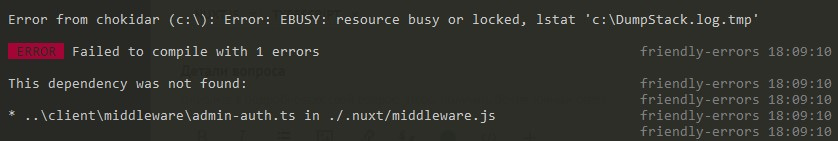
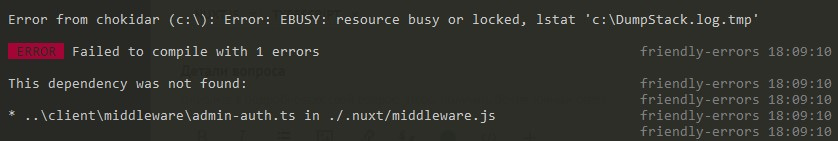
До какого-то времени проект запускался нормально, но в один прекрасный день (на пустом месте, т.е. никаких изменений в проект и в node_modules не вносилось) при запуске команды npm run dev выскочила вот такая история:

В самом .nuxt/middleware.js при сборке генерируется вот такая запись:
const middleware = {}
middleware['admin-auth'] = require('..\\client\\middleware\\admin-auth.ts')
middleware['admin-auth'] = middleware['admin-auth'].default || middleware['admin-auth']
export default middleware
Файл admin-auth.ts абсолютно точно лежит по искомому пути:
/client/middleware/admin-auth.ts
Его содержимое:
import { Middleware } from '@nuxt/types'
const authMiddleware: Middleware = ({ store, redirect }): void => {
if (!store.getters['auth/isAuthenticated']) {
return redirect('/admin/login?message=login')
}
}
export default authMiddleware
tsconfig выглядит вот так:
{
"compilerOptions": {
"target": "es2019",
"module": "commonjs",
"lib": ["DOM", "DOM.Iterable", "es2020"],
"sourceMap": true,
"rootDir": "./",
"removeComments": true,
"noEmitOnError": false,
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"noUnusedLocals": true,
"noUncheckedIndexedAccess": false,
"noPropertyAccessFromIndexSignature": false,
"baseUrl": ".",
"paths": {
"~/*": ["./*"],
"@/*": ["./*"]
},
"types": [
"@types/node",
"@nuxt/types",
"@nuxtjs/axios",
"buefy/types"
],
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
Что это за прикол, и как это развидеть?