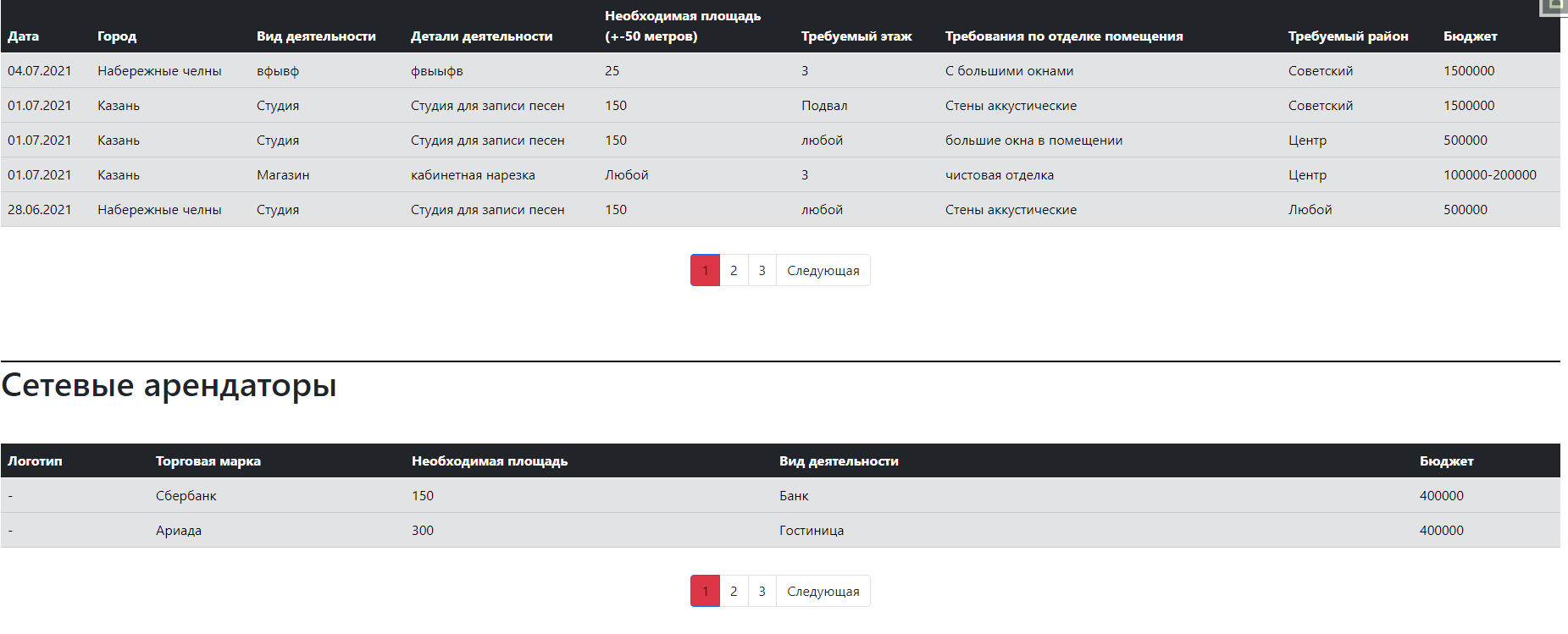
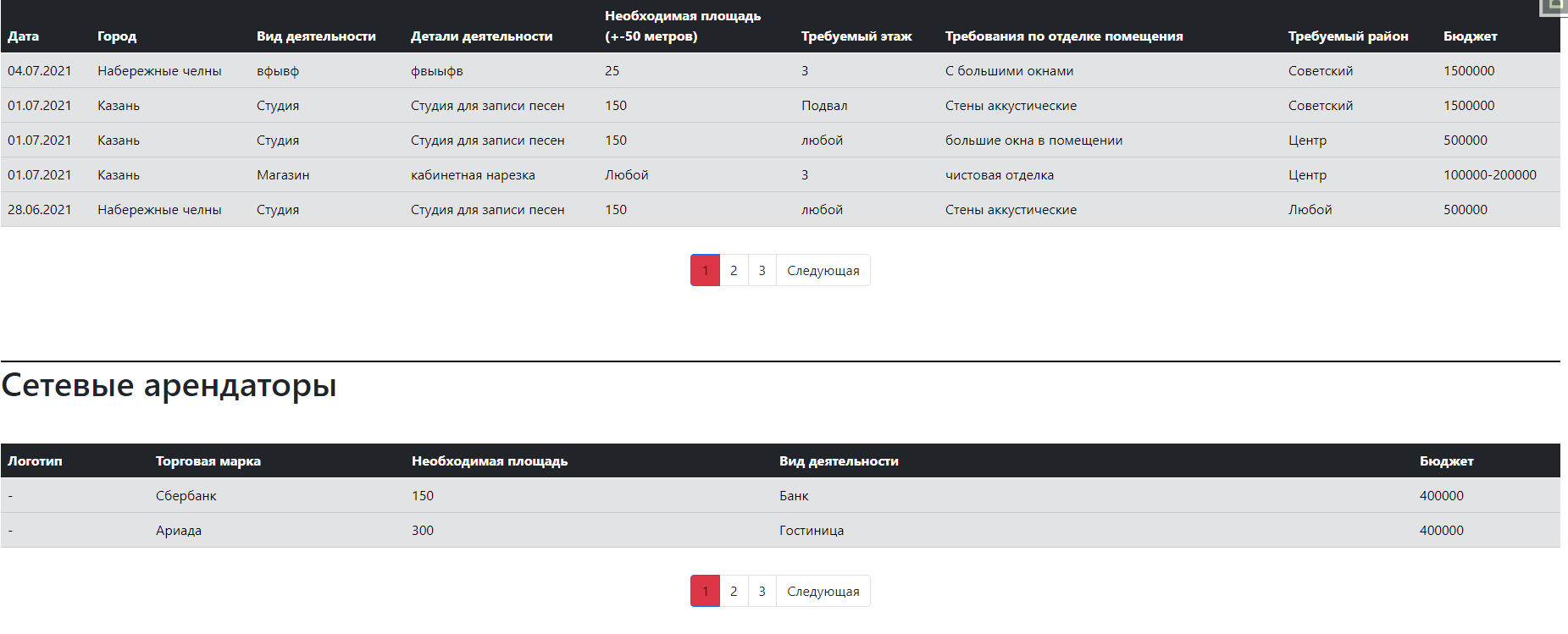
Есть задача: на одной странице вывести информацию из двух моделей в виде таблицы. Допустим на одной странице должно выводиться по 4 записи. Как правильно сделать раздельную пагинацию для этих моделей в одном контроллере? Модели называются DailyOrders и Tenants.
Вот код из views.py :
class MainPage(ListView):
model = DailyOrders
template_name = 'Catalog/main_page.html'
context_object_name = 'orders'
allow_empty = True
paginate_by = 5
def get_context_data(self, *, object_list=None, **kwargs):
context = super().get_context_data(**kwargs)
aredators = Tenants.objects.all()
paginator = Paginator(aredators, 2)
page_number = self.request.GET.get('page')
page_obj1 = paginator.get_page(page_number)
context['page_obj1'] = page_obj1
У меня получилось правильно выводить эти данные на странице, но переключение с одной страницы на другую работает не правильно, то есть если я у первой таблицы переключу с первой страницы на вторую, то и во второй таблице страница поменяется, а так быть не должно.

Пагинация в шаблоне для первой таблицы:
{% if page_obj.has_other_pages %}
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj.paginator.page_range %}
