Как растянуть картинку в блоке на всю высоту и чтобы при этом картинка не выглядела растянутой и не терялось качество.
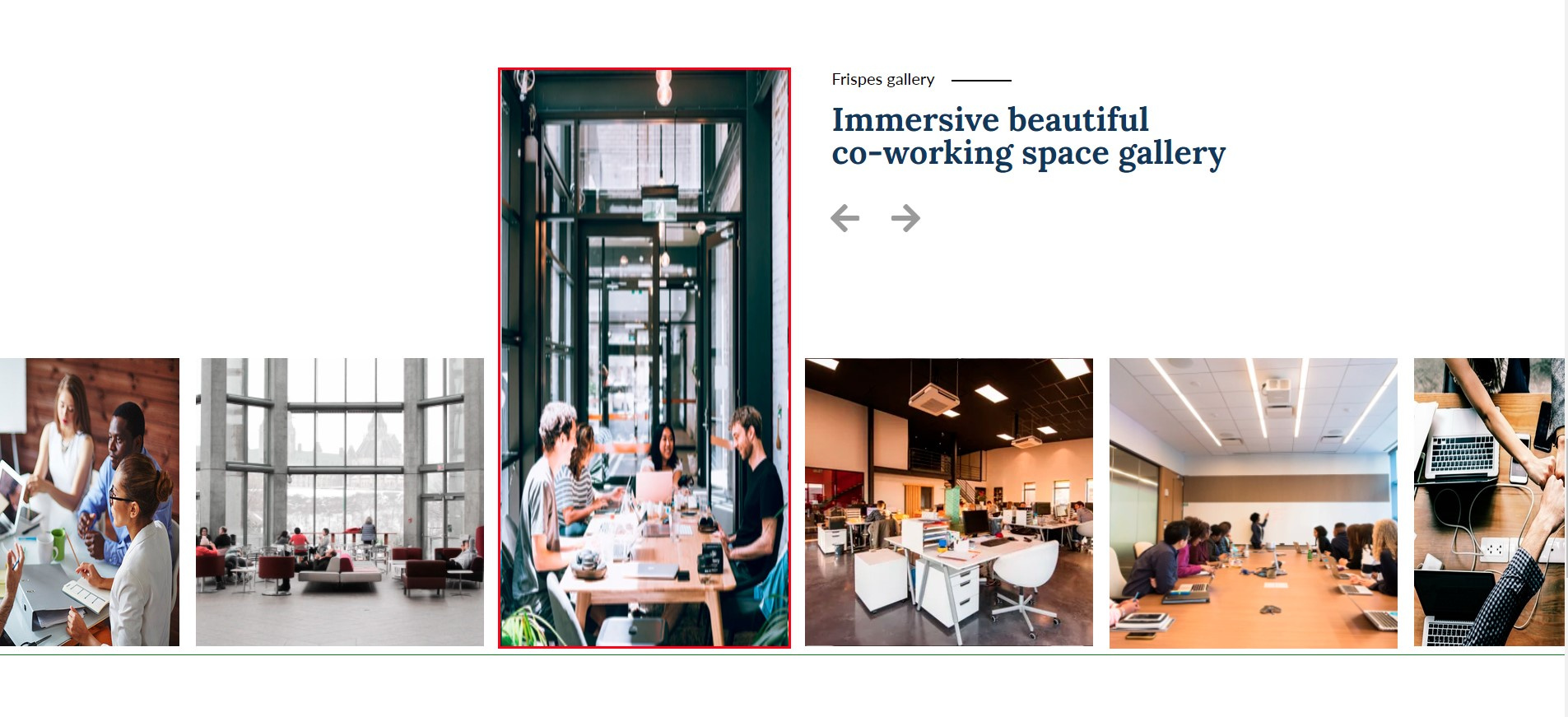
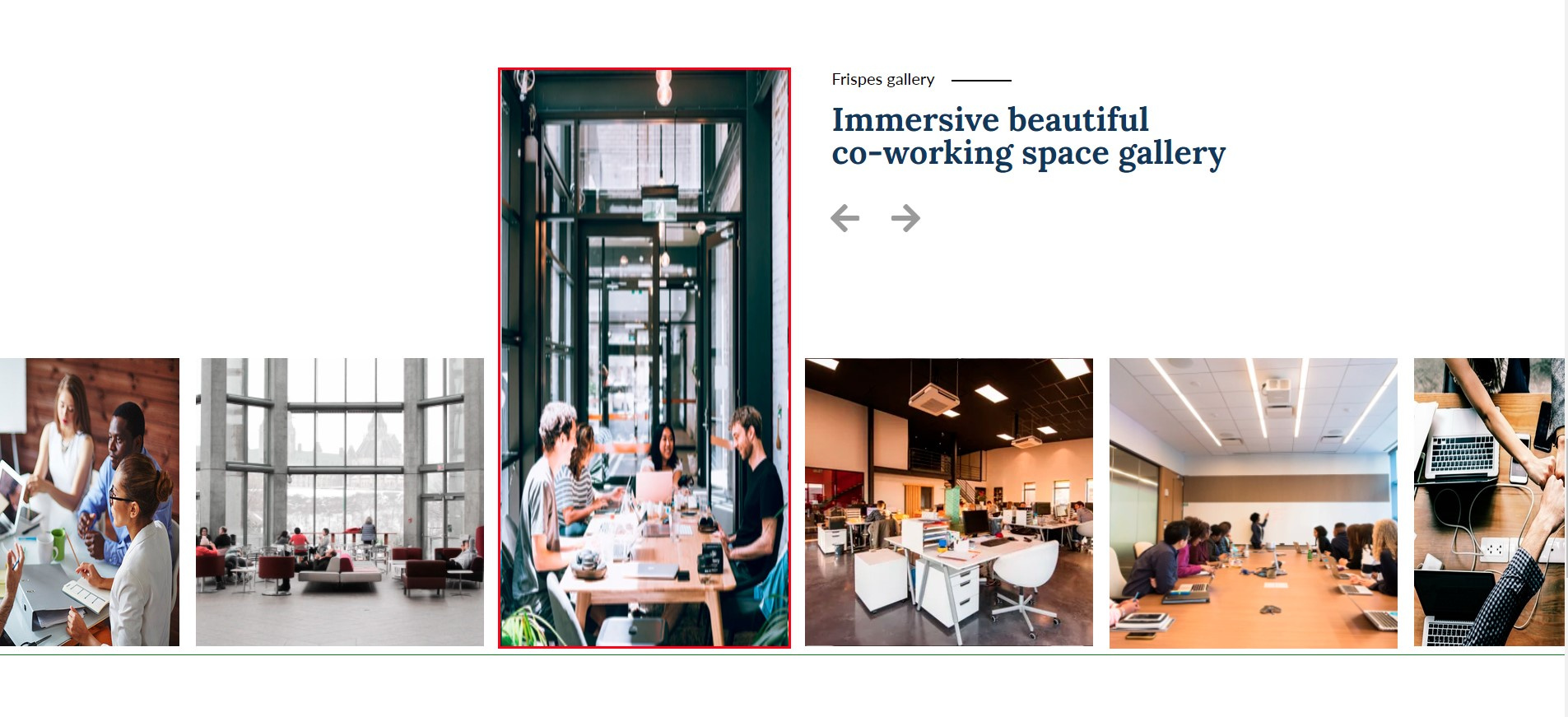
У меня получается так

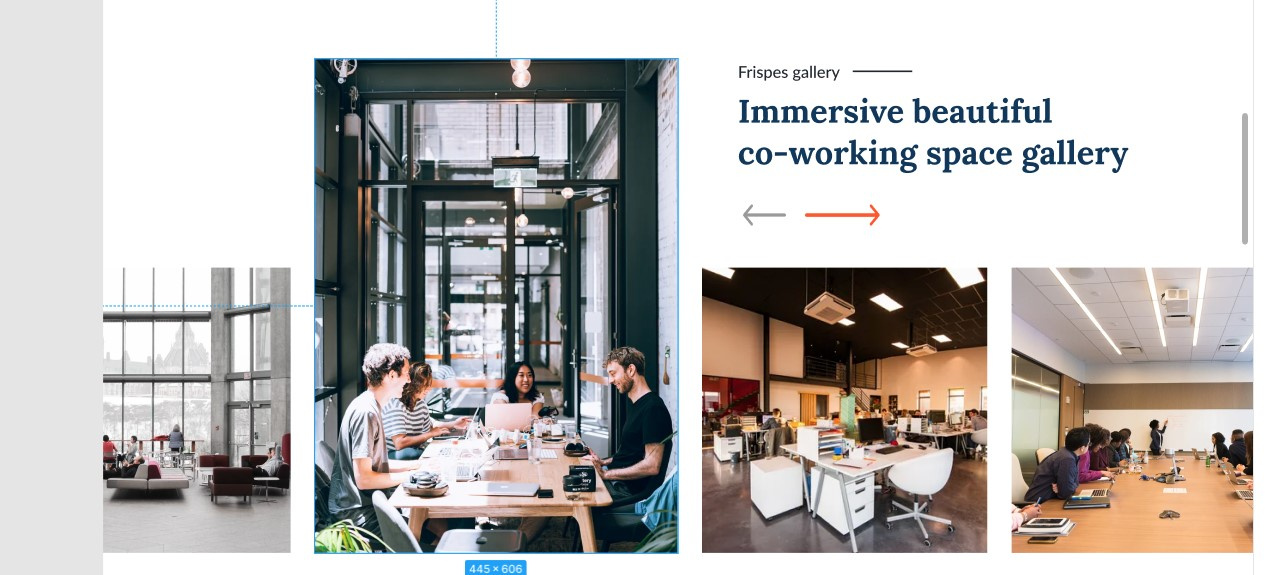
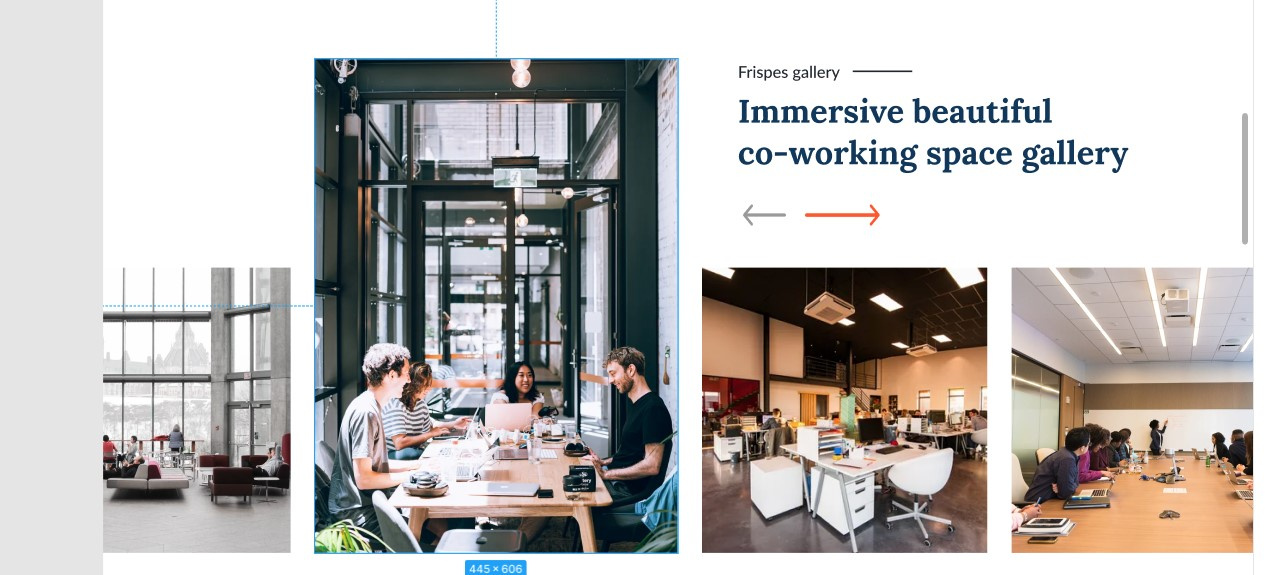
В макете вот так

Возможно ли вообще из исходников с макета сделать так же, как представлено в самом макете? Просто я изначально картинки подогнал под размер 350х350 и как я понял делается наоборот- берется картинка большого размера и в ужимается до параметров неактивного слайда и предстает в полный рост, когда слайд становится активным, верно?
Сам макет
https://www.figma.com/file/gS0qw4gjqhQ0KVjJuWXbzB/...
Сам сайт cb95142.tmweb.ru
Весь код
https://jsfiddle.net/c1xdvajn/
<div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="5">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="6">
</div>
</div>