Имеется вот такой компьют, который успешно отрабатывает
const defaultLocation = computed(() => store.getters['ResourcesStore/defaultLocation'])
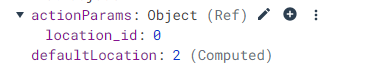
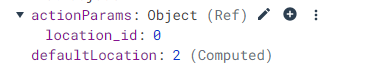
значение этого компьюта присвоено свойству объекта.
const actionParams = ref({
location_id: defaultLocation.value,
})
Почему когда значение в defaultLocation меняется, в свойстве объекта остаётся старое значение?

из метода setup actionParams возвращается
return {
actionParams
}