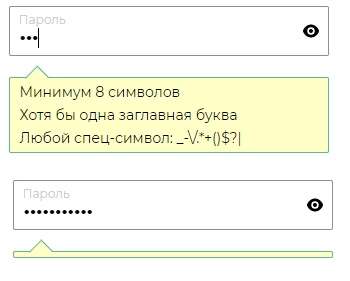
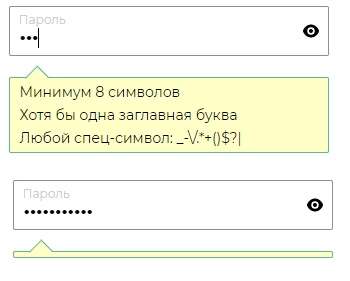
Пытаюсь написать контрол, который по мере проверок пароля уменьшает список:

Как только список оказывается пуст, нужно удалить и сам блок.
Сейчас для компонента создается инстанс, который подписывается на событие input в поле с паролем. Не ясно только, как отследить, что все элементы оказались скрыты. Если вызывать isPasswordValid() внутри каждого коллбека, то функция дает корректный ответ с запозданием "на одну итерацию" (то есть консоль лог показывает правильное значение, но контекст выполнения о нем еще не знает).
Думал получить что-то вроде живой коллекции, которая содержит все li-элементы, которым еще не назначен класс js-hide и если таких элементов нет, скрывать блок. Что-то вроде getElementsWithoutClassName(). Но как реализовать не разобрался.
class passwordChecker {
constructor(element, passwordControlInstance) {
this.element = element;
this.passwordControlInstance = passwordControlInstance;
this.isMinLenghtTrue = false;
this.isUpperCaseExist = false;
this.isDigitExist = false;
this.isSpecSymbolExist = false;
this.jsHide = (value, className) => {
const listItem = this.element.querySelector(className);
if (value) {
listItem.classList.add('js-hide');
} else {
listItem.classList.remove('js-hide');
}
}
const minLengthChecker = (value) => {
const minLength = 8;
const className = '.js-minLengthChecker';
value.length >= minLength ? this.isMinLenghtTrue = true : this.isMinLenghtTrue = false;
this.jsHide(this.isMinLenghtTrue, className);
}
const upperCaseChecker = (value) => {
const regexp = /[A-Z]+/;
const className = '.js-upperCaseChecker';
regexp.test(value) ? this.isUpperCaseExist = true : this.isUpperCaseExist = false;
this.jsHide(this.isUpperCaseExist, className);
}
const digitChecker = (value) => {
const regexp = /\d+/;
const className = '.js-digitChecker';
regexp.test(value) ? this.isDigitExist = true : this.isDigitExist = false;
this.jsHide(this.isDigitExist, className);
}
const specialSymbolChecker = (value) => {
const regexp = /[_\\\.\*\+\(\)\$\?\|\-]+/;
const className = '.js-specialSymbolChecker';
regexp.test(value) ? this.isSpecSymbolExist = true : this.isSpecSymbolExist = false;
this.jsHide(this.isSpecSymbolExist, className);
}
// Подписки на событие ввода
this.passwordControlInstance.stream(minLengthChecker);
this.passwordControlInstance.stream(upperCaseChecker);
this.passwordControlInstance.stream(digitChecker);
this.passwordControlInstance.stream(specialSymbolChecker);
}
isPasswordValid() {
if (this.isMinLenghtTrue & this.isUpperCaseExist & this.isDigitExist & this.isSpecSymbolExist) {
return true
} else {
return false
}
}
}