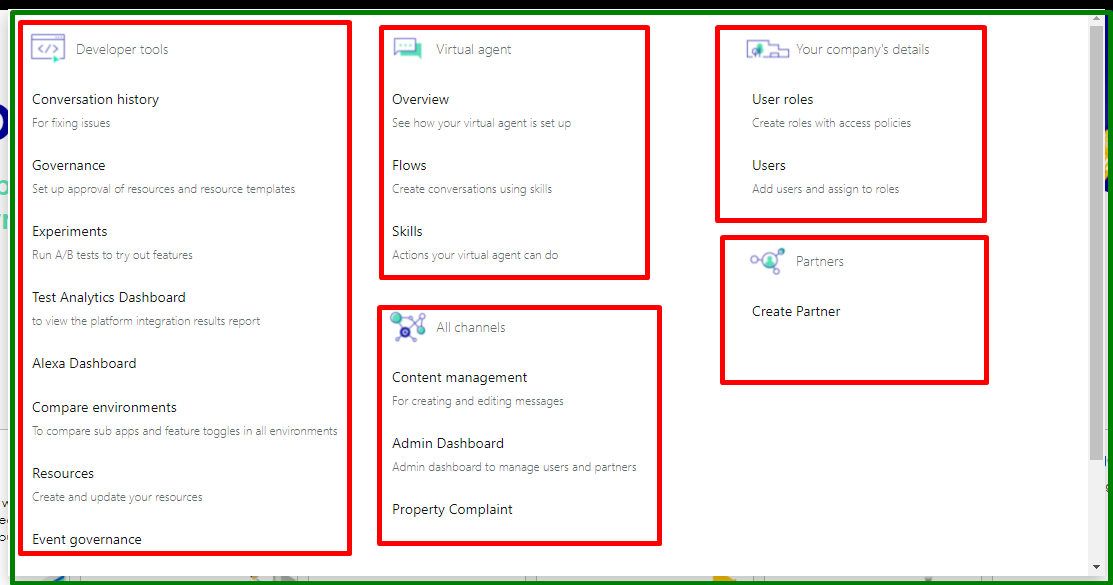
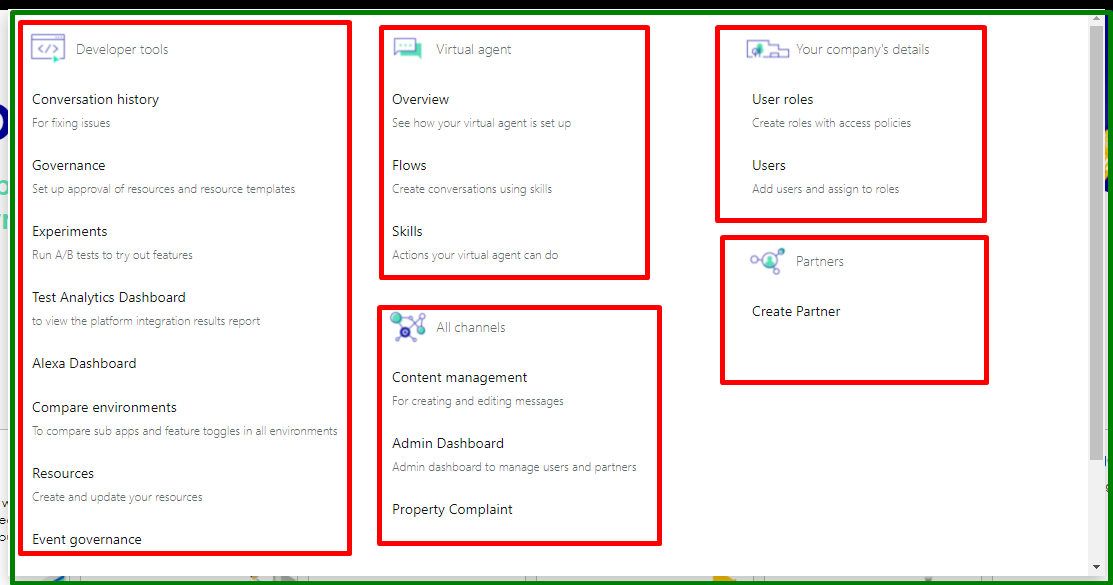
Добрый день, у меня есть flexbox контейнер (зелёного цвета), внутри которого лежать пять блоков
.green {
display: flex;
flex-flow: column wrap;
height: auto;
