Привет. Столкнулся с такими хотелками, и не совсем понимаю реально ли реализовать такое.
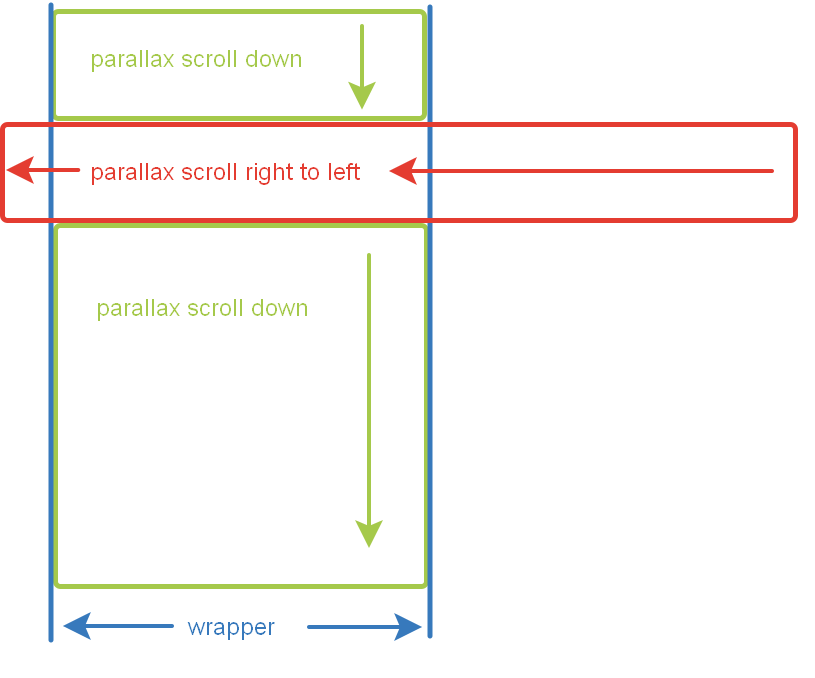
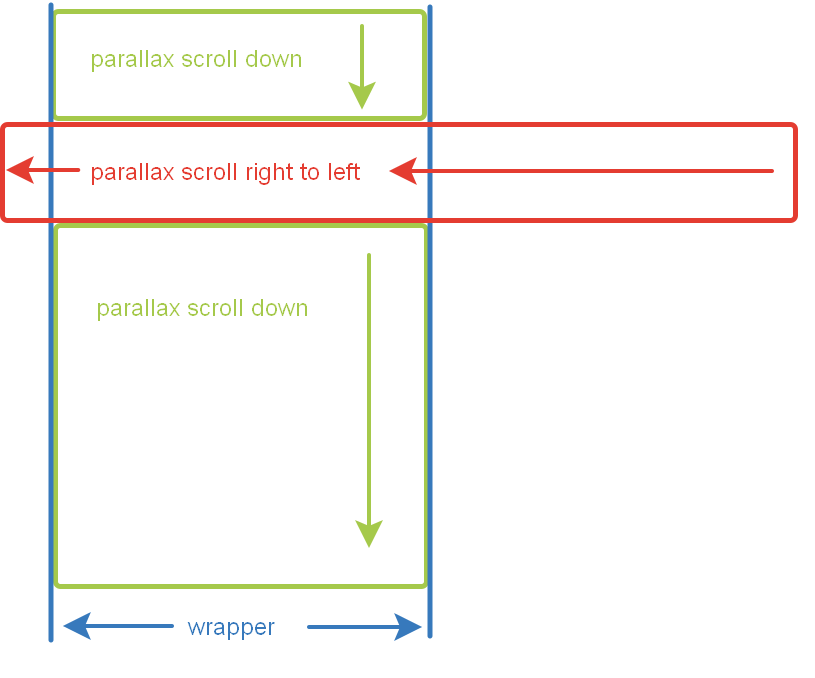
Суть - сперва идет блок первого экрана. За ним идет блок который должен скроллиться по горизонтали и иметь параллакс фон (фон едет медленнее контента) далее при прокрутке этого блока страница скролиться дальше вниз и имеет так же параллакс фон.

Попробовал уже Rellax JS и Locomotive Scroll - обе библиотеки поддерживают горизонтальный скролл сам по себе, но совместить на одной странице вертикальный и горизонтальный не дают. Это вообще возможно?