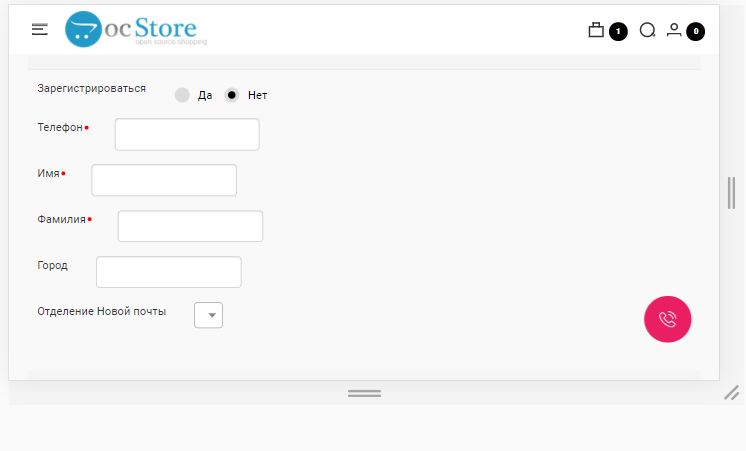
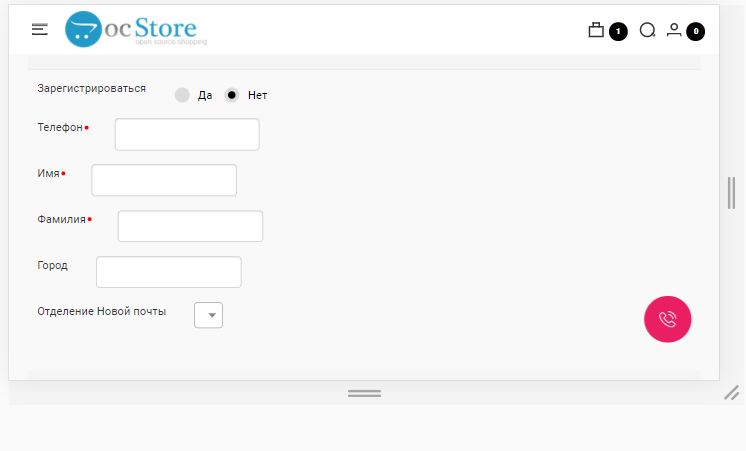
Здравствуйте! Подскажите пожалуйста, в каком файле и что нужно прописать, чтобы на всех устройствах с расширением экрана от 768px и ниже, поля отображались под названием, а не так как сейчас, справа от названия поля?

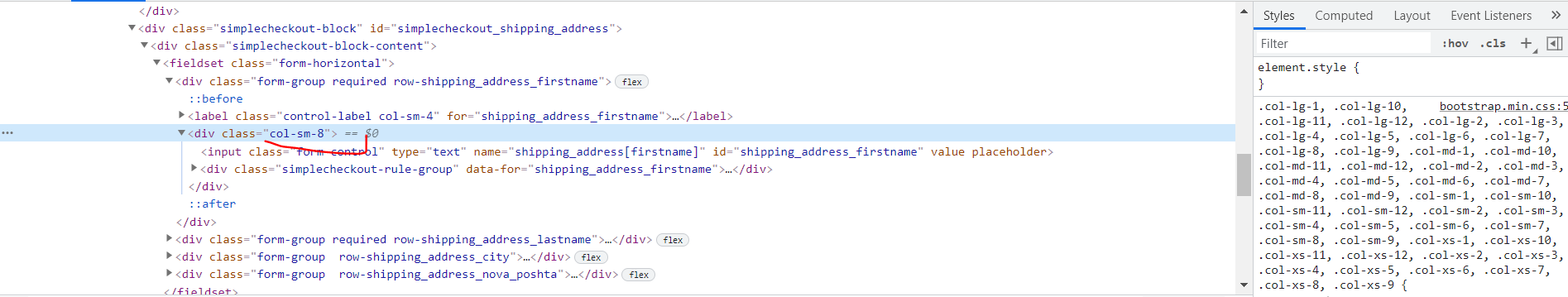
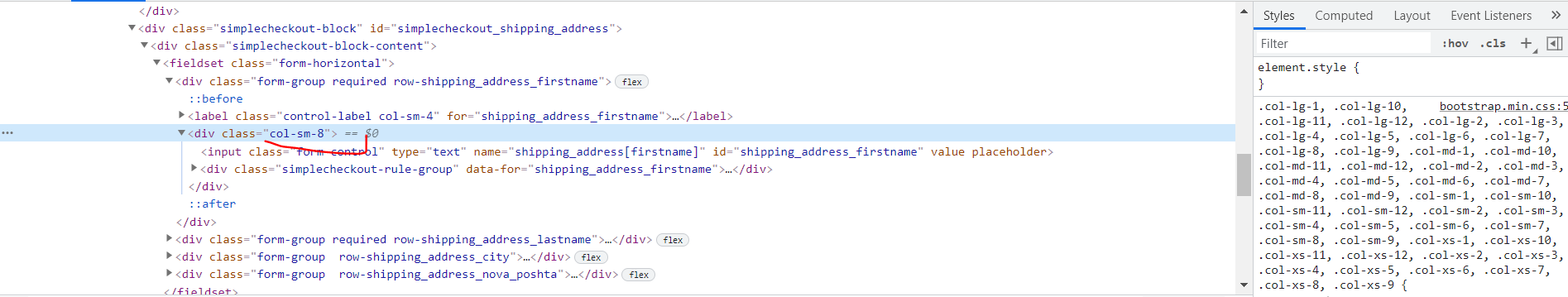
Если правильно понимаю, то за визуал отвечает класс col-sm-8 в файле bostrap.min.css

Или нужно править непосредственно файл style.css от модуля Simple?
Сайт
https://cosmozoo.com.ua
Буду очень благодарен за любую помощь или подсказку!