пробую так не выходит
делал как тут
https://www.npmjs.com/package/firebase
но не могу понять
что надо поправить чтобы использовать так
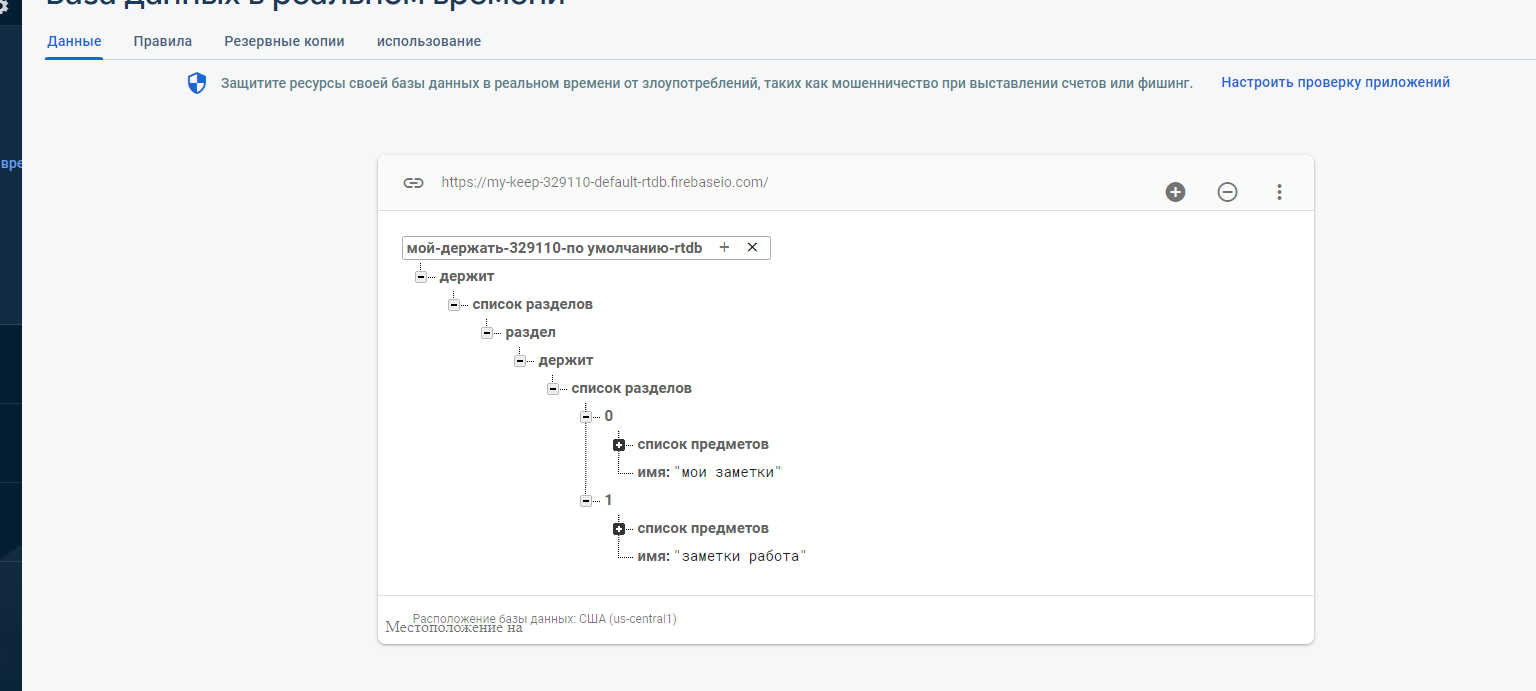
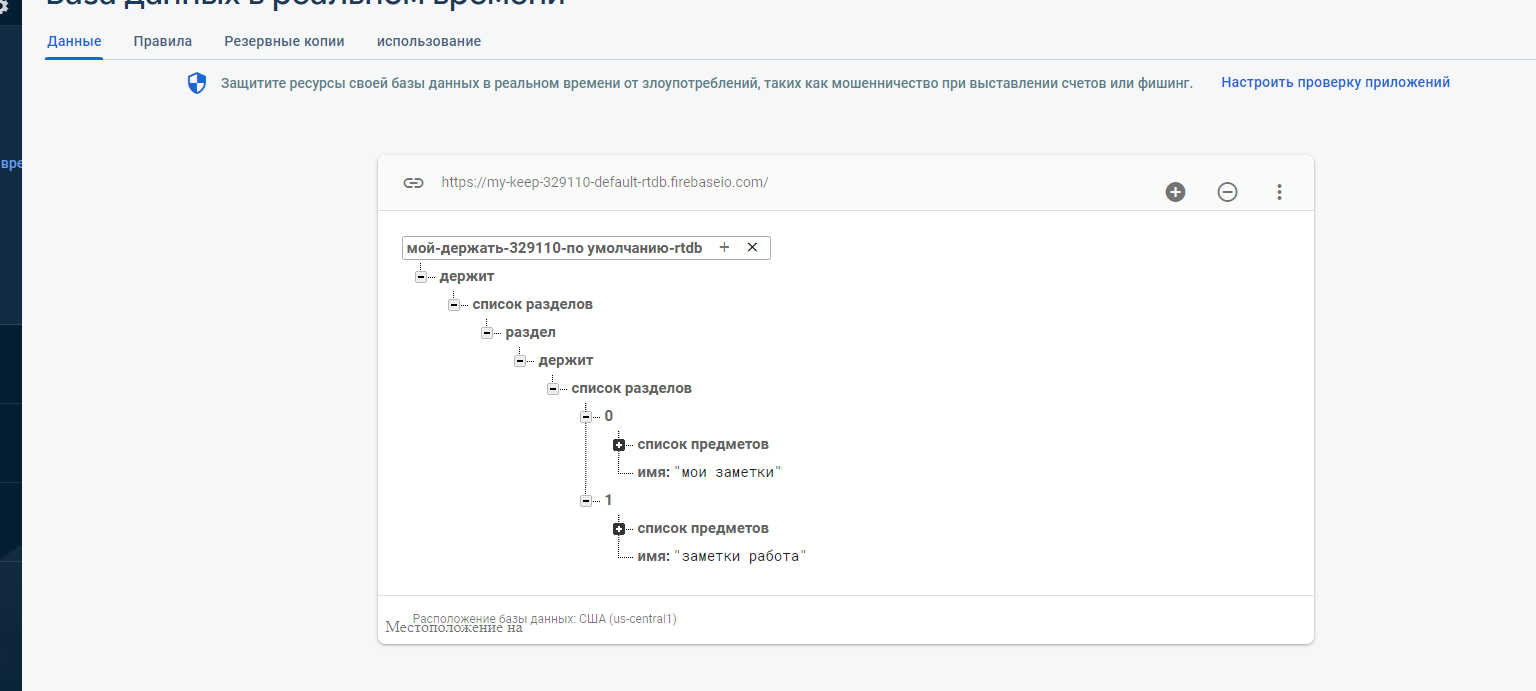
firebase.database().ref()или firebase.database().ref("child/path")
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite';
import { getStorage } from "firebase/storage";
import { getDatabase, ref, set, child, update, remove, query, onValue } from "firebase/database";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// тут данные убрал ,а так они есть
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
// Initialize Firebase
const firebase = initializeApp(firebaseConfig);
export const db = getFirestore(firebase);
async function getCities(db) {
const citiesCol = collection(db, 'keep');
const citySnapshot = await getDocs(citiesCol);
const cityList = citySnapshot.docs.map(doc => doc.data());
return cityList;
}
// Option 1: Access Firebase services via the defaultProject variable
let defaultStorage = getStorage(firebase);
let defaultFirestore = getFirestore(firebase);
// Option 2: Access Firebase services using shorthand notation
defaultStorage = getStorage();
defaultFirestore = getFirestore();
const database = getDatabase(firebase);
const dbRef = ref("/keep");
const usersSnapshot = get(query(dbRef))
console.log(usersSnapshot);