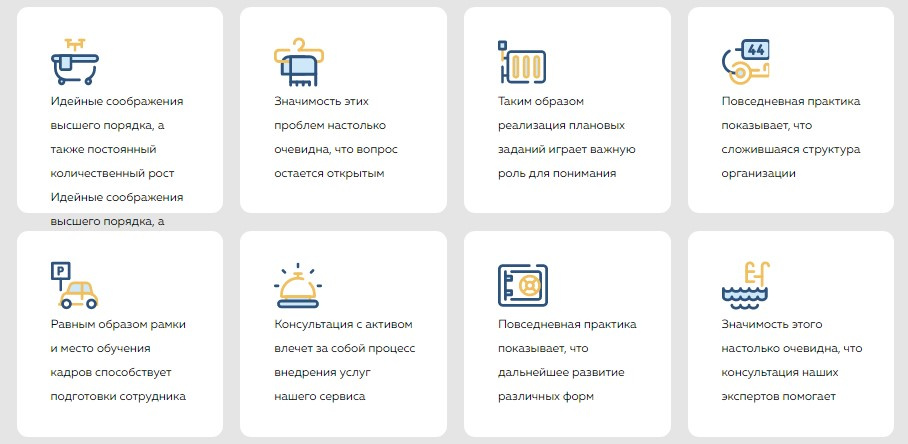
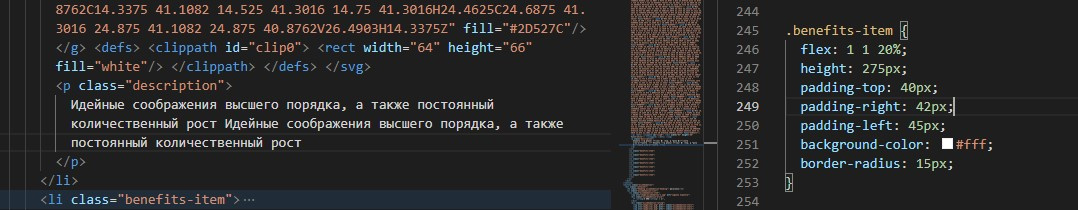
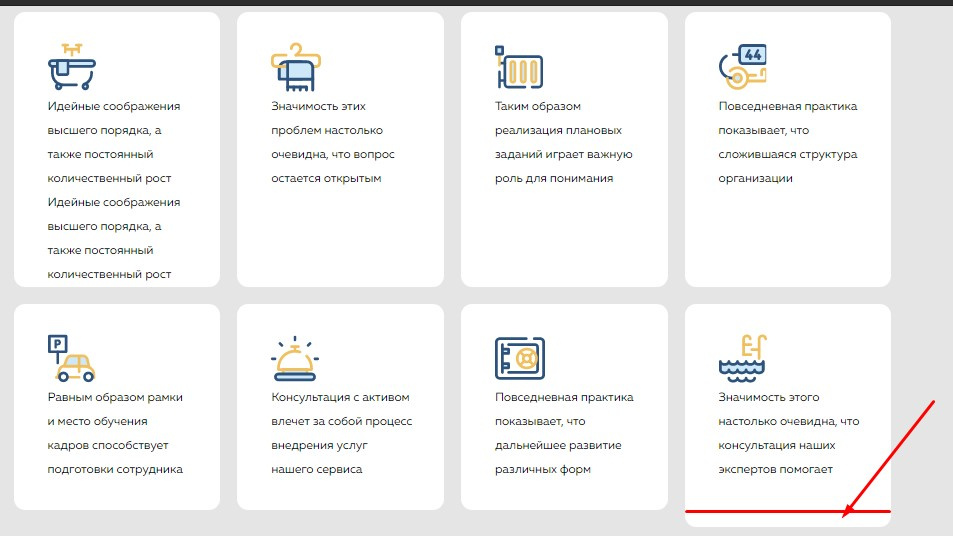
Всем привет!) У меня возникла проблема при создании карточек. Я создаю список из 8ми элементов, у крайних правых убираю margin-rigth, у последнего убираю margin-right и margin-bottom. Проблема заключается в том, что если я задаю строгую высоту, все карточки ровные, но при переполнении карточки текст вылезает за нижний край(скрин 1 и 2).


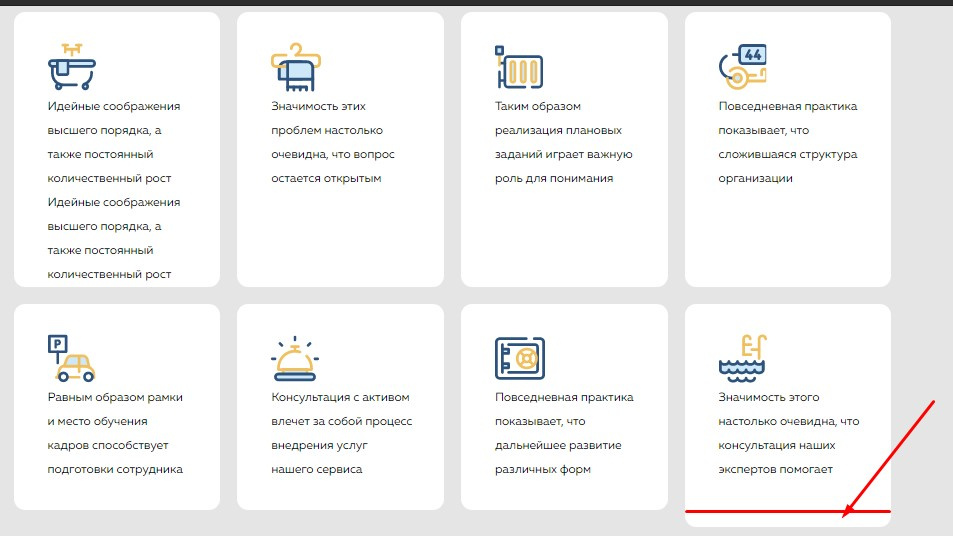
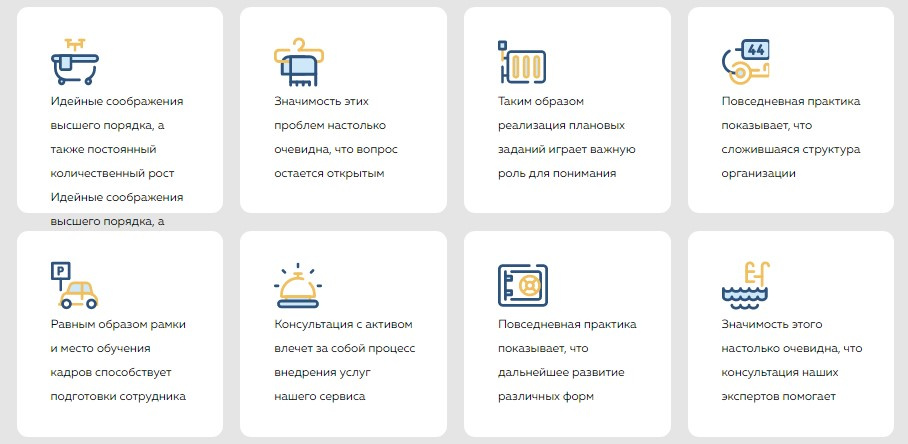
А если задаю минимальную высоту(чтобы карточки растягивались) то последняя карточка увеличивается с учётом отсутствующего маргина(скрин 3 и 4).


Не подскажите как правильно сверстать, что бы карточки выдерживали переполнение и по размерам были одинаковые?
И может у кого то есть полезные ссылки на уроке по вёрстке карточек с помощью flexbox?