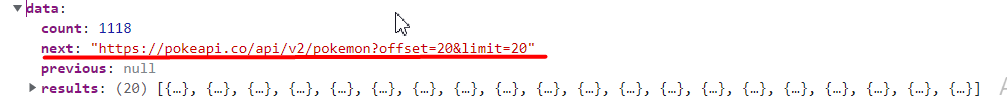
Помимо массива с данными держите в стейте ссылку на следующую страницу:
state: {
pokemons: [],
next: 'https://pokeapi.co/api/v2/pokemon',
},
Используйте её для запроса данных, при получении ответа не забывайте сохранять новую ссылку:
actions: {
async fetchPokemons({ state, commit }) {
const data = await fetch(state.next).then(r => r.json());
commit('setPokemons', {
pokemons: data.results,
next: data.next,
});
}
},
Также можете использовать значение этой ссылки для блокирования кнопки, по нажатию на которую инициируется загрузка следующей порции данных, если больше загружать нечего:
<button
:disabled="!$store.state.next"
@click="$store.dispatch('fetchPokemons')"
>
NEXT
</button>
https://jsfiddle.net/yb2seq6m/
Но вообще, никакая "следующая" страница тут не нужна. Храните номер текущей страницы и количество элементов на странице, исходя из этих данных самостоятельно вычисляйте значение параметра offset. Когда понадобится следующая - делаете +1 к текущей.
Например.