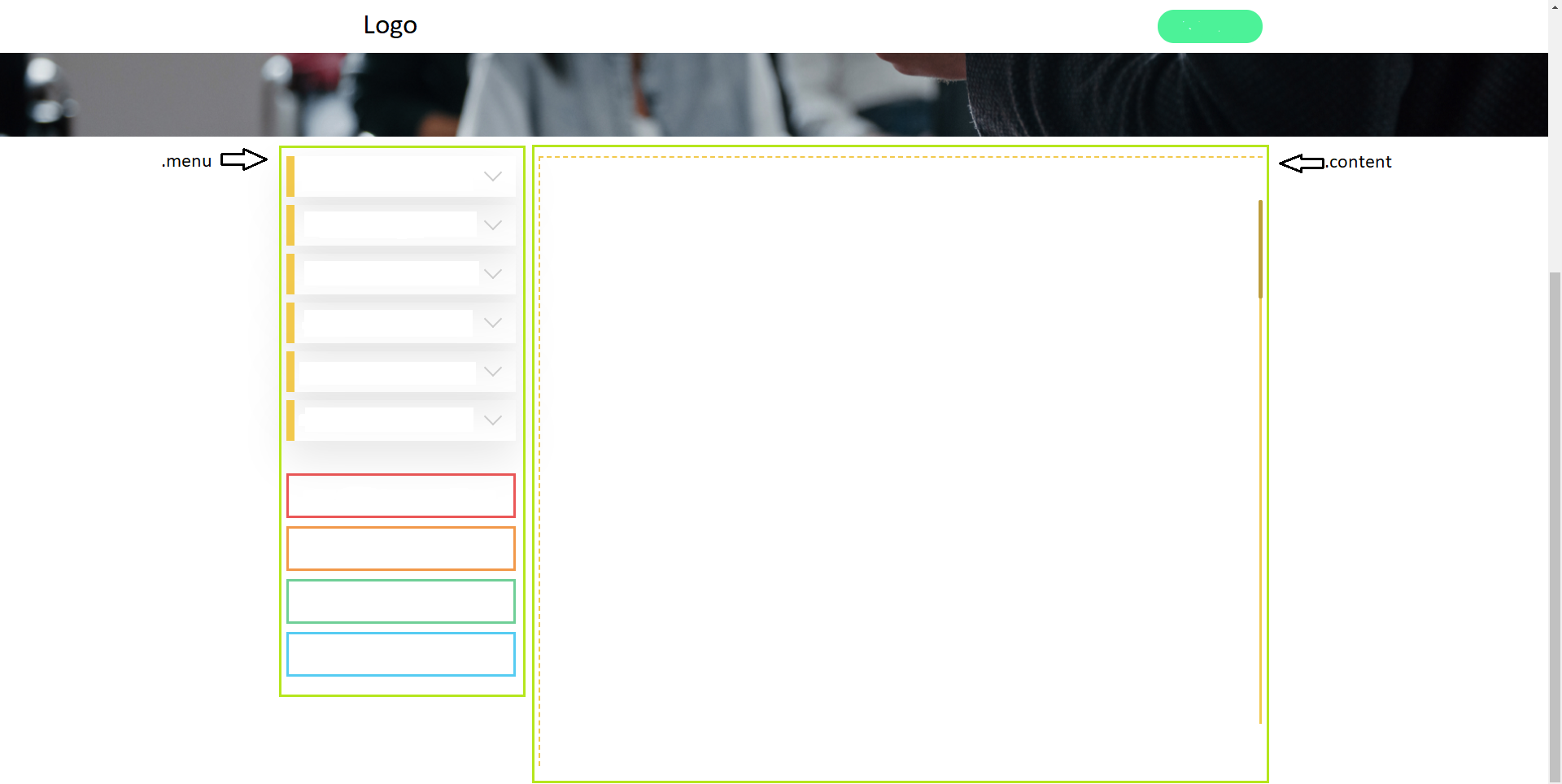
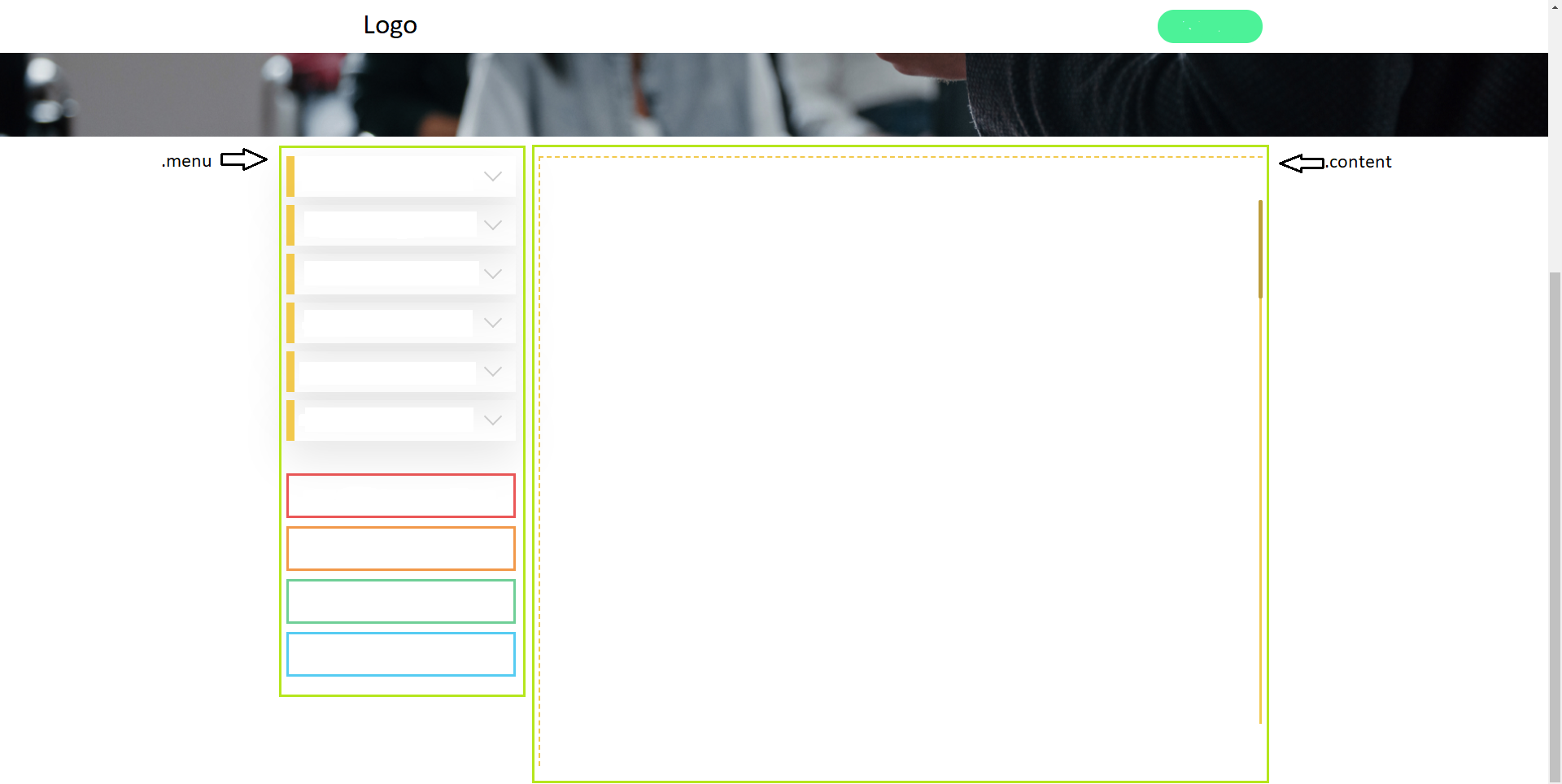
Есть родительский блок
.page в нем есть два дочерних .menu и
.content. Блок
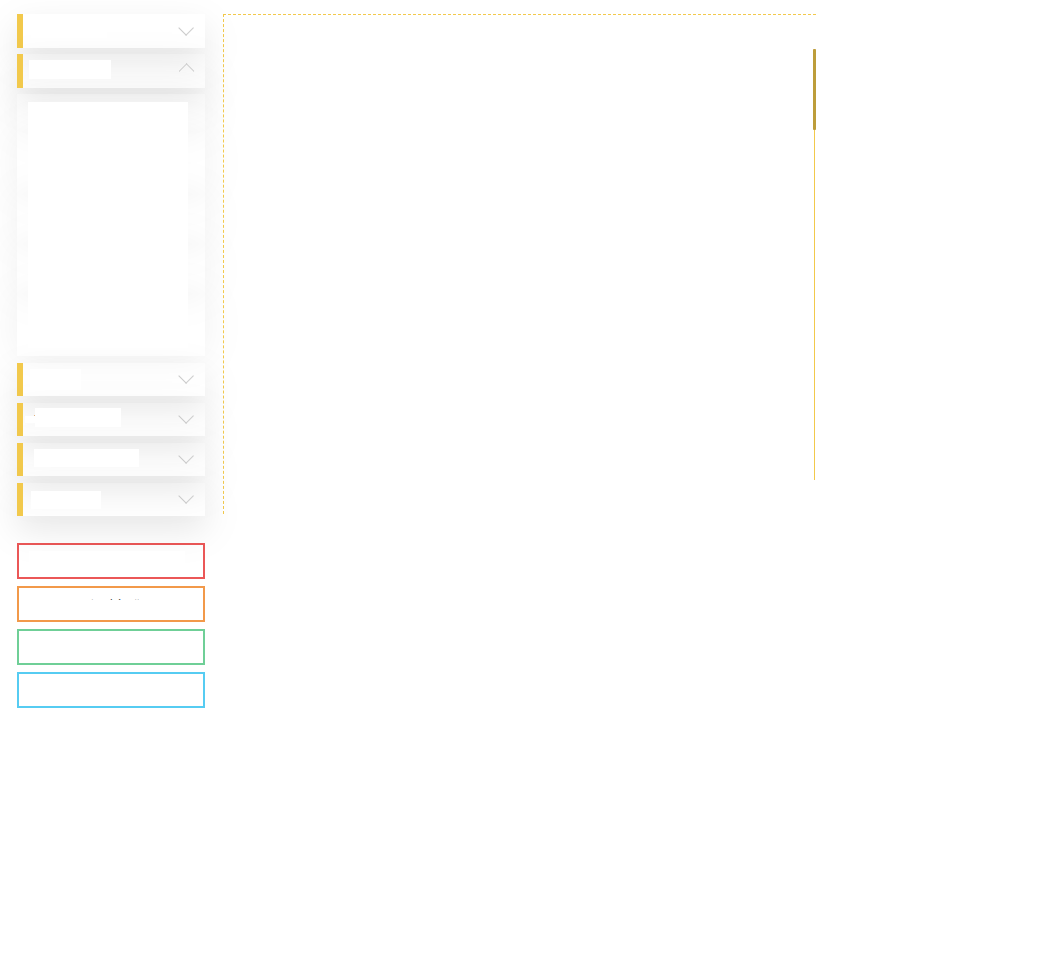
