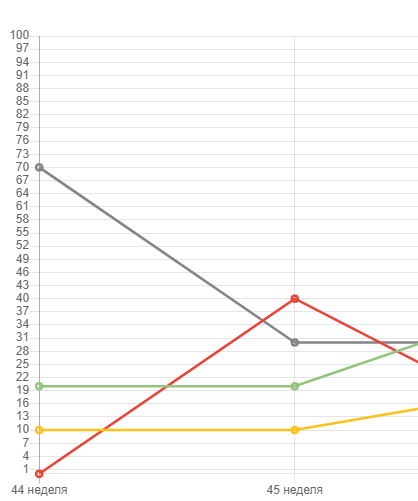
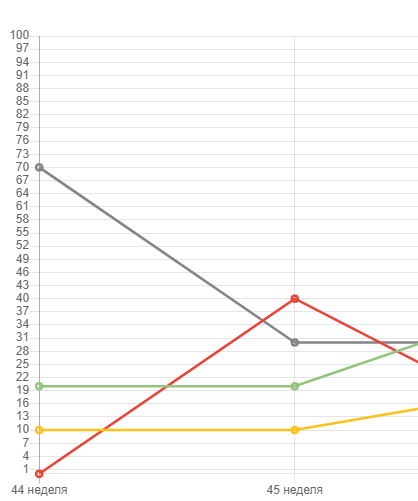
У меня вот такой график получается.

Вот такой конфиг:
'clientOptions' => [
'responsive' => true,
'maintainAspectRatio' => false,
'scales' => [
'yAxes' => [
[
'scaleLabel' => [
'display' => true,
'labelString' => 'Относительно общего числа / %',
],
'ticks' => [
'beginAtZero' => true,
'stepSize' => 1,
'min' => 0,
'max' => 100,
],
],
],
'xAxes' => [
[
],
],
],
]
Версия: Chart.js v2.9.4
Проблема в том что step стоит 1 и beginAtZero true
Но график начинается с 1, а не с 0
И step ни фига не 1, почему то скрываются значения со шкалы если их нет. Подскажите что нужно добавить или поменять как то чтобы было точно на шкале от 0 до 100 и начинался с нуля, даже если нет нулевых значений, путь он будет выше на одну строку зато 0 есть.