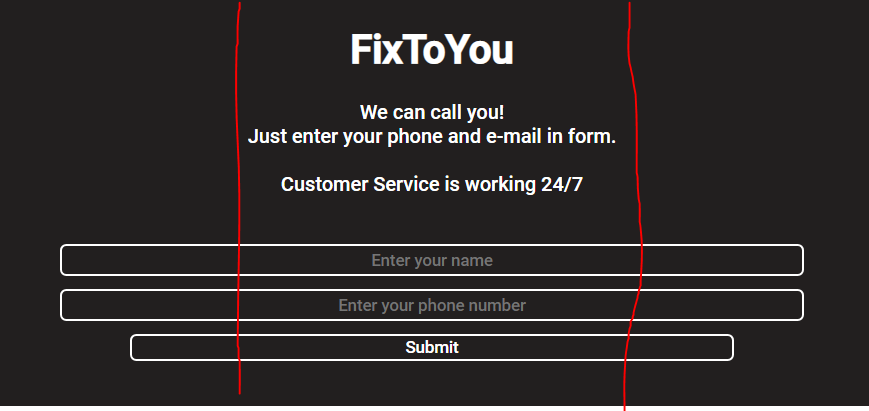
Как сделать инпуты по ширине такие-же как блок с текстом ?
<div style="justify-content: space-between; display: flex; flex-direction: column;">
<h1 class="logo"
style="color: white;
display: flex;
justify-content: center;
font-family: 'Roboto', sans-serif;"
>FixToYou</h1>
<div style="margin-left: 10vw; margin-right: 10vw;">
<div style="color: white; font-family: 'Roboto', sans-serif; display: flex; align-items: center; flex-direction: column; text-align: center;">
We can call you!<br>
Just enter your phone and e-mail in form.<br>
<br>
Customer Service is working 24/7<br>
<br>
<br>
</div>
<div class="user-form" style="display:flex; flex-direction: column; align-items: center;">
<input type="email" placeholder="Enter your name" style="border: 2px solid white; background-color: rgb(34, 31, 31); border-radius: 5px; outline: 0; color: white; padding-block: 3px; font-family: 'Roboto', sans-serif; padding-left: 20vw; padding-right: 20vw; text-align: center;">
<input type="text" placeholder="Enter your phone number" style="margin-top: 10px; border: 2px solid white; background-color: rgb(34, 31, 31); border-radius: 5px; outline: 0; color: white; padding-block: 3px; font-family: 'Roboto', sans-serif; text-align: center; padding-left: 20vw; padding-right: 20vw;">
<input type="submit" value="Submit" style="width: fit-content; margin-top: 10px; background-color: rgb(34, 31, 31); color: white; border: 2px solid; border-radius: 5px; font-family: 'Roboto', sans-serif; padding-left: 20vw; padding-right: 20vw;">
</div>
</div>
</div>
Если делаю fit-content то ломается весь flexbox
P.S. Заранее спасибо