Всем привет
Возникла такая проблема

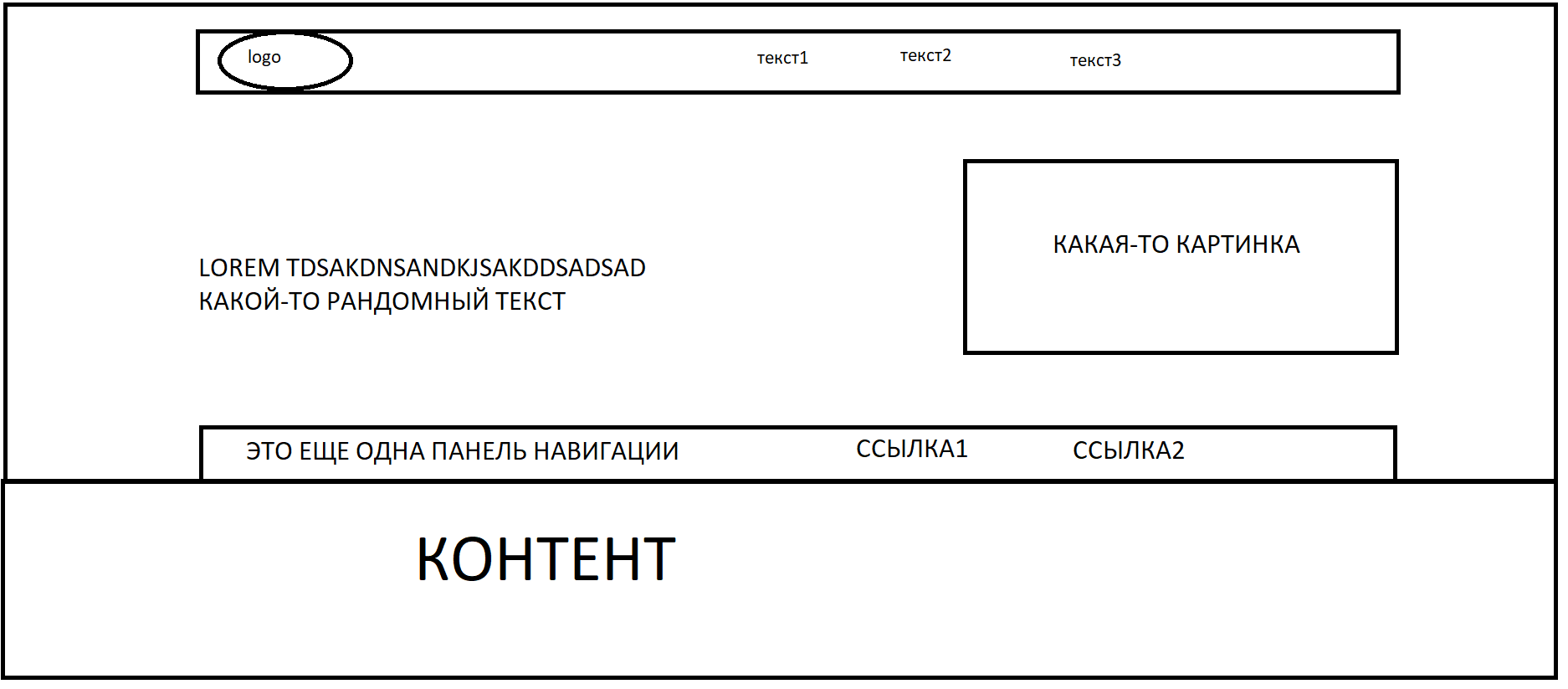
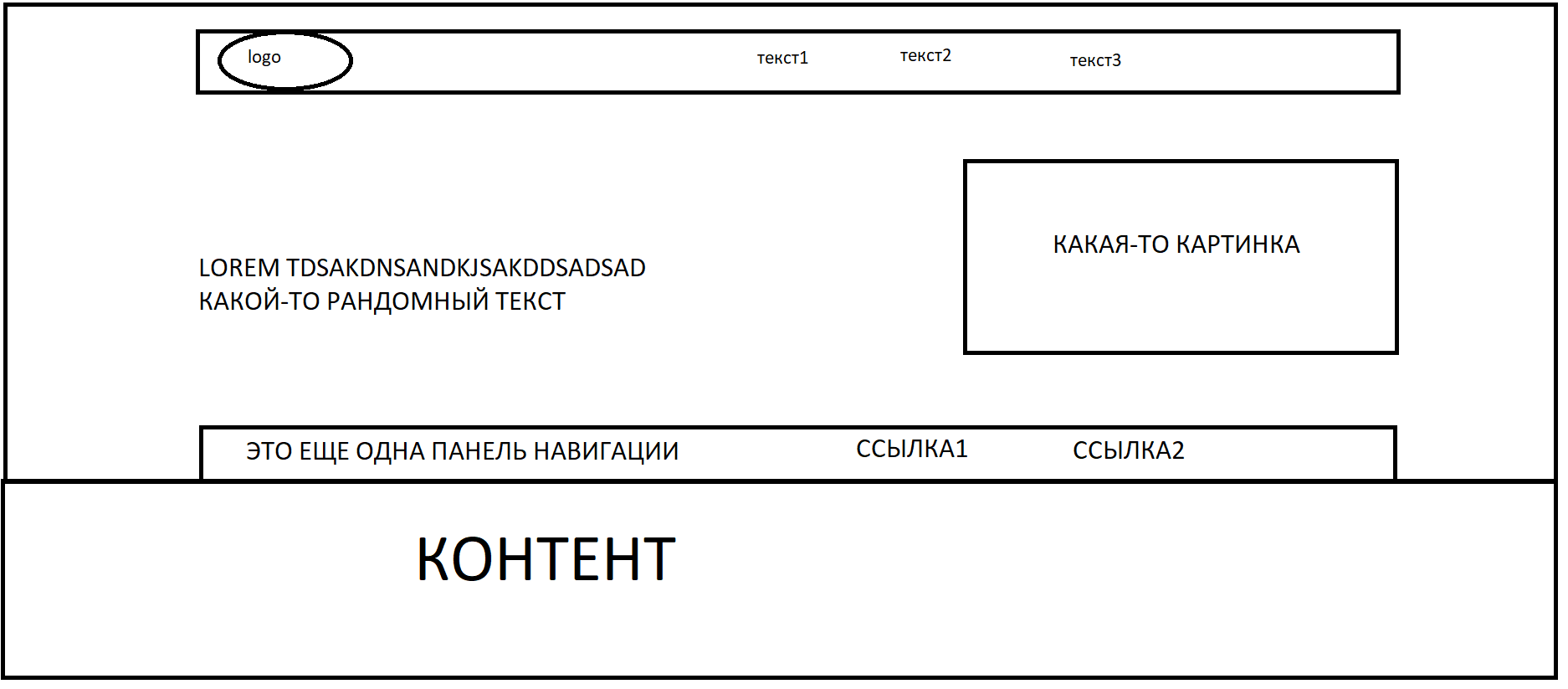
Вот у меня есть header, который должен скролиться при прокрутке, я это сделал задав ему position: sticky
но проблема в том, что есть еще нижняя панель навигации которая тоже скролиться, так как у него уже стоит position: sticky
и получается когда header достигает нижней панель навигации он останавливаеться, а дальше идет скролл нижней панели
так вот как можно сделать так чтобы header не останавливался, а делал скролл вместе с нижней панелью, то есть прилип к нему