Здравствуйте, друзья!
У меня неправильно накладывается текстура на Shader GLSL, цвета в самой текстуры не соответствуют изображению.
Есть следующий код:
fragment.glsl
#pragma glslify: cnoise3 = require(glsl-noise/classic/3d.glsl)
uniform float time;
uniform vec3 colorStart;
uniform vec3 colorEnd;
uniform sampler2D textureOne;
varying vec2 vUv;
varying vec3 vNormal;
void main() {
vec4 textureOneLoad= texture2D(textureOne,vUv);
gl_FragColor = textureOneLoad;
}
vertex.glsl
varying vec2 vUv;
varying vec3 vNormal;
void main() {
vNormal = normal;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
vUv = uv;
}
ThreeJS добавление объекта
addObjects(){
let that = this;
this.material = new THREE.ShaderMaterial({
extensions: {
derivatives: '#extension GL_OES_standard_derivatives : enable'
},
uniforms:{
time: {type: 'f', value:0},
resolution: {type: 'v4', value: new THREE.Vector4()},
uvRate1:{value: new THREE.Vector2(1,1)},
textureOne: {type:'t', value: new THREE.TextureLoader().load(textureOne.src)},
colorStart: { value: new THREE.Color('#efefef') },
colorEnd: { value: new THREE.Color('#ffffff') }
},
vertexShader: vertex,
fragmentShader: fragment,
});
this.geometry = new THREE.PlaneGeometry(10,10,1,1);
this.plane = new THREE.Mesh(this.geometry, this.material);
this.scene.add(this.plane);
}
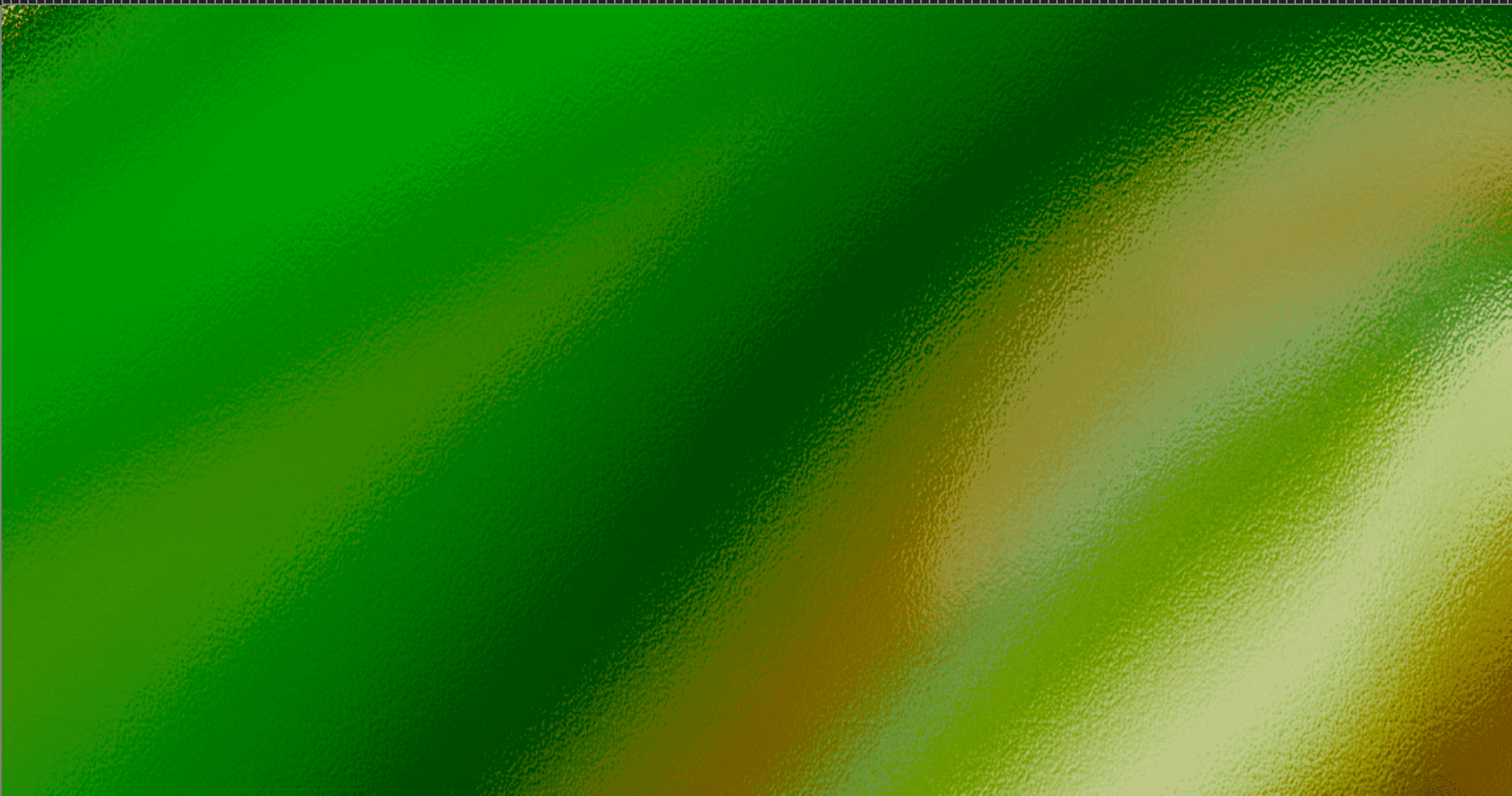
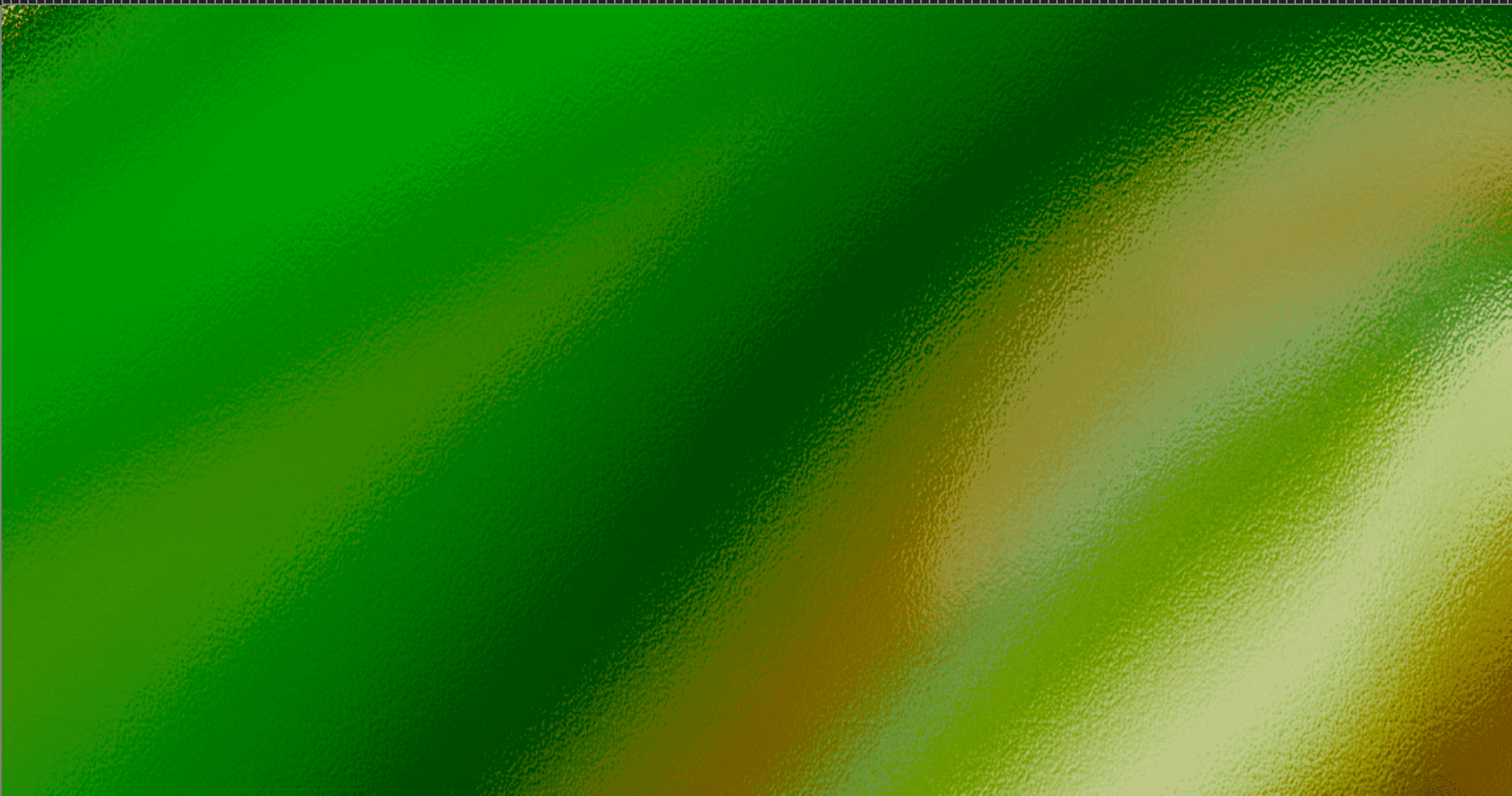
Текстура:
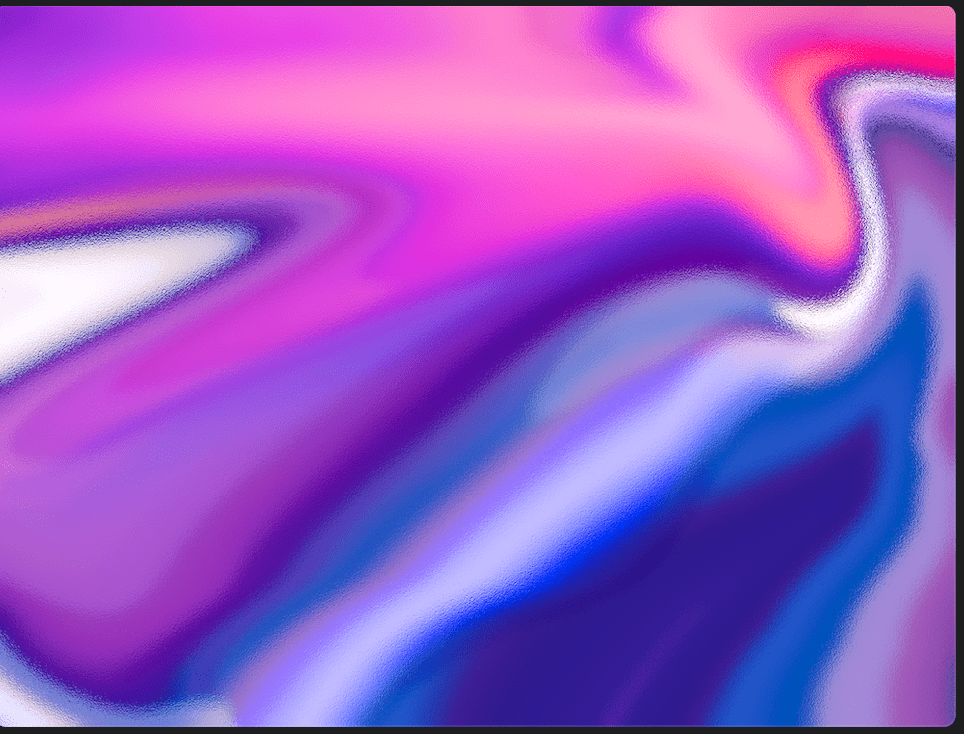
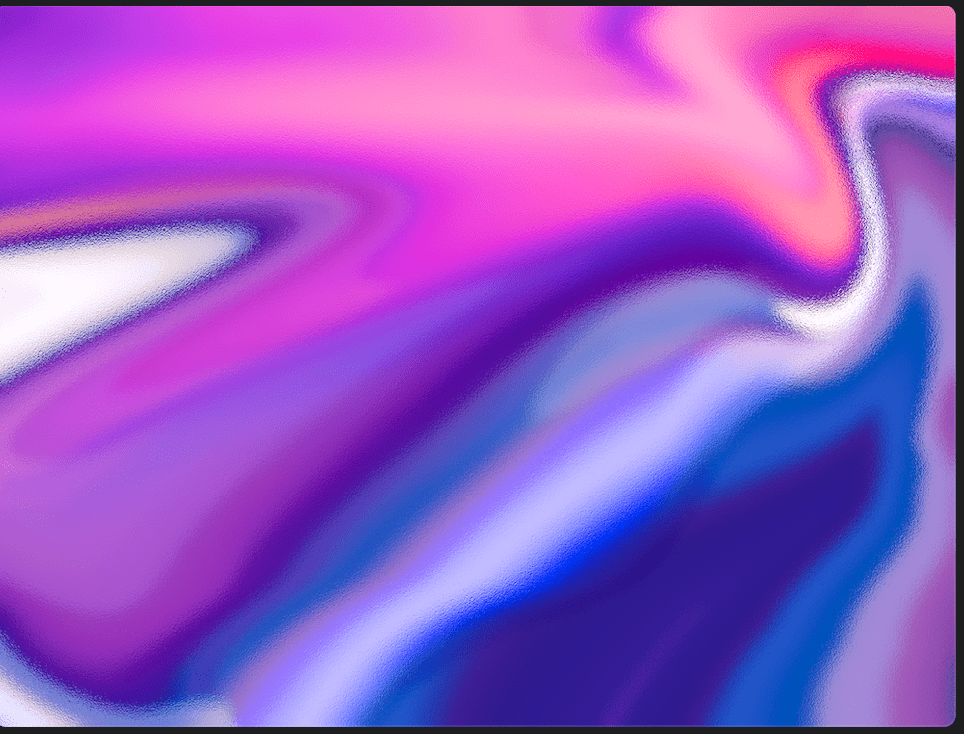
 Как выглядит Plane:
Как выглядит Plane: