
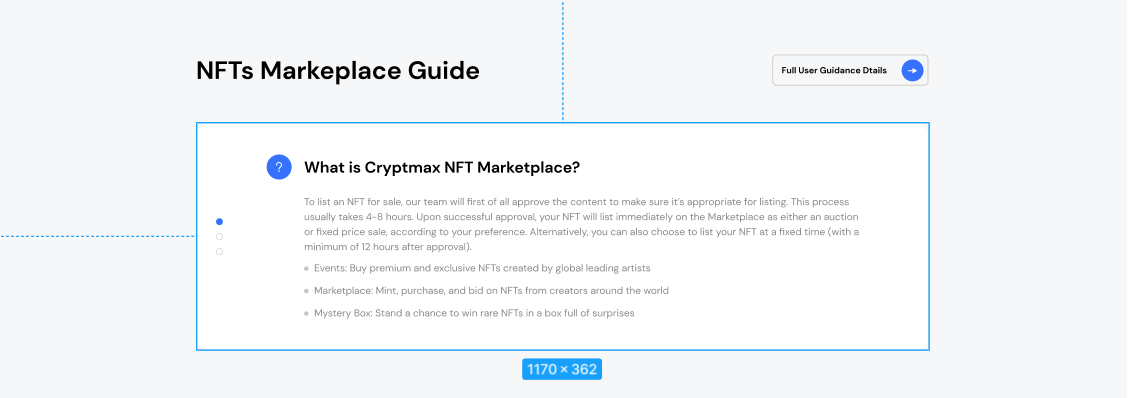
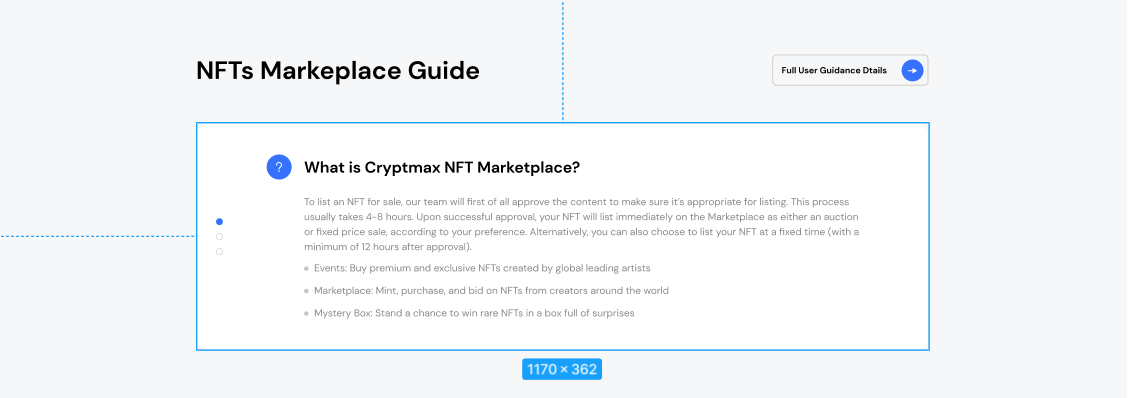
как выравнивать текст внутри блока вот таким образом
text-align выравнивает текст по центру, а мне надо что бы сам текст располагался слева, но стоял по середине
это padding делает? но там значениям выходят огромные, не очень вроде бы способ
подскажите, как оптимально это сделать