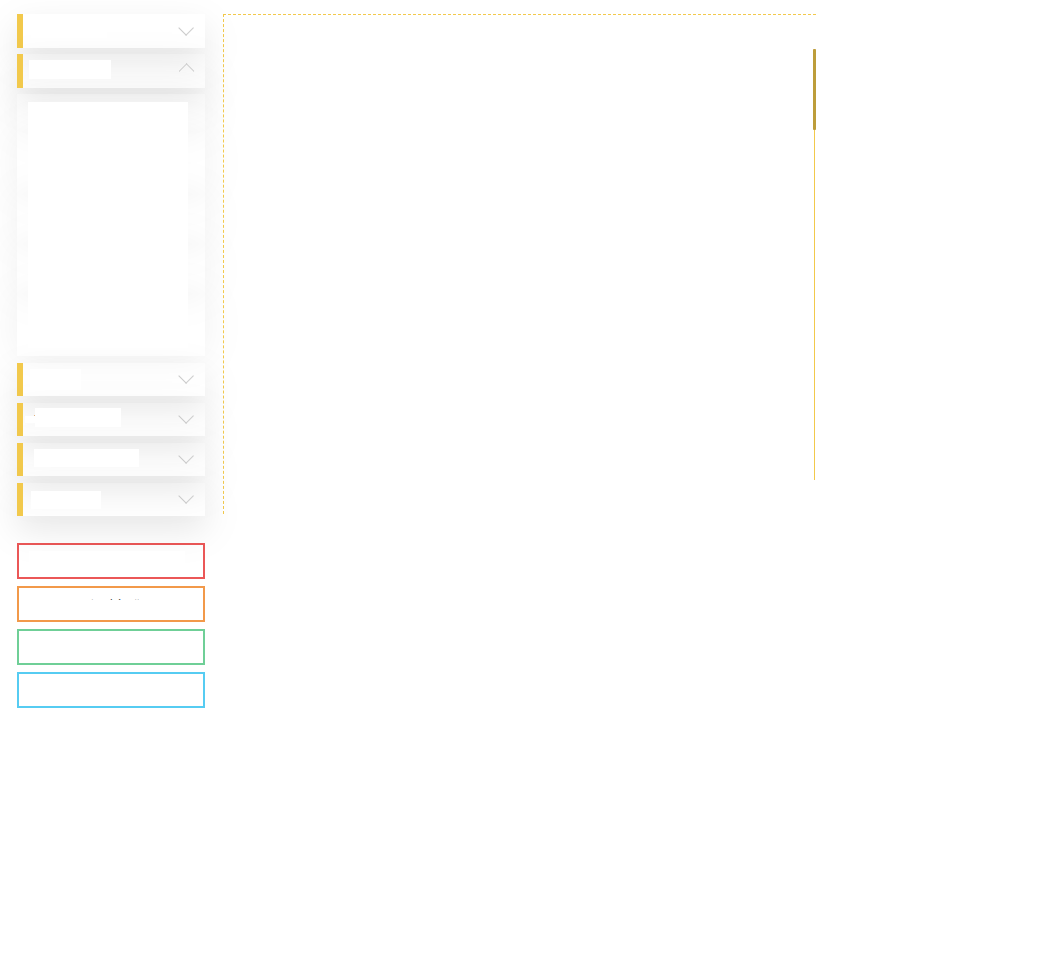
.menu представляет аккордеон с ссылками(ссылок очень много), блок .content представляет блок с кастомным скроллбаром. Нужно сделать так, чтобы блок
.content изменял высоту в зависимости от высоты блока
.menu. Если открыть несколько элементов
.menu, то аккордеон получается длинее блока
.content и под ним остаётся много пустого места. Можно ли вообще это как-то исправить? Помогите пожалуйста. Заранее спасибо.