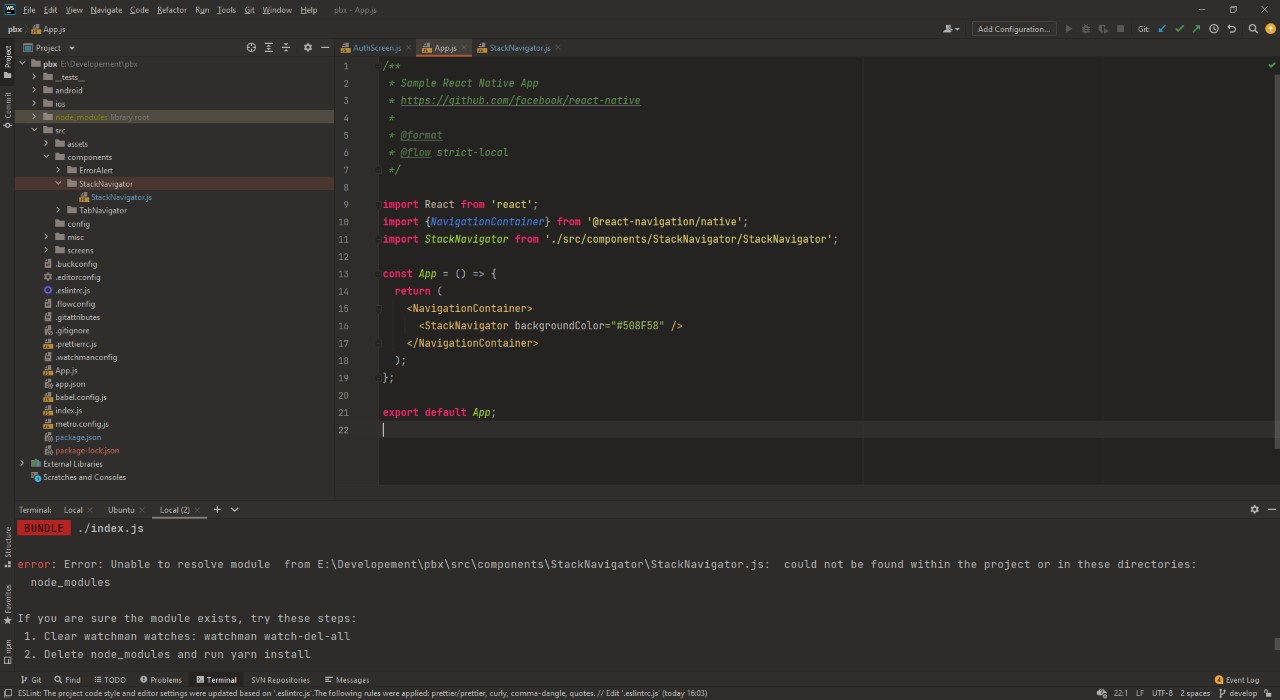
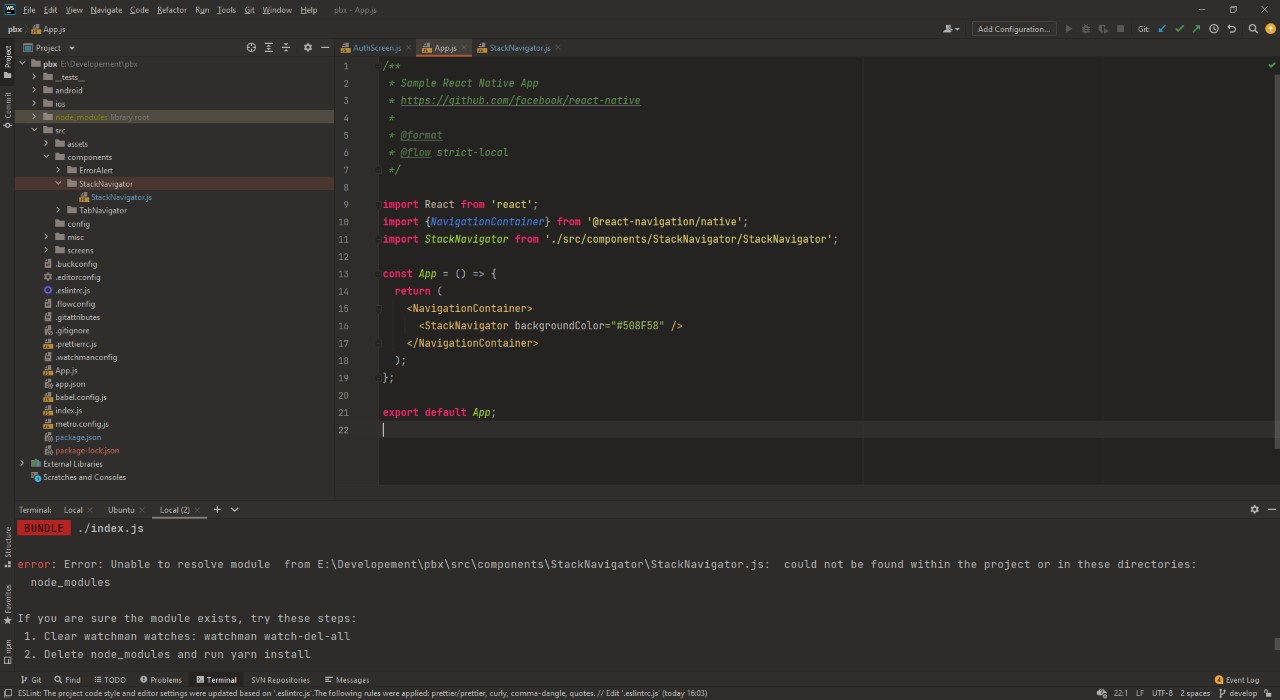
Всем привет. Разрабатываю мобильное приложение. Использую react-navigation . При отладке выскакивает ошибка (смотри скриншот).

Код StackNavigator:
import React from 'react';
import {Image, Text} from 'react-native';
import {createStackNavigator} from '@react-navigation/stack';
import AuthScreen from '../../screens/AuthScreen/AuthScreen';
import HomeScreen from '../../screens/HomeScreen/HomeScreen';
const {Navigator, Screen} = createStackNavigator();
const ScreensOptions = {
Home: {
headerTitle: () => (
<Text style={{color: '#FFFFFF', fontSize: 22}}>Главная</Text>
),
headerRight: () => <Image style={{}} source={require('')} />,
headerLeft: () => null,
},
Auth: {
title: '',
headerShown: false,
},
};
const StackNavigator = ({backgroundColor, textColor}) => {
return (
<Navigator
screenOptions={{
headerStyle: {backgroundColor: backgroundColor},
headerTitleStyle: {
color: textColor,
fontWeight: 'bold',
},
}}
initialRouteName="Auth">
<Screen
name="Auth"
component={AuthScreen}
options={ScreensOptions.Auth}
/>
<Screen
name="Home"
component={HomeScreen}
options={ScreensOptions.Home}
/>
</Navigator>
);
};
export default StackNavigator;
Заранее спасибо