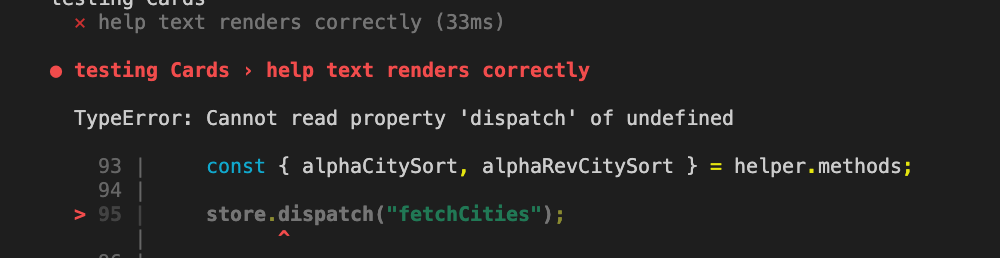
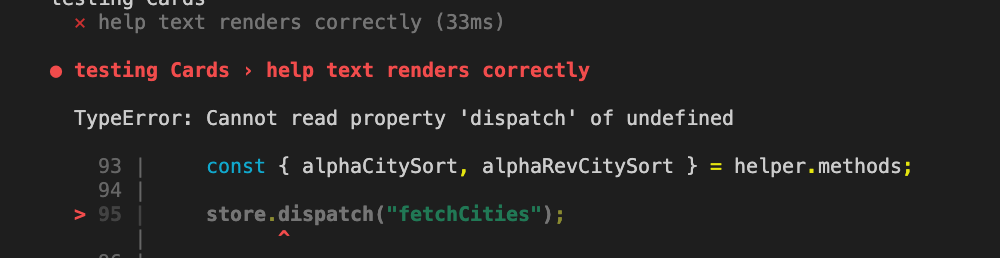
Написал тест, но почему-то Jest ругается "Cannot read property 'dispatch' of undefined", хотя не взаимодействую со store в самом тесте, проверяю просто текст элемента, немного не понимаю как обойти эту ошибку:
 тест
тест:
import { mount } from "@vue/test-utils";
import Cards from "@/components/Cards.vue";
describe("testing Cards", () => {
it("help text renders correctly", () => {
const wrapper = mount(Cards);
const loaderTextElement = wrapper.find(".cards__help");
expect(loaderTextElement.text()).toBe("Увы, нет подходящих городов");
});
});
компонент:
setup() {
const store = useStore();
store.dispatch("fetchCities");
const bigCardsList = computed(
(): ObjectOfCity[] => store.getters.bigCardsList
);
const textOfHelp = computed((): string =>
filters.value.length
? "<p>Увы, нет подходящих городов</p>"
: "<p>Перетащите сюда города, <br />погода в которых вам интересна</p>"
);
return {
bigCardsList,
textOfHelp,
};
},