Добрый день!
Я хочу автоматизировать конвертацию картинок в webp формат. Чтобы не делать это вручную или через онлайн-конвертеры, я решил использовать gulp 4 и gulp-webp.
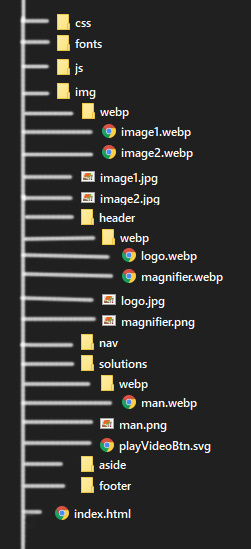
Вот такая структура вложенности папок в моём проекте:

Я хочу, чтобы Gulp, когда он находит картинку, чтобы он на этом же уровне вложенности создавал папку с названием "webp" и сконвертированную картинку закидывал в эту папку.
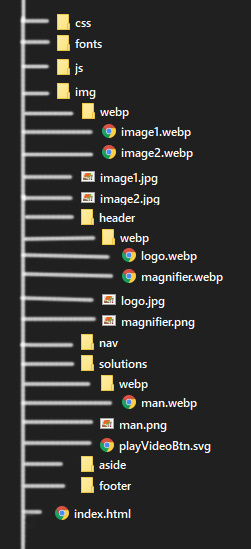
Нужен такой результат:

Gulpfile.js:
let gulp = require('gulp'),
webp = require('gulp-webp');
gulp.task('webp', () => {
// './dev/img/**/*.{png,gif,jpg}' - все файлы в img и все файлы в подпапках в img
return gulp.src('./dev/img/**/*.{png,gif,jpg}')
.pipe(webp())
.pipe(gulp.dest(gulp.src)) //что-то типа такого, но это не работает
//я хочу, чтобы когда картинка конвертируется в webp, чтоб скрипт закидывал её в попадпку с названием webp
//например, если картинка находится в img/image.png, то конвертироваться должна в img/webp/image.webp
//если в img/header/image.png, то в img/header/webp/header.webp
}
);