Добрый день! Сразу скажу что не эксперт в дизайне!
Потому прощу помочь с подсказкой или ссылкой!
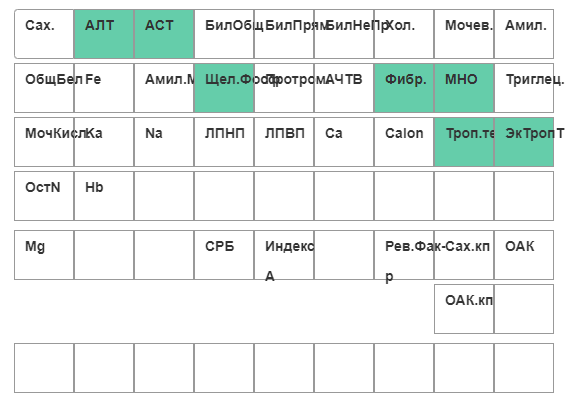
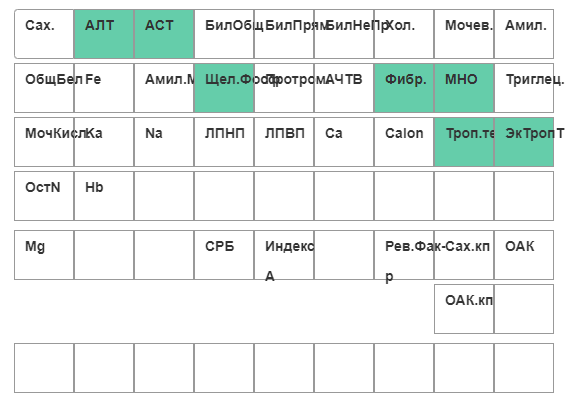
Мне необходимо улучшить дизайн моих чекбоксов. Вот как они выглядят сейчас:

Вот HTML и CSS:
<div class="checkbox-btn-group">
<label><input type="checkbox"><span>Сах.</span> </label>
<label><input type="checkbox"><span>АЛТ</span> </label>
<label><input type="checkbox"><span>АСТ</span> </label>
<label><input type="checkbox"><span>БилОбщ</span</label>
<label><input type="checkbox"><span>БилПрям</span> </label>
<label><input type="checkbox"><span>БилНеПр</span></label>
</div>
<style>
.checkbox-btn-group {
margin: 5px;
display: inline-block;
}
.checkbox-btn-group:after {
content: "";
clear: both;
display: block;
}
.checkbox-btn-group label {
display: inline-block;
float: left;
margin: 0;
user-select: none;
position: relative;
}
.checkbox-btn-group input[type=checkbox] {
z-index: -1;
opacity: 0;
display: block;
width: 0;
height: 0;
}
.checkbox-btn-group span {
display: inline-block;
cursor: pointer;
padding: 0px 10px;
line-height: 30px;
border: 1px solid #999;
// border-right: none;
transition: background 0.2s ease;
height: 50px;
width: 60px;
font-size: 14px;
}
.checkbox-btn-group label:first-child span {
border-radius: 4px 0 0 4px;
}
.checkbox-btn-group label:last-child span {
border-radius: 0 4px 4px 0;
border-right: 1px solid #999;
}
/* Checked */
.checkbox-btn-group input[type=checkbox]:checked + span {
background: rgb(101,205,170)
}
/* Focus */
.checkbox-btn-group .focused span {
box-shadow: 0 0 0 0.2rem rgba(0,123,255,.25);
}
/* Hover */
.checkbox-btn-group label:hover {
color: #666;
}
/* Active */
.checkbox-btn-group input[type=checkbox]:active:not(:disabled) + span {
background: #d2c5ac;
color: #000;
}
/* Disabled */
.checkbox-btn-group input[type=checkbox]:disabled + span {
background: #efefef;
color: #666;
cursor: default;
}
.checkbox-btn-group input[type=checkbox]:checked:disabled + span {
background: #f7efdc;
}
</style>
Хотелось бы чтобы выглядело как таблица Менделеева, ширина зависела от длины слов, при нажатии(отметке) выделялось приятным цветом.
Может есть ссылка или кто может помочь.
Заранее спасибо!