Делаю аутентификацию пользователя, но столкнулся с проблемой. Сначала при загрузке загружается
middleware, он через
$fire.auth.onAuthStateChanged не видит авторизованного пользователя. А если перейти на другую страницу, то видит пользователя. Как сделать чтобы он при первой загрузке его видел?
Middleware:
export default function ({app, route, redirect}) {
console.log('middleware')
app.$fire.auth.onAuthStateChanged(user => {
if (user) {
console.log('user+')
if (route.path === perm.signin || route.path === perm.signup) {
return redirect('/')
}
} else {
console.log('user-')
if (route.path !== perm.signin || route.path !== perm.signup) {
return redirect(perm.signin)
}
}
})
}
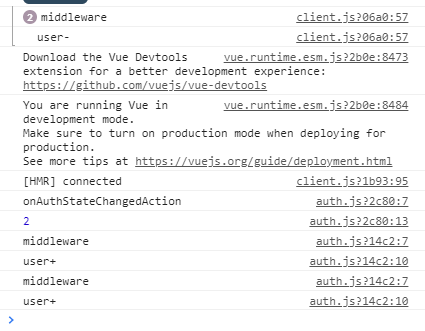
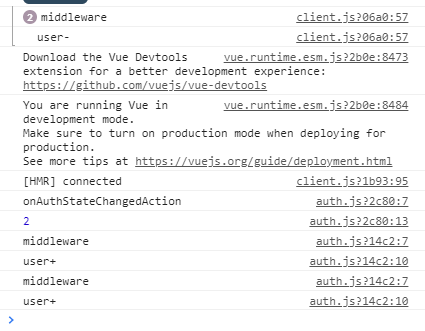
На картинке показан console.log. Видно, что сначала загрузился миддлвэр, потом user- значит что пользователя нет. Но при переходе на другую страницу он снова грузится, но уже с user+

Нужно, чтобы user+ был при первом запуске