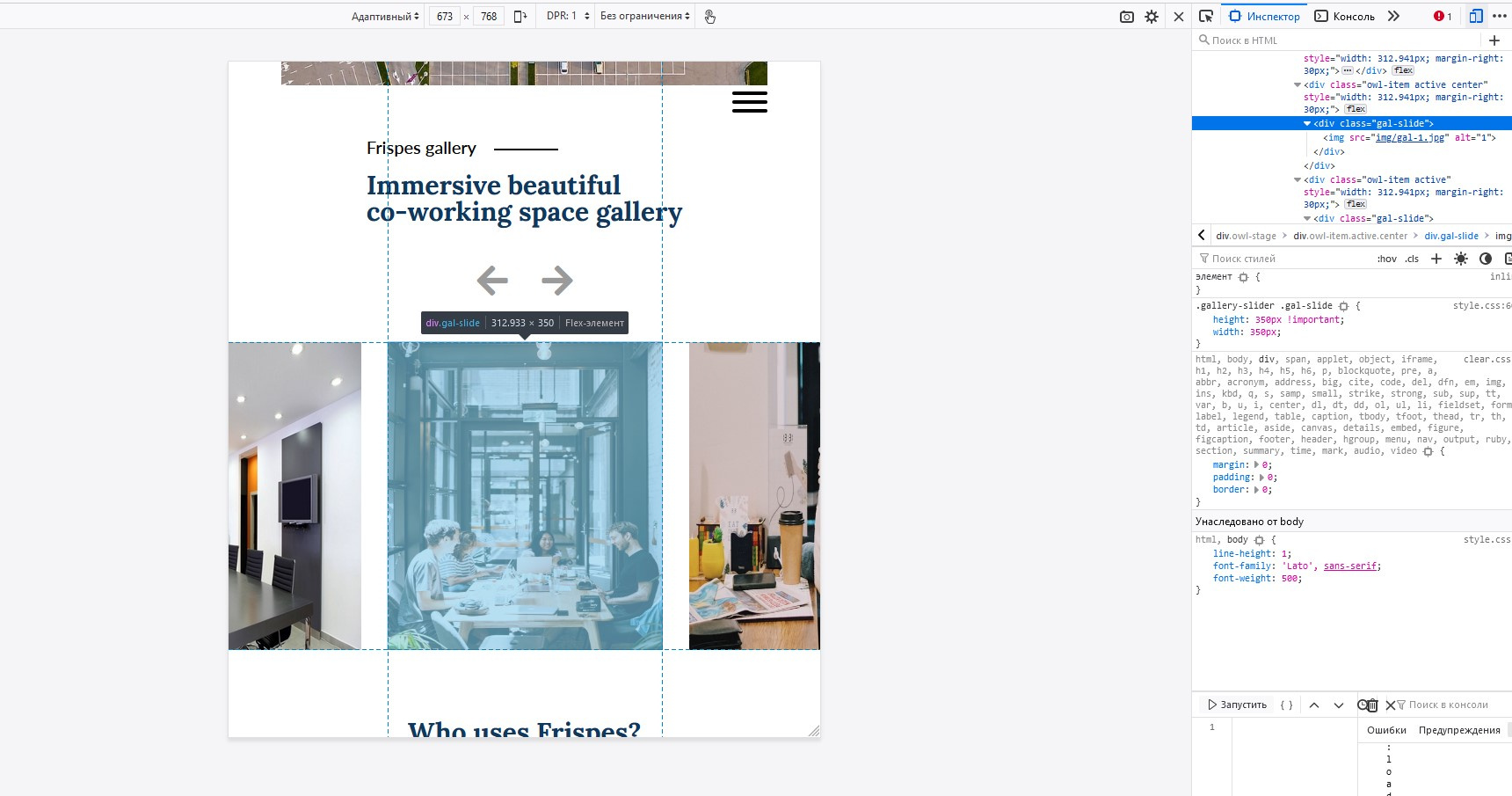
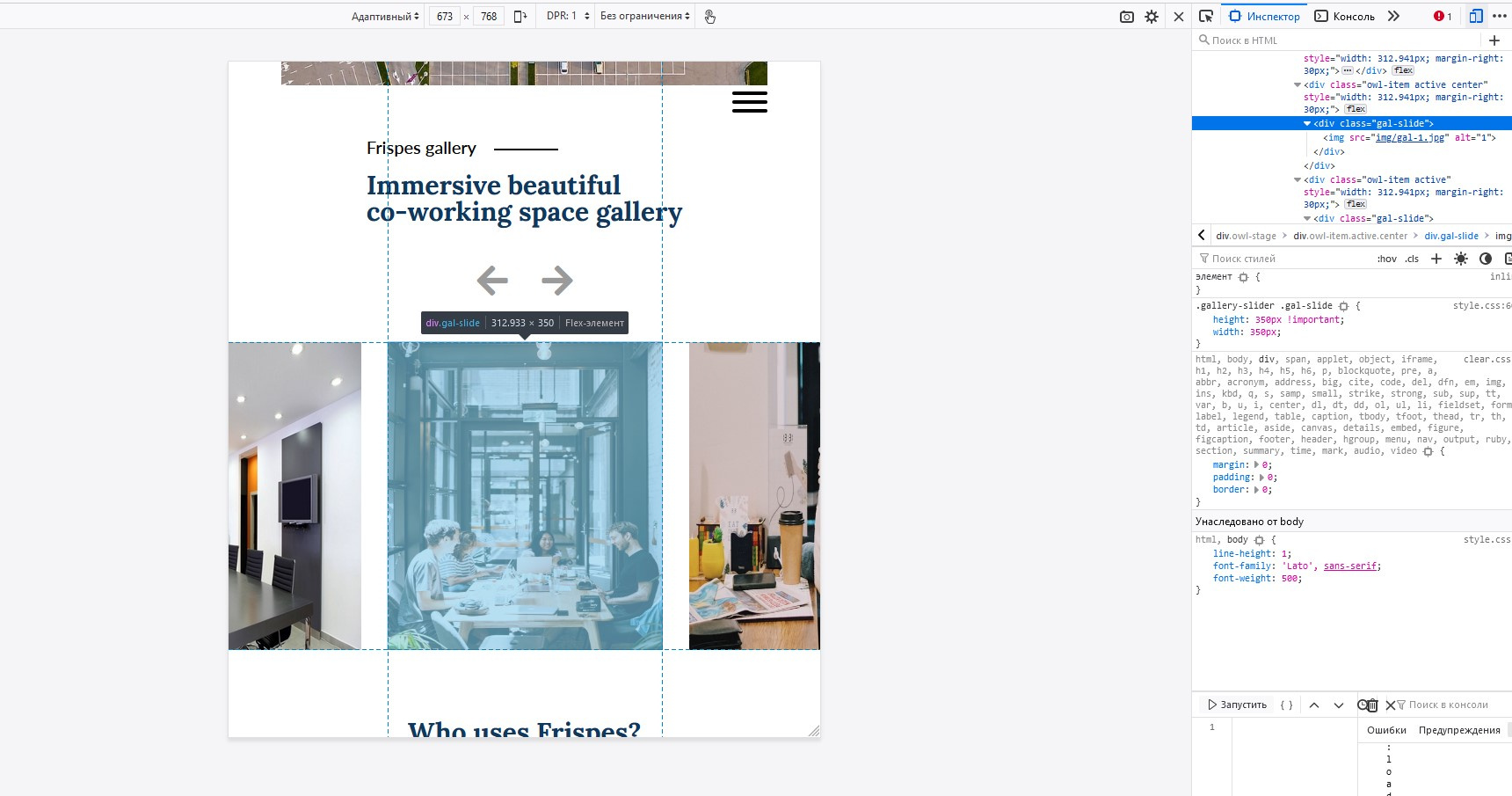
Использую Owl-carousel и столкнулся с проблемой, что на маленьком разрешении экрана ширина картинки уменьшается, а высота остается прежней. Как сделать, чтобы ширина и высота уменьшались вровень? Правила max-height не работают
Весь код
https://jsfiddle.net/tmavoerp/
Сам сайт
https://ct61276.tmweb.ru/

<section class="gallery">
<div class="gall-wrap">
<div class="wrapper">
<div class="content">
<div class="gallery-block">
<div class="title-block">
<div class="forehead">Frispes gallery</div>
<h3>Immersive beautiful<br>co-working space gallery</h3>
</div>
<div class="gallery-slider owl-carousel owl-loaded owl-drag">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="5">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="6">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.gallery {
max-height: 600px;
}
.gallery .gall-wrap {
overflow: hidden;
}
.gallery-block {
display: flex;
flex-direction: column;
justify-content: space-between;
margin-bottom: 100px;
}
.gallery-block .title-block {
align-self: flex-end;
margin-bottom: -116px;
}
.gallery-slider {
left: -310px;
}
.gallery-slider .gal-slide {
height: 350px !important;
width: 350px;
}
.gallery-slider .owl-stage {
display: flex;
align-items: flex-end;
height: 600px !important;
}
.gallery-slider .owl-stage-outer {
overflow: visible !important;
height: 600px !important;
}
.gallery-slider .owl-item {
height: 350px;
transition: 1.3s;
}
.gallery-slider .owl-item img {
width: 100%;
height: 350px;
transition: 1.3s !important;
}
$(".gallery-slider.owl-carousel").owlCarousel({
autoplay: false,
items: 3,
slideSpeed: 2000,
autoHeight: true,
loop: true,
nav: true,
navText: ["<i class='fas fa-arrow-left'></i>", "<i class='fas fa-arrow-right'></i>"],
center: true,
dots: false,
responsiveClass: true,
smartSpeed: 800,
responsive: {
0: {
items: 1.7,
margin: 30,
center: true
},
730: {
items: 2,
margin: 130,
center: false
},
790: {
items: 2.5,
margin: 60,
},
1050: {
items: 3,
margin: 60
}
},
});