
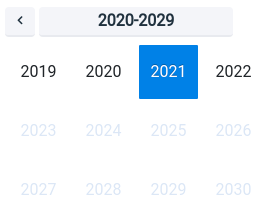
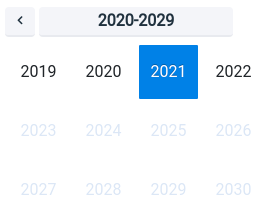
В заголовке указано 2020-2029, но показаны 2019-2030. Да, по логике он показывает граничные даты, которые я не стал красить как граничные.
Возможно ли включить их в заголовок, чтобы было так:

Не могу найти как это сделать более оптимально (в документации). Неужели придется завязываться на эвенты открытия календаря и переключения десятилетий?