max-height: 1000px;
}

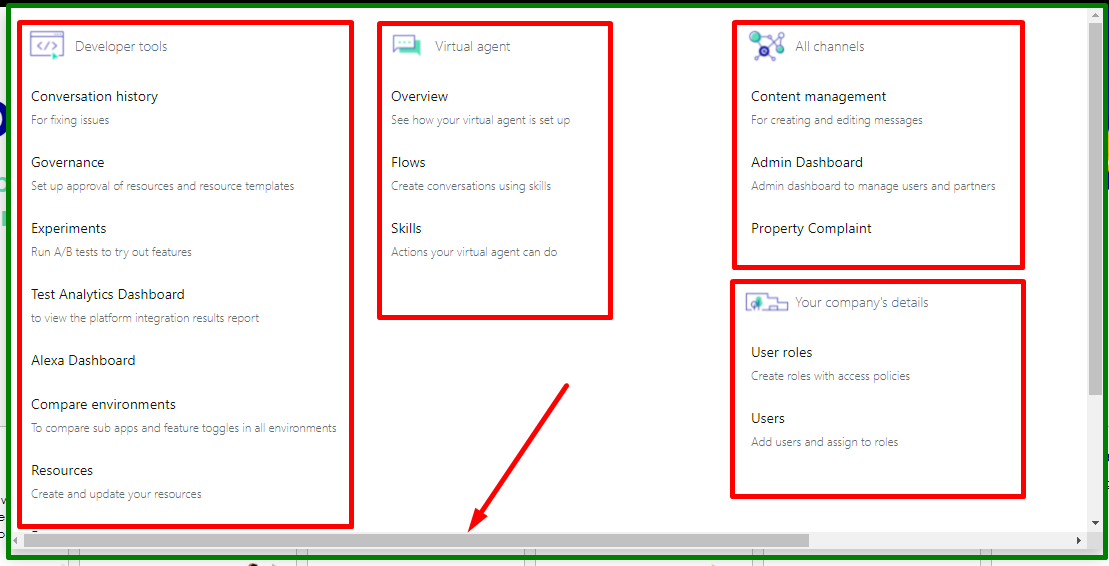
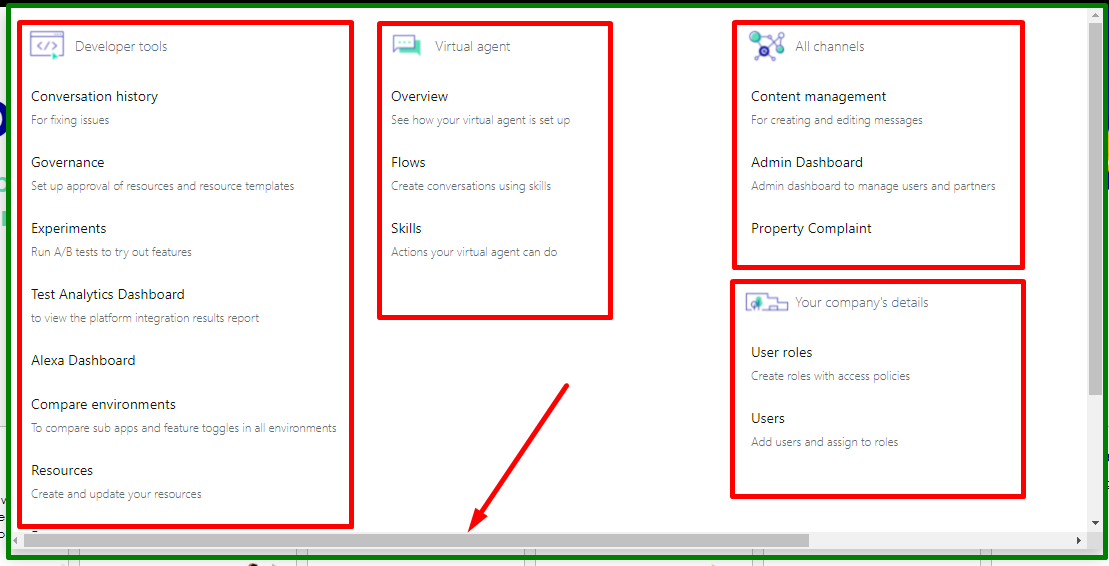
при уменьшении высоты страницы блоки уходят в право и появляется вертикальный скрол

вопрос, как можно сделать так, что бы все блоки оставались на месте?