
new Chart(mainChart, {
type: 'bar',
options: {
elements: {
point:{
radius: 0
}
},
cornerRadius: 1,
legend: {
display: false,
labels: {
display: false
}
},
tooltips: {
mode: "index",
axis: 'x',
intersect: false,
enabled: false,
position: "average",
custom: mainToolbox,
},
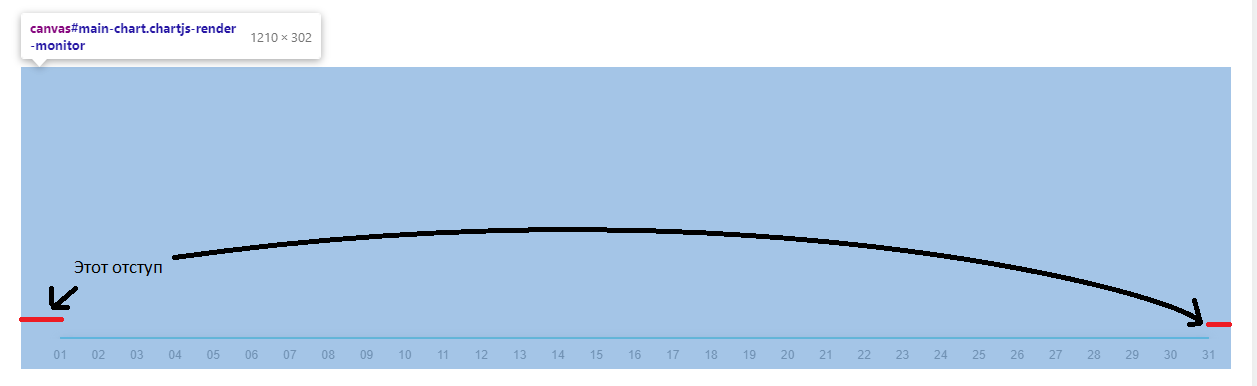
layout: {
padding: {
left: 0,
right: 0,
top: 10,
bottom: 0
}
},
scales: {
xAxes:[{
afterFit: (axis) => {
axis.paddingRight = 0;
axis.paddingLeft = 0;
},
ticks: {
beginAtZero: true,
min: 0,
stepSize: 1
},
gridLines:{
drawBorder: false,
display:false
},
}],
yAxes: [{
id: 'data',
type: 'linear',
position: 'left',
gridLines:{
drawBorder: false,
display:false
},
ticks:{
beginAtZero: true,
min: 0,
display: false
}
}, {
gridLines:{
drawBorder: false,
display:false
},
id: 'ctr',
position: 'left',
ticks: {
display: false,
stepSize: 0.01,
max: 3,
beginAtZero: true,
min: 0,
}
}]
}
}
})