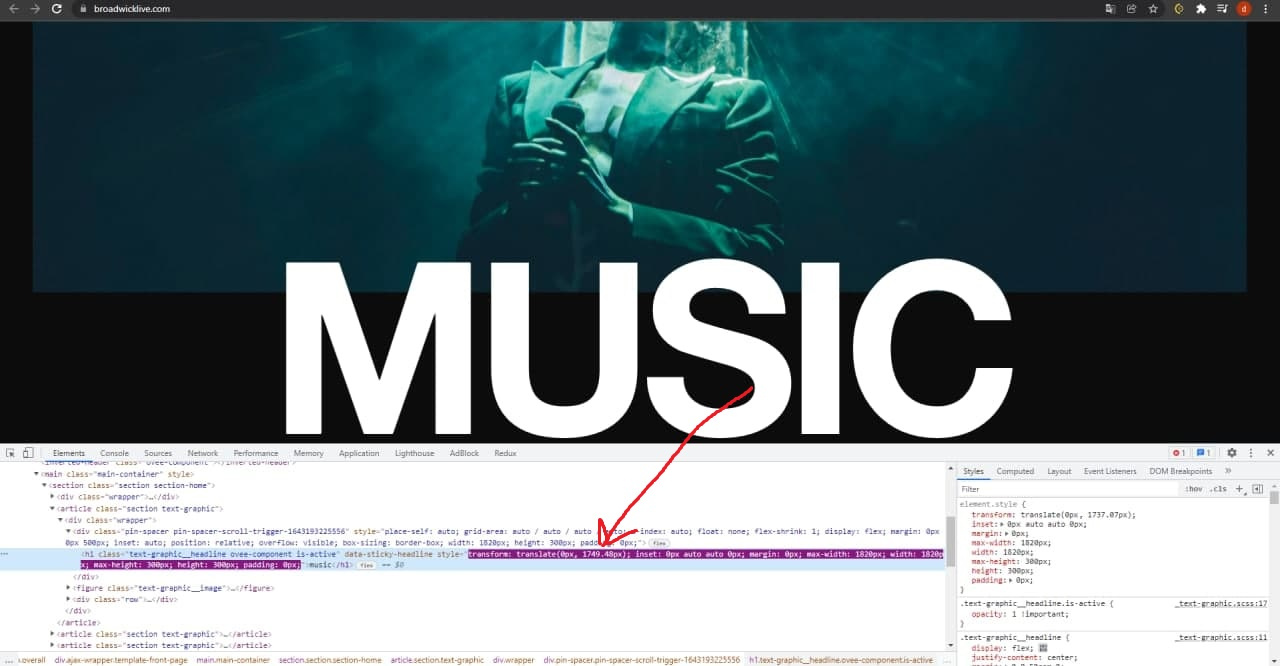
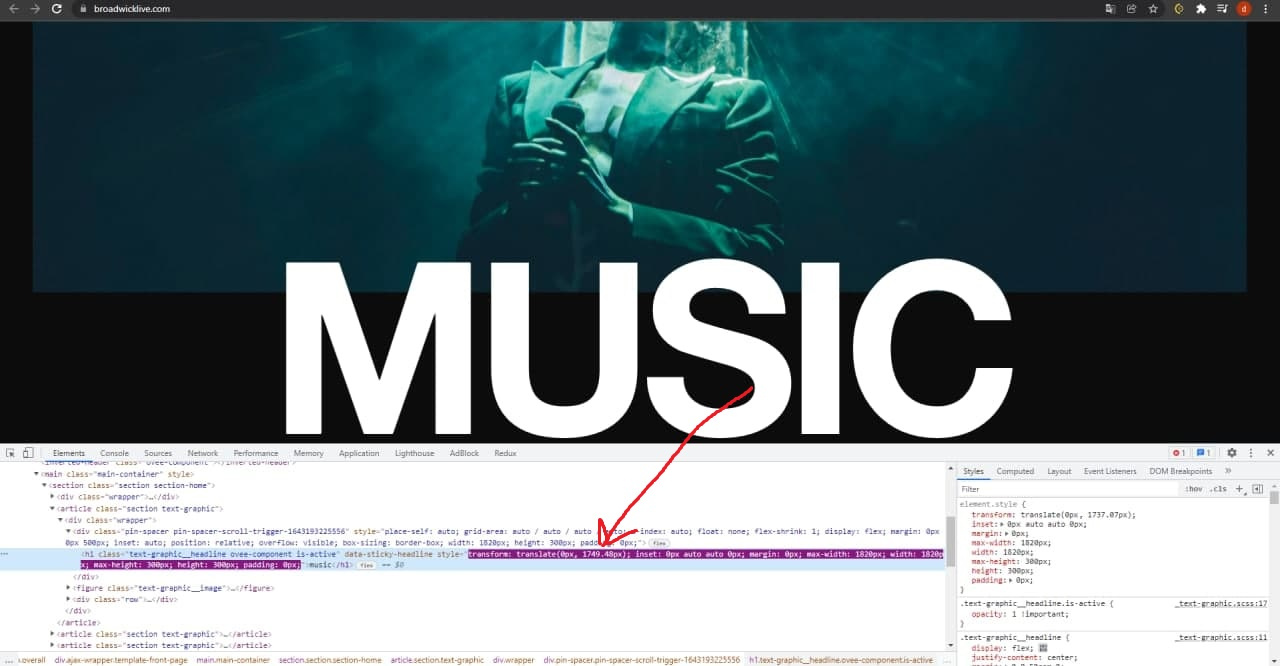
У меня есть элемент по середине стр. и когда я до него дохожу мне нужно, чтобы с помощью transform:translate этот элемент начал опускаться вниз, как надписи на этом сайте
сайтfunction scrollEvent () {
const valuesTop = document.querySelectorAll('.top')
const valuesBottom = document.querySelectorAll('.bottom')
const valuesRight= document.querySelectorAll('.right')
const valuesLeft = document.querySelectorAll('.left')
const list = [...valuesTop, ...valuesBottom, ...valuesRight, ...valuesLeft]
for(let i = 0; i < list.length; i++) {
let itemHeight = list[i].getBoundingClientRect().top;
const windowHeight = 500;
if(windowHeight < window.innerHeight - itemHeight) {
list[i].classList.add('active')
if(!list[i].matches('.header')) {
list[i].style.transform = `translate(0px,${решение}px)`
}
} else {
list[i].style.transform = `translate(0px,0px)`
list[i].classList.remove('active')
}
}