{% if page_obj.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj.number|add:-3 and p < page_obj.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}
Для второй (Думал если поменять имена, то заработает, но нет, а так абсолютно идентичный код и там и там за исключением названия page_obj и page_obj1):
{% if page_obj1.has_other_pages %}
<nav aria-label="page_obj1 navigation example">
<ul class="pagination justify-content-center my-3">
{% if page_obj1.has_previous %}
<li class="page-item ">
<a class="page-link text-dark" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{page_obj1.previous_page_number}}'%}"
tabindex="-1">Пердыдущая</a>
</li>
{% endif %}
{% for p in page_obj1.paginator.page_range %}
{% if page_obj1.number == p %}
<li class="page-item active" aria-current="page">
<a class="page-link text-dark bg-danger" href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% elif p > page_obj1.number|add:-3 and p < page_obj1.number|add:3 %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ p }}'%}">{{ p }}</a>
</li>
{% endif %}
{% endfor %}
{% if page_obj1.has_next %}
<li class="page-item">
<a class="page-link text-dark " href="{% spurl path=request.get_full_path query=request.GET set_query='page={{ page_obj1.next_page_number }}'%}"
tabindex="-1">Следующая</a>
</li>
{% endif %}
</ul>
</nav>
{% endif %}
Подскажите пожалуйста, как решить проблему