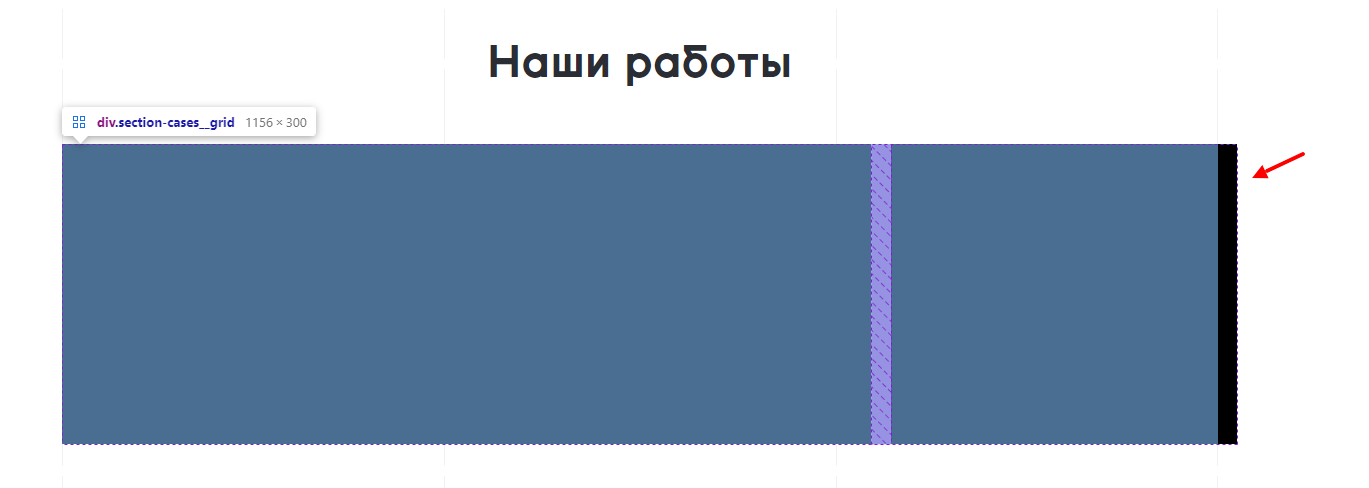
<div class="section-cases__grid">
<div style="width: 100%; height: 300px; background: #000;"></div>
<div style="width: 100%; height: 300px; background: #000;"></div>
</div>.section-cases {
&__grid {
display: grid;
grid-template-columns: 70% 30%;
grid-gap: 20px;
}
}
grid-template-columns все в процентах((