Всем привет
У меня возникла такая проблема
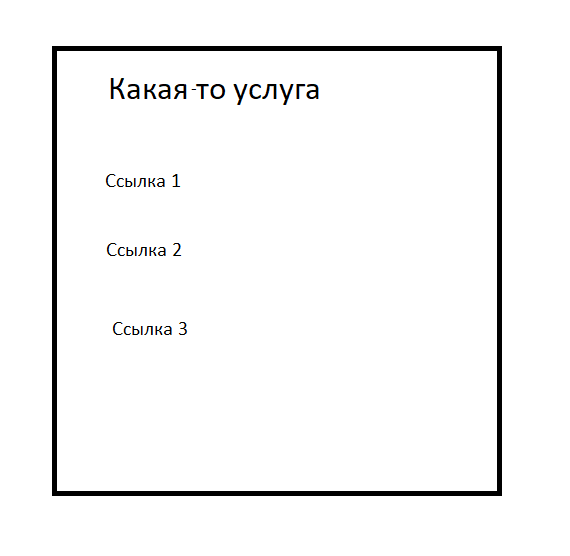
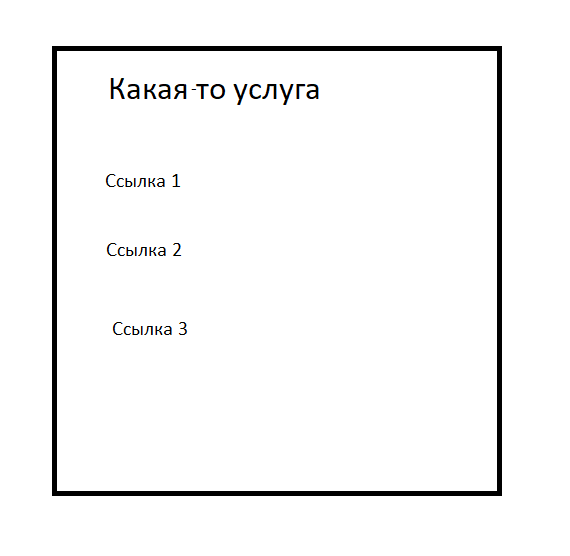
Представим что у меня есть карточка какой то услуги

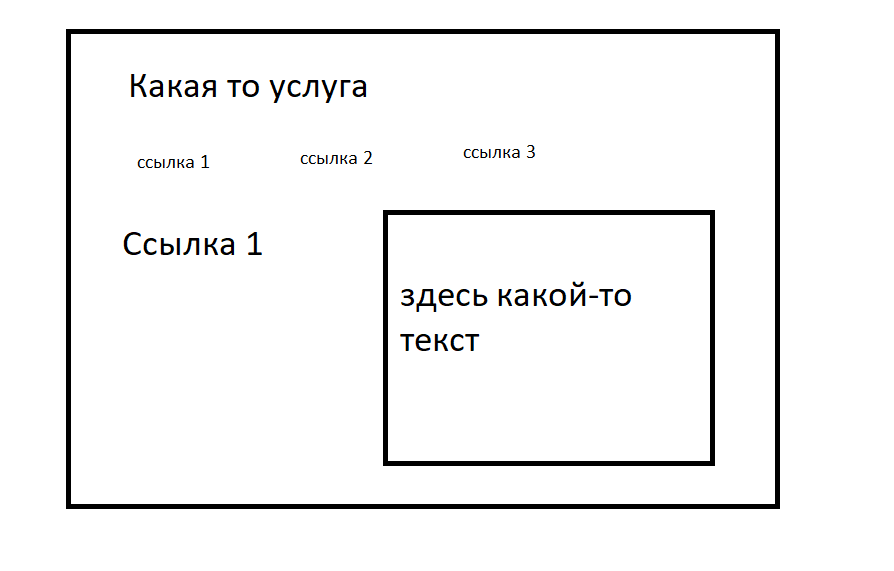
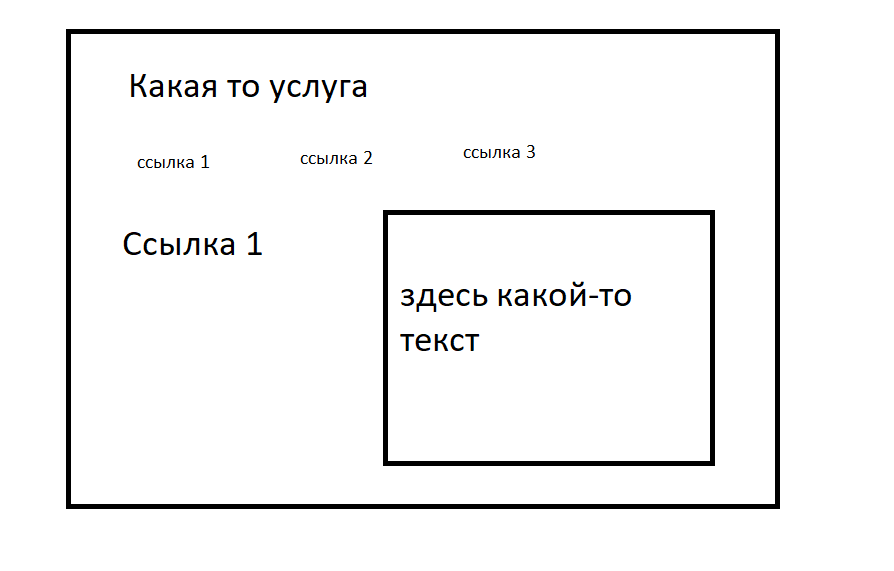
и при клике на эту карточку происходит переход на стр. этой услуги

ссылка 1,2,3 на странице карточки это обычные li
так вот, как сделать чтобы именно по клику на эти ссылки внутри карточки, происходил переход на стр. услуги, но только при этом стр. сразу был произведен скролл к нужному месту, на странице определенной услуги