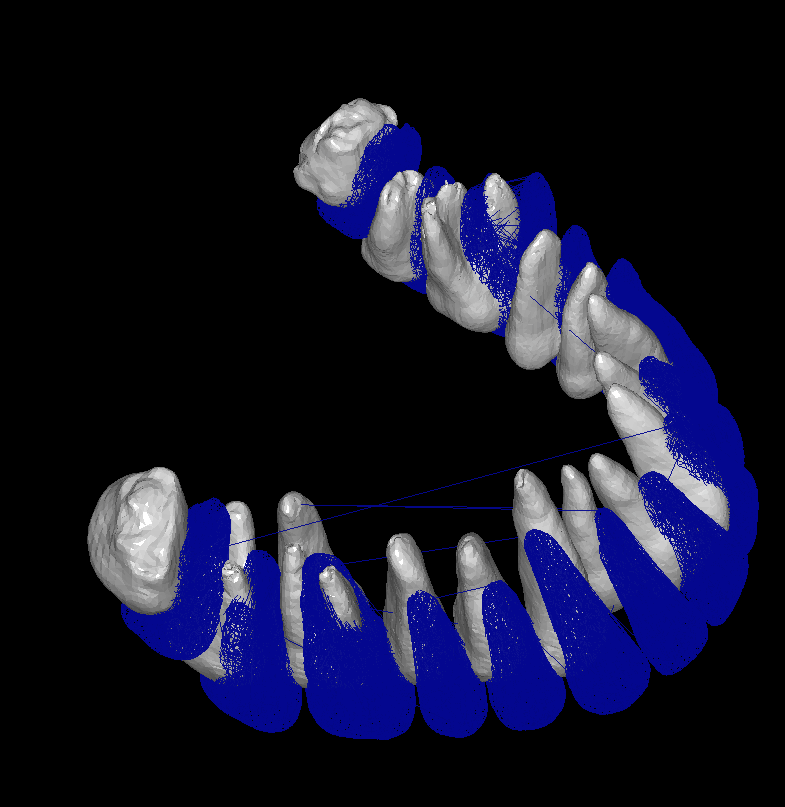
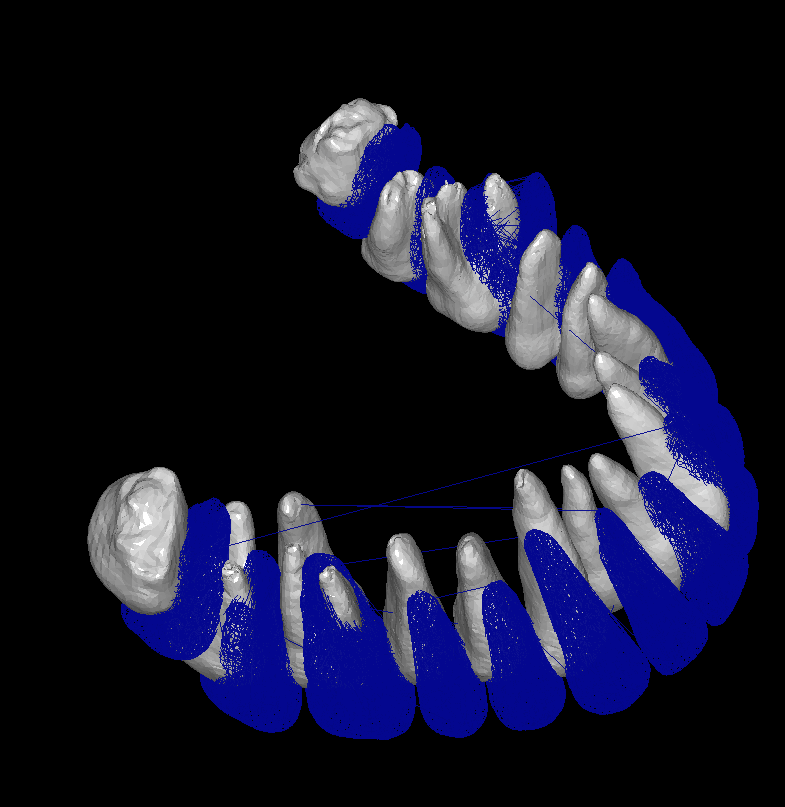
Всем хорошего дня! Только начал работу с threejs на днях, столкнулся с такой проблемой как на скриншоте:

Если обратите внимания, есть некоторое скажем так искажения 3D модельки. А именно, вот эти синие линии и полупрозрачный синий. Если открыть эту модельку на любом другом рендере, все нормально отображается. Моделька формата obj + mtl
Код который генерит это:
import * as THREE from '/assets/js/three.module.js';
import { DDSLoader } from '/assets/js/DDSLoader.js';
import { MTLLoader } from '/assets/js/MTLLoader.js';
import { OBJLoader } from '/assets/js/OBJLoader.js';
import { OrbitControls } from '/assets/js/OrbitControls.js';
let camera, controls, scene, renderer;
let mouseX = 0, mouseY = 0;
let windowHalfX = window.innerWidth / 2;
let windowHalfY = window.innerHeight / 2;
init();
animate();
function init() {
const container = document.getElementById("3d");
$('3d').append(container);
camera = new THREE.PerspectiveCamera( 40, 2, 1, 1000 );
camera.position.z = 350;
scene = new THREE.Scene();
const ambientLight = new THREE.AmbientLight( 0xcccccc, 0.4 );
scene.add( ambientLight );
const pointLight = new THREE.PointLight( 0xffffff, 0.8 );
camera.add( pointLight );
scene.add( camera );
const onProgress = function ( xhr ) {
if ( xhr.lengthComputable ) {
const percentComplete = xhr.loaded / xhr.total * 100;
console.log( Math.round( percentComplete, 2 ) + '% downloaded' );
}
};
const onError = function () { };
const manager = new THREE.LoadingManager();
manager.addHandler( /\.dds$/i, new DDSLoader() );
new MTLLoader( manager )
.setPath( 'lowcontent/' )
.load( 'OBJteeth.mtl', function ( materials ) {
materials.preload();
new OBJLoader( manager )
.setMaterials( materials )
.setPath( 'lowcontent/' )
.load( 'OBJteeth.obj', function ( object ) {
object.position.y = - 95;
object.position.x = - 100;
object.position.z = 50;
scene.add( object );
}, onProgress, onError );
} );
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
container.appendChild( renderer.domElement );
document.addEventListener( 'mousemove', onDocumentMouseMove );
controls = new OrbitControls( camera, renderer.domElement );
controls.listenToKeyEvents( window );
controls.enableDamping = false;
controls.dampingFactor = 0.05;
controls.screenSpacePanning = false;
controls.minDistance = 50;
controls.maxDistance = 700;
controls.maxPolarAngle = Math.PI / 2;
window.addEventListener( 'resize', onWindowResize );
}
function resizeCanvasToDisplaySize() {
const canvas = renderer.domElement;
const width = canvas.clientWidth;
const height = canvas.clientHeight;
if (canvas.width !== width ||canvas.height !== height) {
renderer.setSize(width, height, false);
camera.aspect = width / height;
camera.updateProjectionMatrix();
}
}
function onWindowResize() {
windowHalfX = window.innerWidth / 2;
windowHalfY = window.innerHeight / 2;
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function onDocumentMouseMove( event ) {
mouseX = ( event.clientX - windowHalfX ) / 2;
mouseY = ( event.clientY - windowHalfY ) / 2;
}
function animate() {
controls.update();
resizeCanvasToDisplaySize();
requestAnimationFrame( animate );
render();
}
function render() {
renderer.render( scene, camera );
}
Как можно это пофиксить?