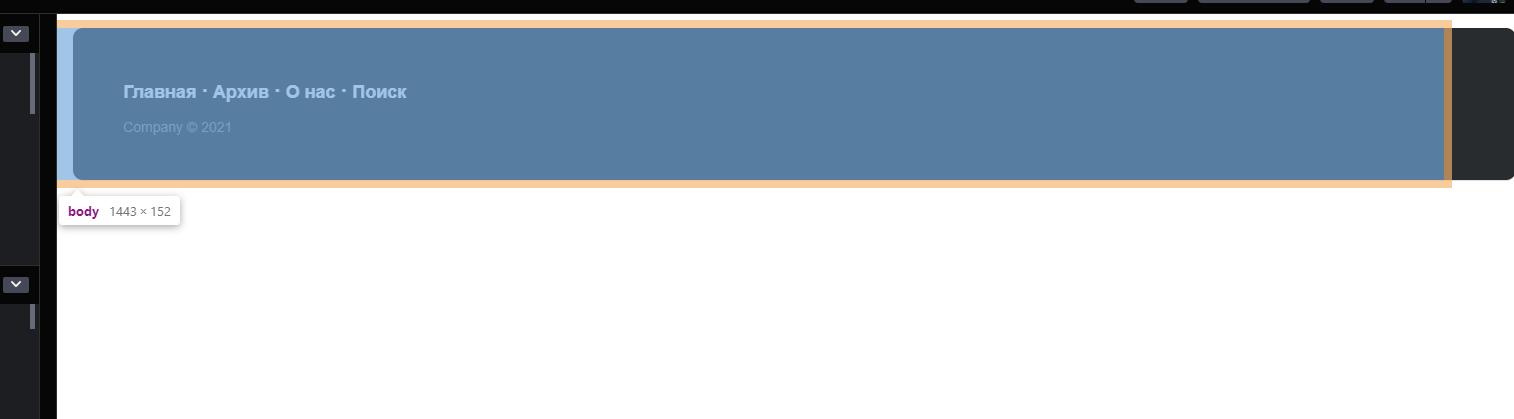
Потому что margin это внешний отступ, в данном случае, от футера до его родителя body.
Но body закончился вместе с окном браузера, если вы зададите ему фон, то увидите это.
Вы сказали футеру, что он должен взять себе ширину body и еще добавили margin'ы. Пока футер был просто 100% он ровненько помещался в body (хорошо, что у body нет padding). Но вместе с margin вся эта композиция превышает размер body.