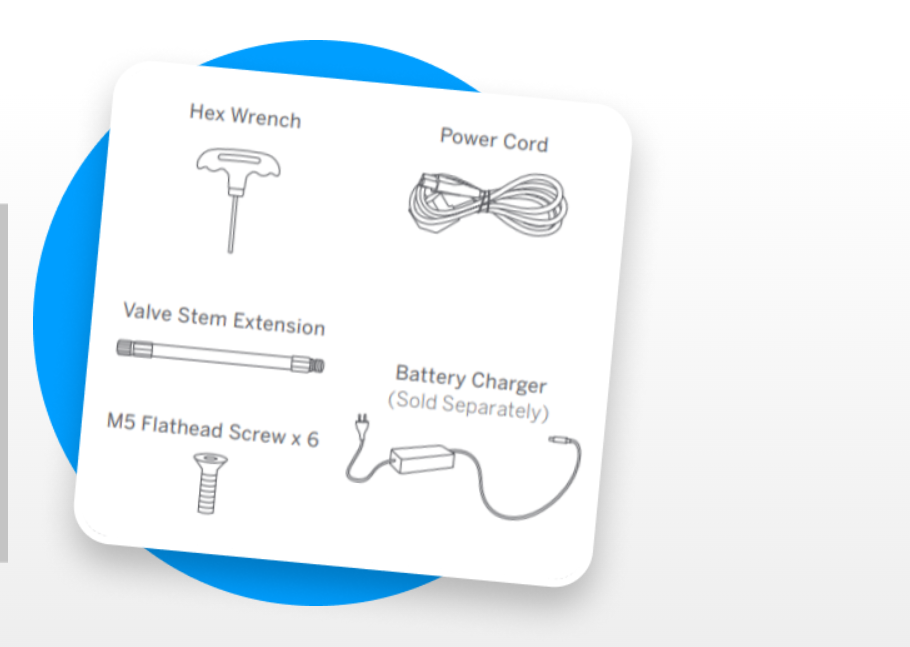
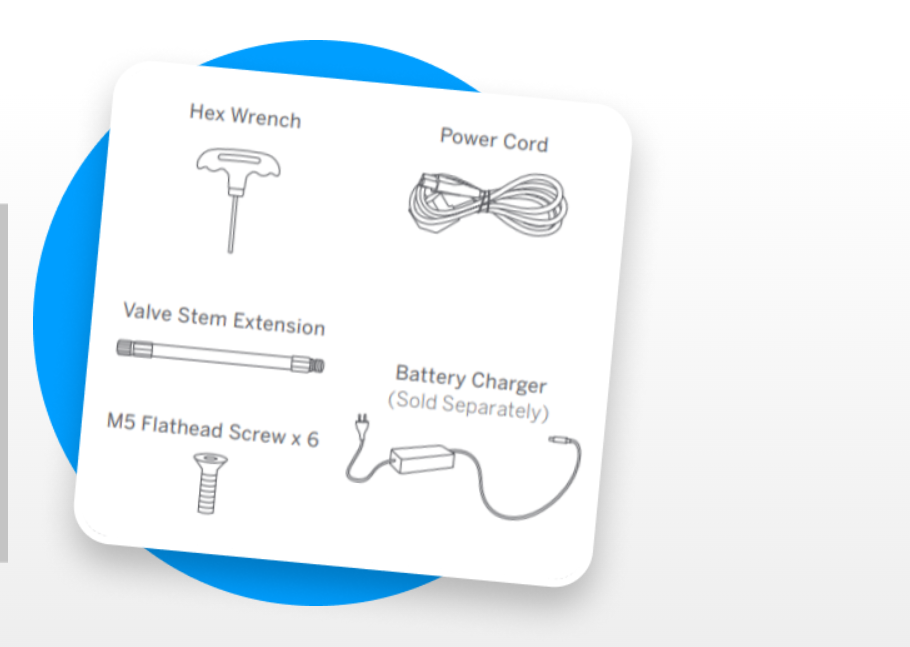
У меня есть две картинки, круг и квадрат, мне нужно сделать вот так

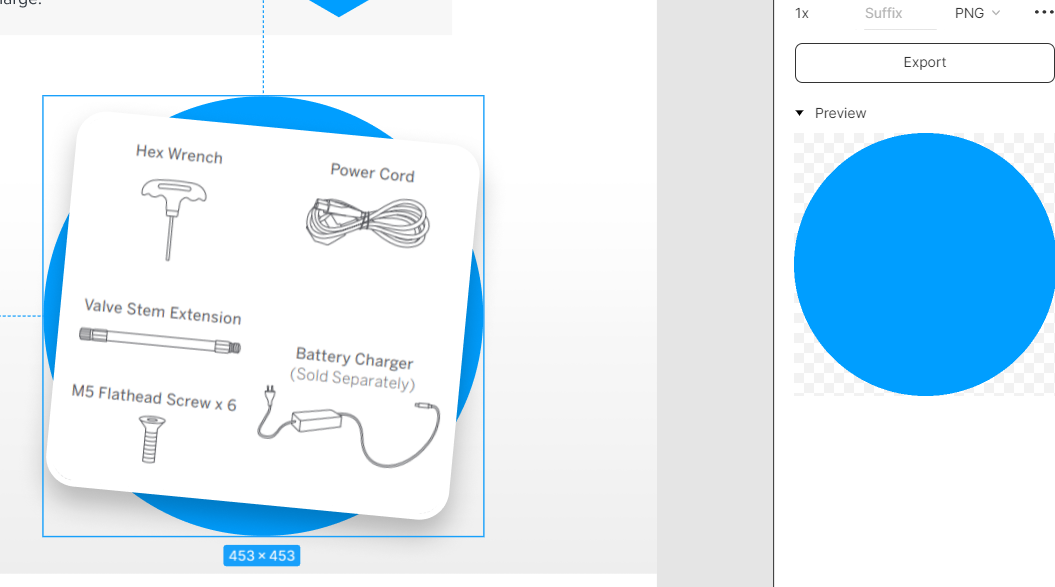
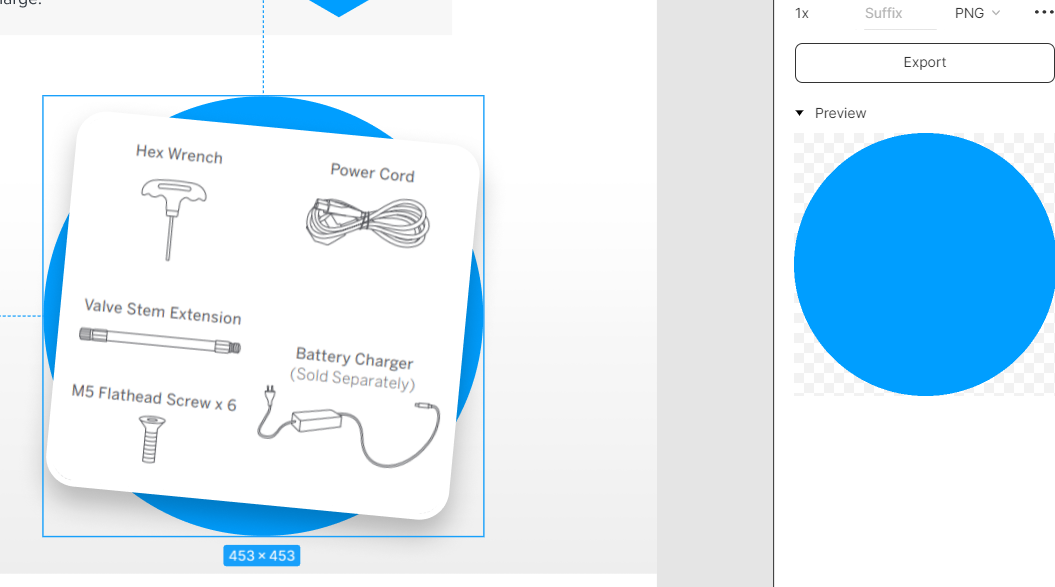
но получается вот так

Как правильно будет это сделать? Я сделал этот блок в html (это правая часть страницы)
<div class="packing_right">
<img src="images/Packing_image.png">
</div>
и в css задал этому блоку бекграунд имейдж - этот круг
& .packing_right{
background-image: url(../images/Background_elipse.png);
background-repeat: no-repeat;
}