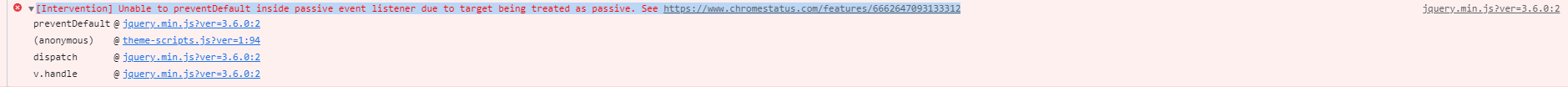
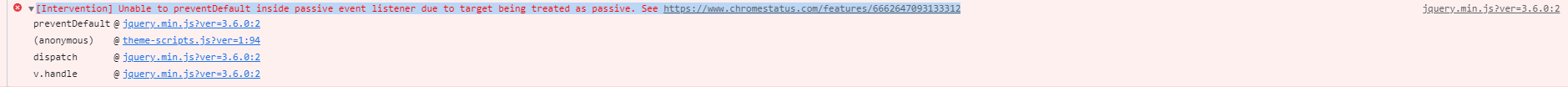
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See
https://www.chromestatus.com/features/6662647093133312
preventDefault @ jquery.min.js?ver=3.6.0:2
(anonymous) @ theme-scripts.js?ver=1:94
dispatch @ jquery.min.js?ver=3.6.0:2
v.handle @ jquery.min.js?ver=3.6.0:2

Данная ошибка возникает при скролле сайта в браузере гугл хром, визуально при скролле сайта сайт дрожит