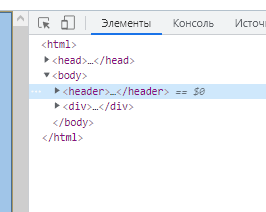
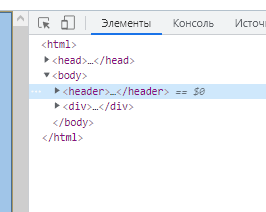
По идее, header и body равны по ширине. Значит, nav и div тоже должны быть равны по ширине. Но это не так, потому, что браузер суёт header внутрь тега body.
<style>
header,nav,body,div {border:solid black 1px;margin:1em;}
nav,div{margin: 0 auto;width:70%;}
</style>
<header>
<nav>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quis, illum iste dolorem numquam repellat sed officiis quas? Ipsum, aut, sit, consectetur optio fugiat placeat distinctio soluta asperiores nihil minus molestias non nisi dolores sint maiores! Recusandae, porro eius dolor omnis unde enim rem debitis obcaecati nostrum iste. Beatae, aperiam, tempora impedit ducimus obcaecati ipsum quos ex possimus delectus velit iusto voluptatum tenetur amet assumenda quibusdam corporis rerum et unde autem facilis explicabo repudiandae vel error officia doloremque excepturi nemo perspiciatis repellat ipsam sint doloribus illo aliquam sapiente eos fugit dolorum cum natus omnis labore reiciendis laboriosam adipisci!
</nav>
</header>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt, voluptatibus, reprehenderit dolores earum voluptatem quidem perferendis molestiae magnam natus voluptate cum soluta magni nostrum facilis doloribus optio quis placeat labore enim hic. Quidem, aspernatur, distinctio atque excepturi nesciunt ipsam autem saepe voluptates ab modi porro labore explicabo soluta delectus commodi reiciendis et. Consequuntur, in, mollitia, hic doloremque id beatae ex nobis neque repellendus aperiam blanditiis laborum vitae voluptas sint dolor ut voluptates! Rerum, alias culpa minima quae labore? Ad, nulla, amet, qui laboriosam voluptatibus impedit laborum illum temporibus iste deserunt ex ullam odit voluptatum exercitationem accusantium quis natus nemo aut explicabo est dolorem corrupti eos enim porro quaerat neque expedita necessitatibus ipsam nostrum dicta eum nesciunt incidunt harum placeat asperiores officiis architecto quas. Officiis, iusto, reprehenderit, optio, pariatur mollitia saepe aliquam porro ipsam quisquam esse eius magnam illo veritatis natus nemo! Aut, adipisci, quis, facilis non dicta magnam accusamus unde possimus numquam ipsum officiis illo molestias temporibus similique quibusdam beatae et totam dignissimos omnis sequi. Quaerat, distinctio, officiis, minima enim in eius sunt eligendi voluptas eum eveniet recusandae atque aut quis neque vero? Necessitatibus quo recusandae accusamus odio quis maxime expedita asperiores id! Alias omnis perspiciatis ad sit vero magni!
</div>
</body>
Примените этот код. Вы увидите, что nav оказался уже, чем div. Header лежит внутри body и поэтому
уже его.
Теперь измените код: сделайте margin:0px и уберите border. Теперь nav и div сравняются.
В будущем, смотрите средства разработчика в браузере. Там будет показано, как браузер изменяет и дописывает ваш код. Браузеры - они такие :-)