

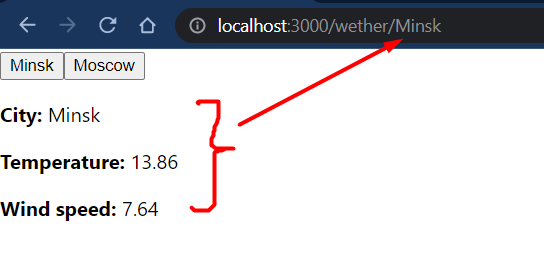
как сделать так, чтобы при перезагрузки страницы была выведена нужная информацияОтвязать загрузку от кнопок и привязать к жизненному циклу компонента (или хукам). Кнопки должны только менять URL, роутер в ответ на изменение рендерит компонент и в нём запрашиваются данные. Таким образом, когда при открытии страницы по прямой ссылке роутер точно так же отрендерит компонент, запрос будет сделан автоматически.