Здравствуйте. Имеется проблема с подключением ckeditor для обычного пользователя в django.
Файлы:
models.py
from django.db import models
from ckeditor.fields import RichTextField
class Post(models.Model):
title = models.CharField(max_length=100, verbose_name="Заголовок")
text = RichTextField(max_length=140, verbose_name="Содержание")
pub_date = models.DateTimeField(auto_now_add=True, verbose_name="Дата публикации")
author = models.ForeignKey(to=User, on_delete=models.CASCADE, related_name="post", verbose_name="Автор")
image = models.ImageField(
upload_to="posts_image/",
blank=True,
null=True,
verbose_name="Изображение",
)
is_pub = models.BooleanField(default=False, verbose_name="Опубликованно")
def __str__(self):
return self.text
class Meta:
ordering = ["-pub_date"]
verbose_name = "Пост"
verbose_name_plural = "Посты"
forms.py
from django import forms
from .models import Post
from ckeditor.widgets import CKEditorWidget
class PostForm(forms.ModelForm):
text = forms.CharField(widget=CKEditorWidget())
class Meta:
model = Post
fields = ["title", "text", "image"]
create_or_update_post.html
{% extends "base.html" %}
{% block title %}{{ title }}{% endblock %}
{% block content %}
{% load user_filters %}
<div class="row justify-content-center">
<div class="col-md-8 p-5">
<div class="card">
