Добрый день! Есть сайт в разработке -
alchagps.beget.tech/MNWeb
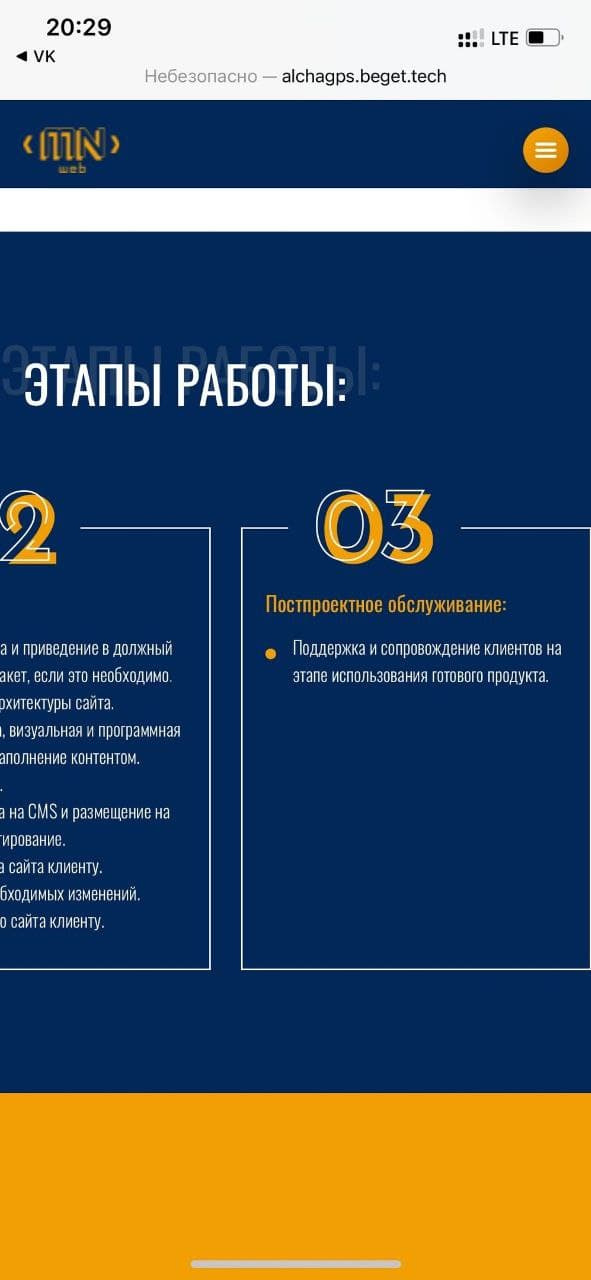
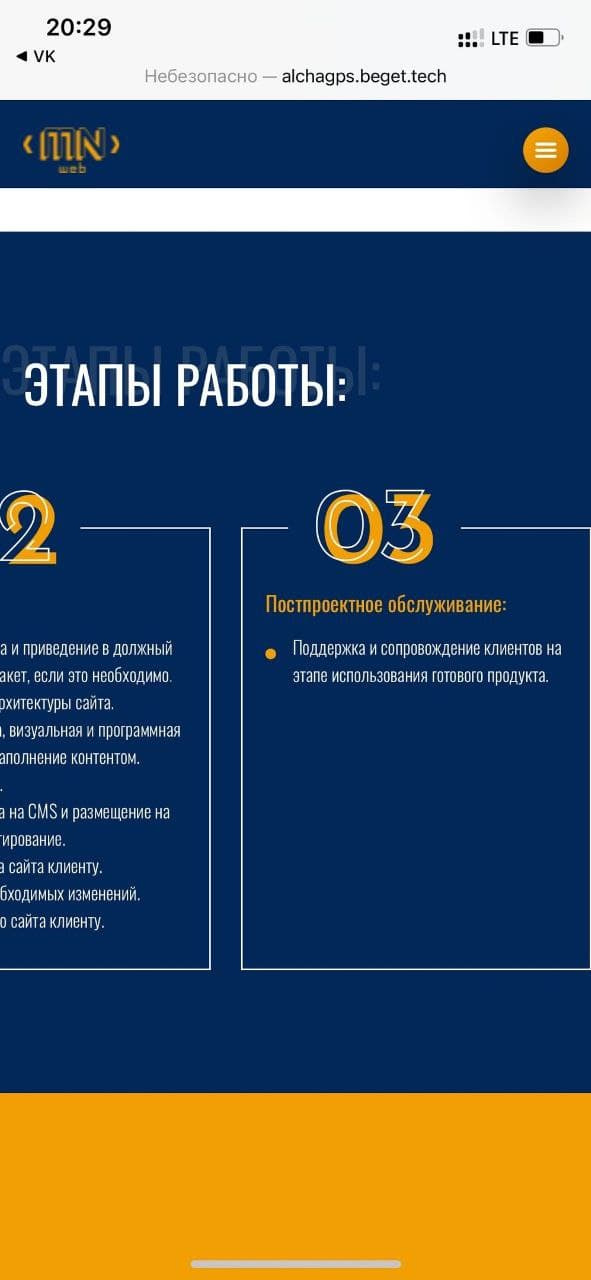
Там есть 2 блока "ЧТО МЫ ДЕЛАЕМ:" и "ЭТАПЫ РАБОТЫ:" в каждом блоке по 3 итема( карточки).
На 768 они стают overflow: auto; и появляется скролл.
Вот в чём проблема: На скрине видно, что блок прилипает к правому краю и не показывает margin; Хотя он там есть, там стоит margin: 0 20px 0 0;

Эта проблема имеет место быть только в сафари. Кто знает как исправить?
P.S. С левой стороны все ОК, проблема только с права в обоих блоках.