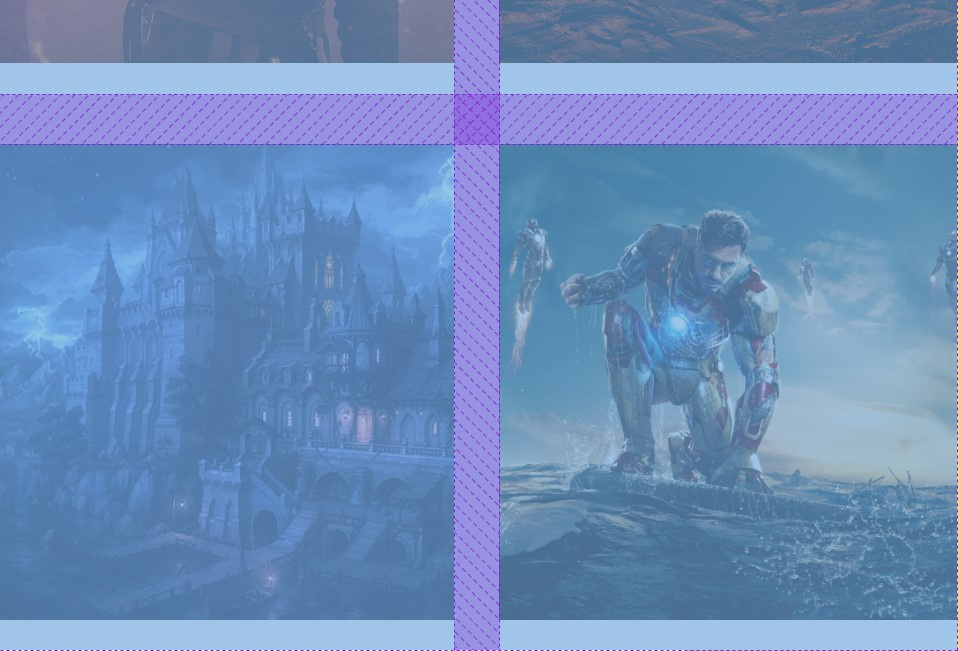
Отступы образуются из-за фиксированных значений для
.history-gallery__img. Ячейки грида шириной 1fr - это относительная единица измерения.
Решение будет зависеть от того, чего Вы хотите добиться:
- адаптивных изображений?
- фиксированных изображений? (имеет смысл если контейнер с контентом имеет фиксированную ширину)
На всякий случай вот стили для адаптивных изображений.
.history__gallery{
display: grid;
grid-column-gap: 45px;
grid-row-gap: 50px;
grid-template-columns: repeat(2,1fr);
margin-right: 75px;
}
.history__gallery img{
max-width: 100%;
width: 100%;
object-fit: cover;
object-position: center center;
}
Размер изображений будет зависеть от ширины грид-контейнера. Если Вы верстаете с макета, то стоит знать, что не все дизайнеры учитывают различные размеры при различных разрешениях экрана и соответственно в реальной верстке многие элементы будут иметь отличные от макета размеры, особенно если используются относительные единицы измерения такие как %, fractions (fr) и т.д.