<div class="card-header">
{{ header }}
</div>
<div class="card-body">
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{% for field in form %}
<div class="form-group row" aria-required={% if field.field.required %}"true"{% else %}"false"{% endif %}>
<label for="{{ field.id_for_label }}" class="col-md-4 col-form-label text-md-right">
{{ field.label }}
{% if field.field.required %}
<span class="required">
*
</span>
{% endif %}
</label>
<div class="col-md-6">
{{ field }}
{% comment %}
{{ field|addclass:"form-control" }}
{% endcomment %}
{% if field.help_text %}
<small id="{{ field.id_for_label }}-help" class="form-text text-muted">
{{ field.help_text|safe }}
</small>
{% endif %}
</div>
</div>
{% endfor %}
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ button }}
</button>
</div>
</form>
</div>
</div>
</div>
</div>
{% endblock %}
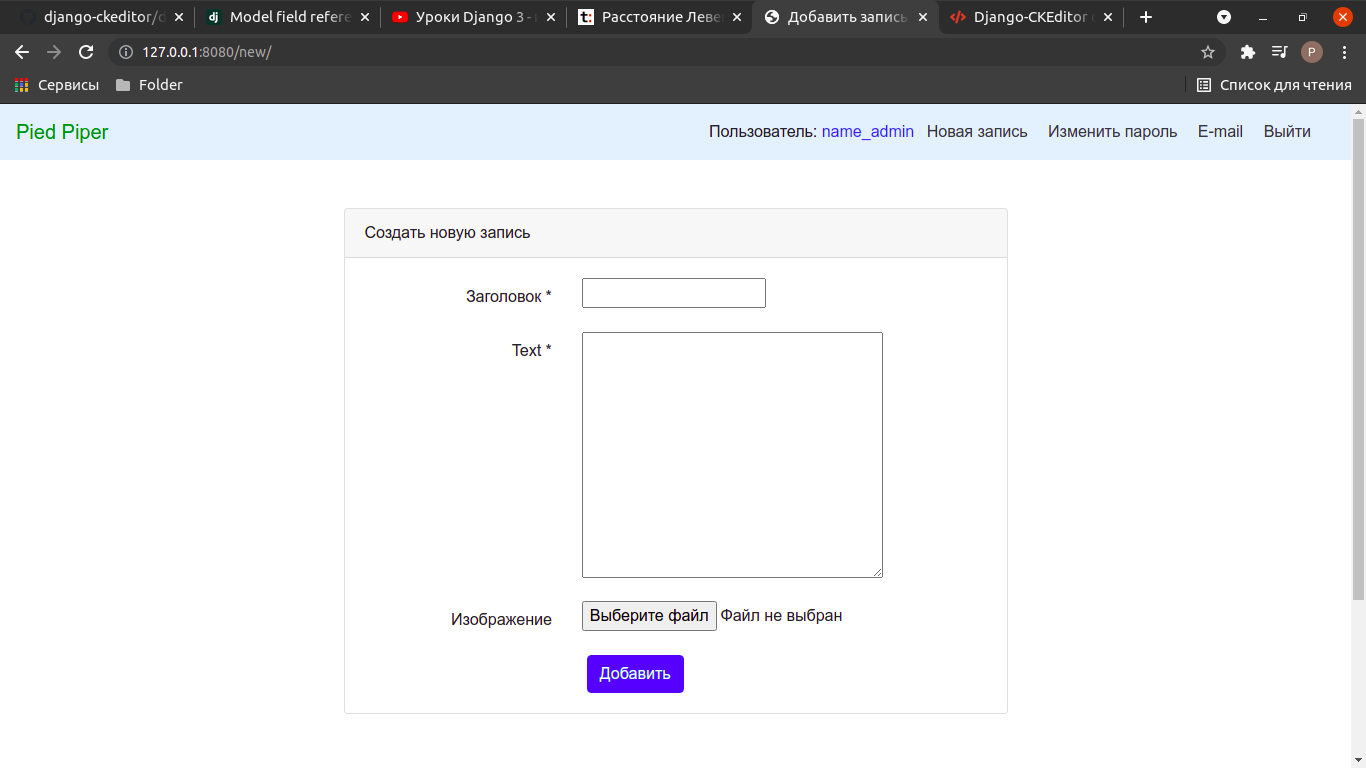
Как это выглядит:
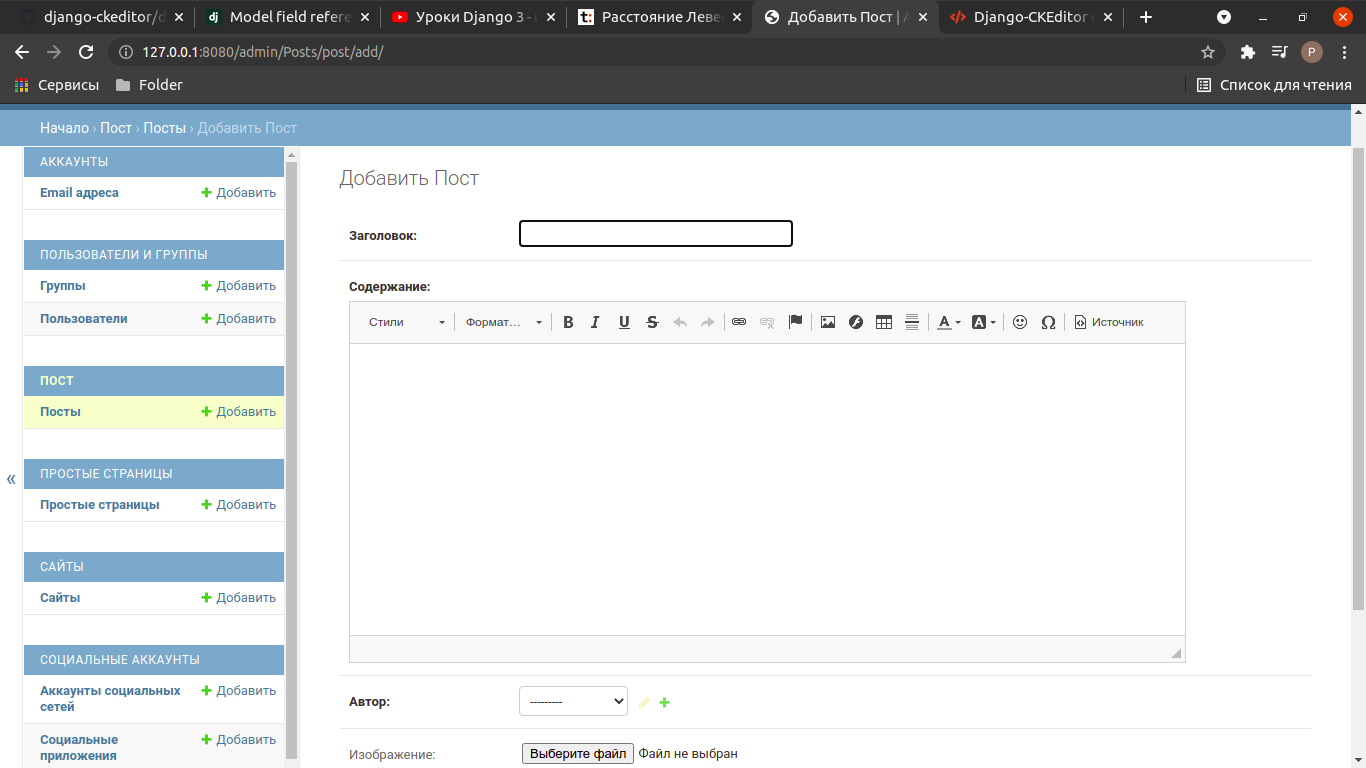
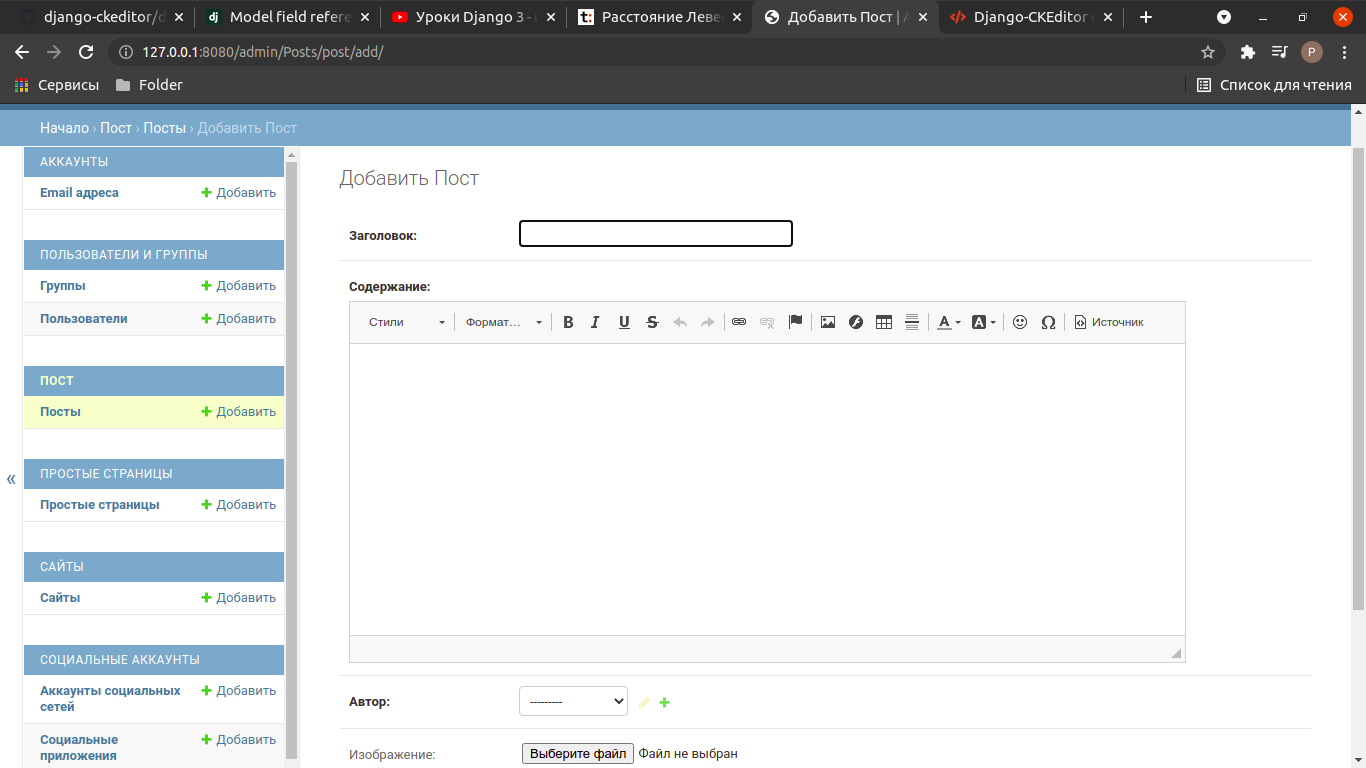
Админка:
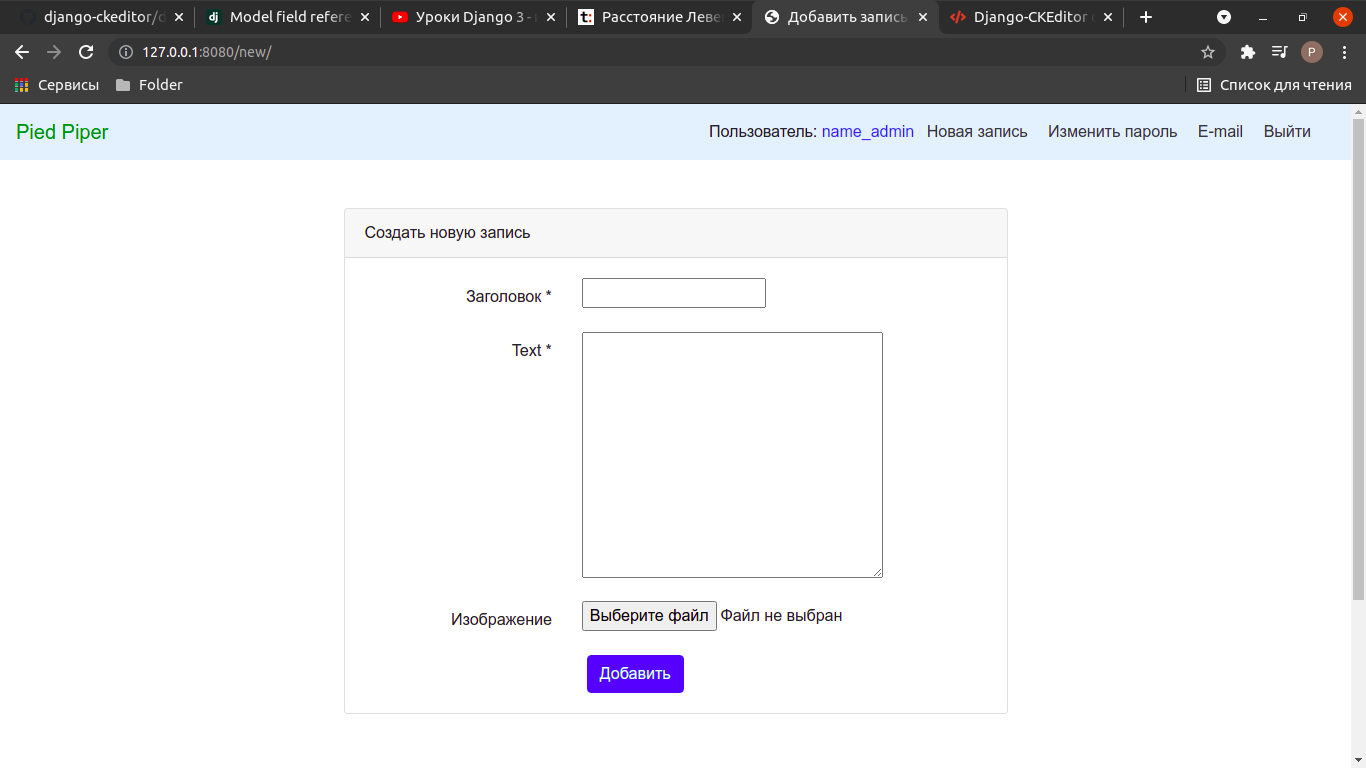
 Обычный пользователь
Обычный пользователь

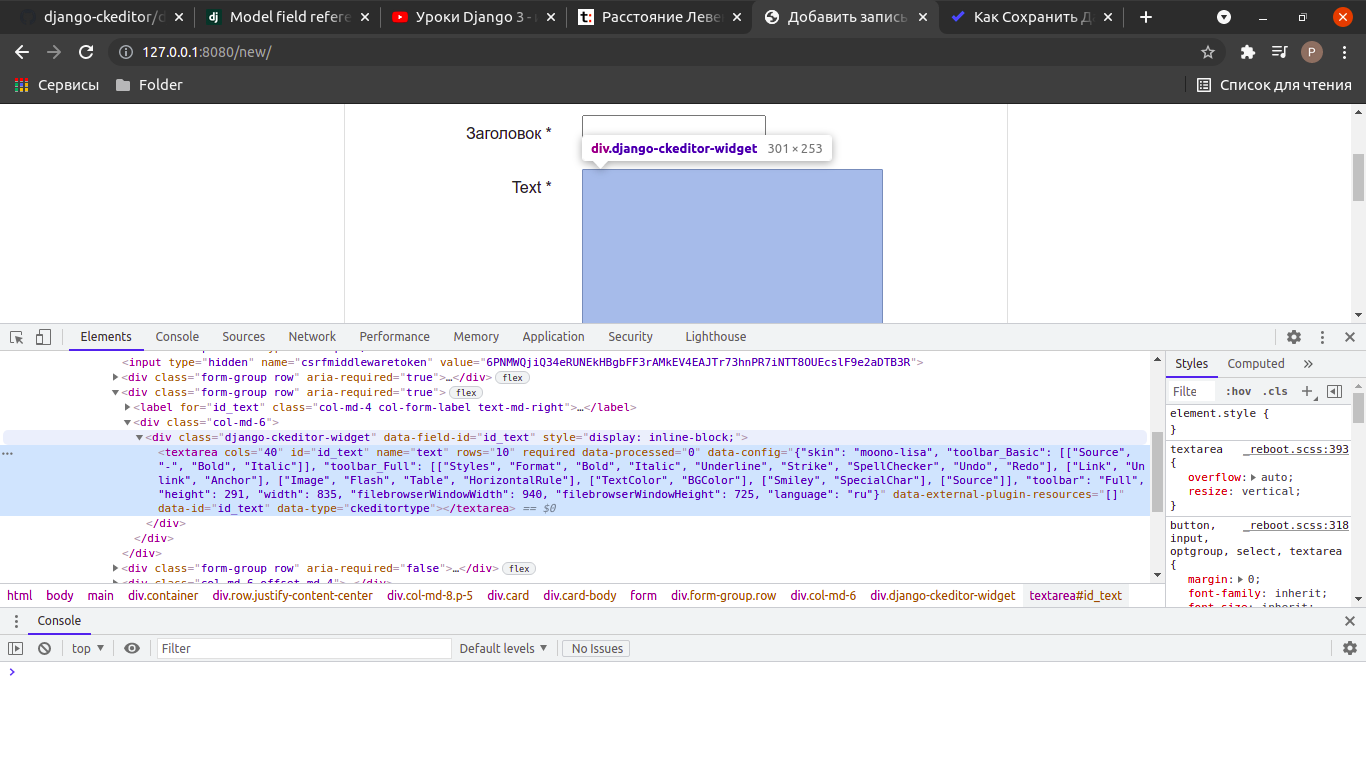
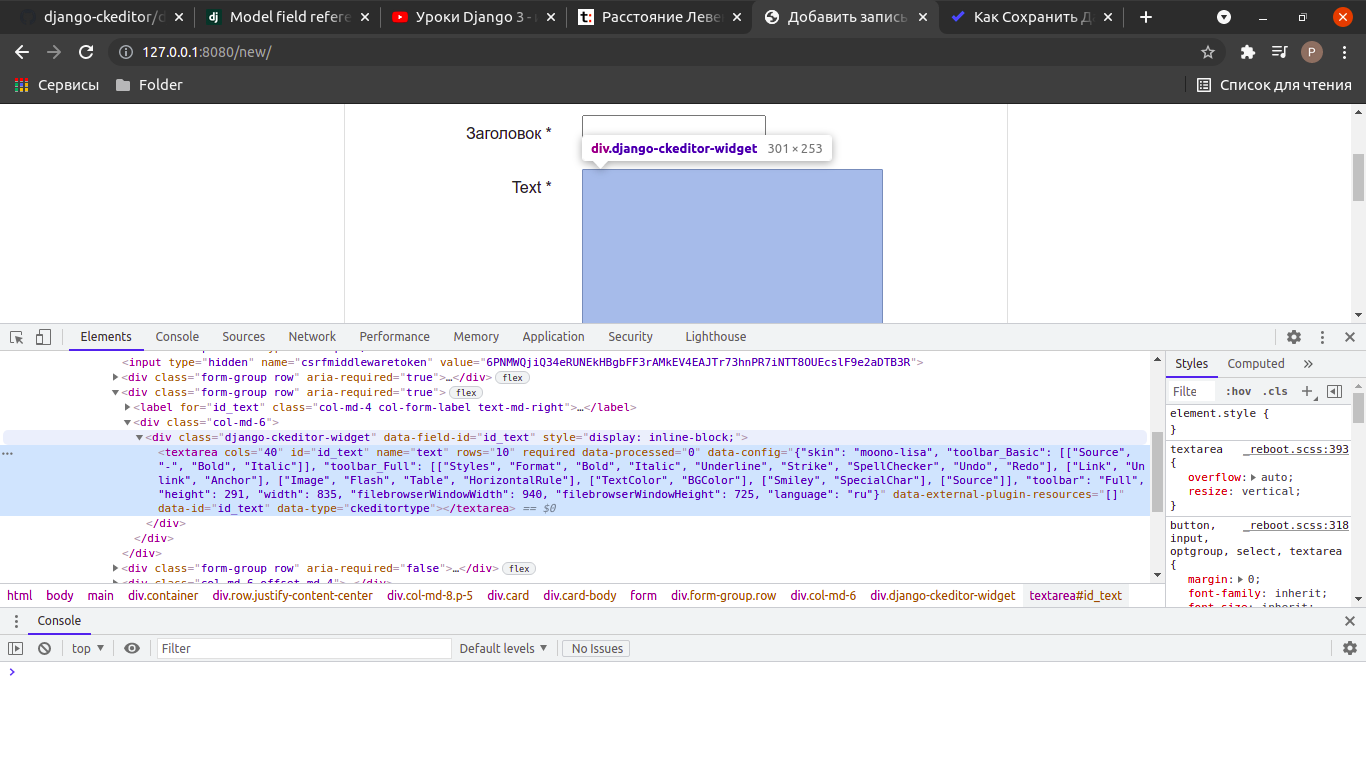
Причем, в html коде есть ckeditor:

В чем ошибка? Почему данный редактор виден только в админ панели?
Заранее благодарю за ответ.