Имеется код:
<ul class="page-list">
<li><a href="#">«</a></li>
<li><a href="#">1 серия</a></li>
<li><a href="#">2 серия</a></li>
<li><a href="#">3 серия</a></li>
<li><a href="#">4 серия</a></li>
<li><a href="#">5 серия</a></li>
<li><a href="#">6 серия</a></li>
<li><a href="#">7 серия</a></li>
<li><a href="#">8 серия</a></li>
<li><a href="#">9 серия</a></li>
<li><a href="#">10 серия</a></li>
<li><a href="#">11 серия</a></li>
<li><a href="#">12 серия</a></li>
<li><a href="#">»</a></li>
</ul>
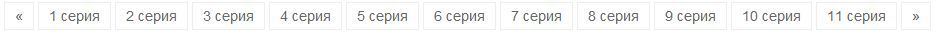
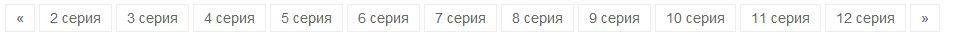
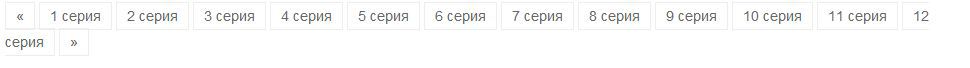
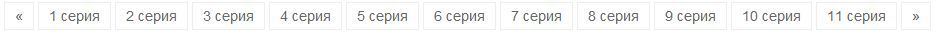
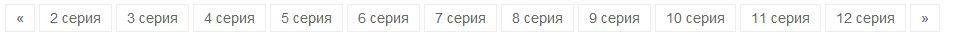
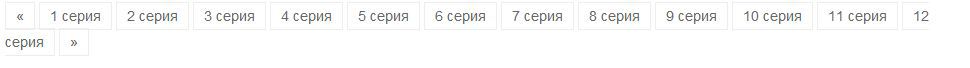
В работе выглядит вот так:

Как реализовать такое действие: