Подскажите, пожалуйста:
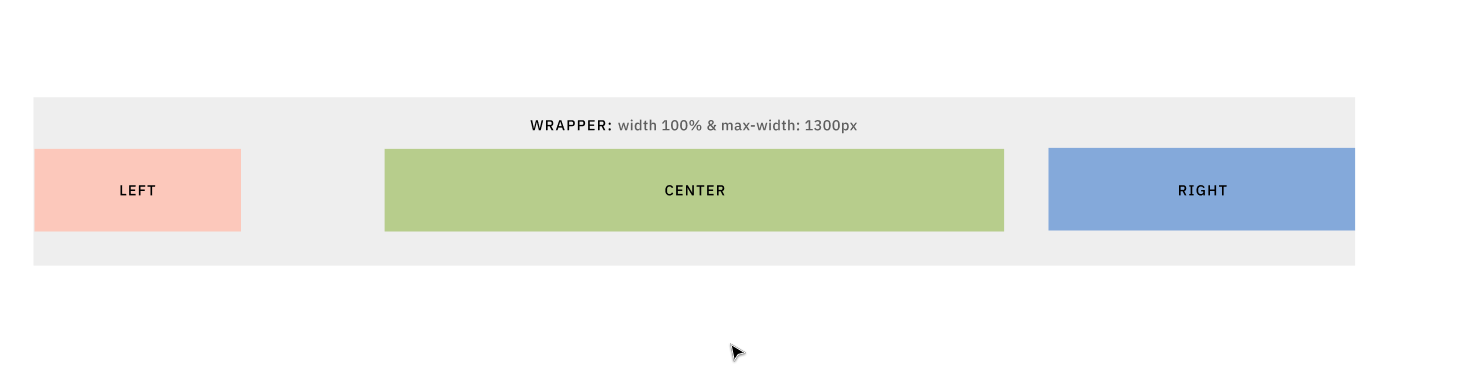
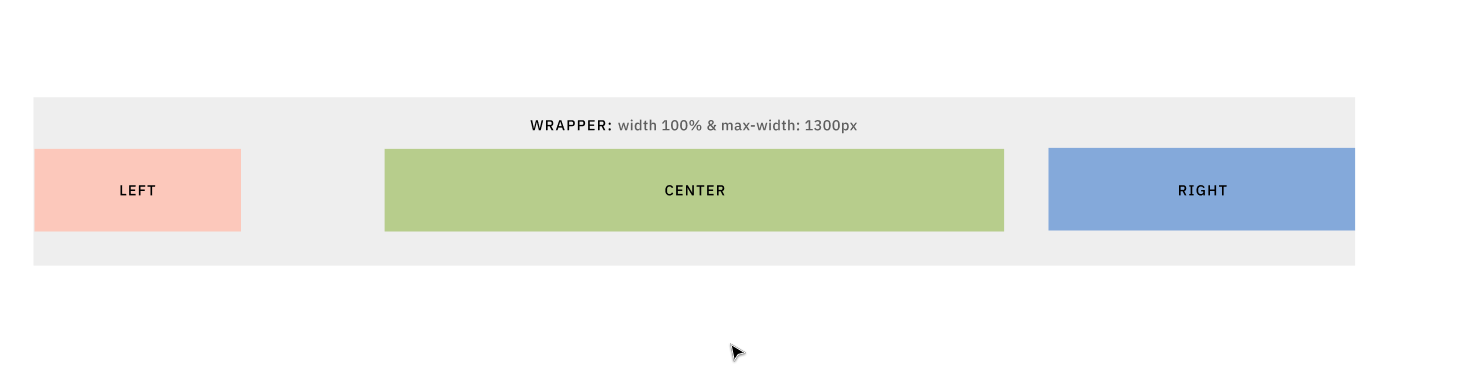
Есть шапка сайта, которая содержит:
- Левый блок: Логотип и номера телефонов
- Центральный блок: меню
- Правый блок: иконки: поиск, аккаунтов, и т.д. и т.п.

- Каждый из этих блоков произвольной, нефиксированной длины из-за динамического содержимого.
- Каждый из блоков должен быть flex или inline-flex элементов для позиционирования дочерних элементов
- Все три блока должны быть выравнены по вертикали относительно друг-друга.
- Родитель имеет фиксированный max-widh и width: 100%