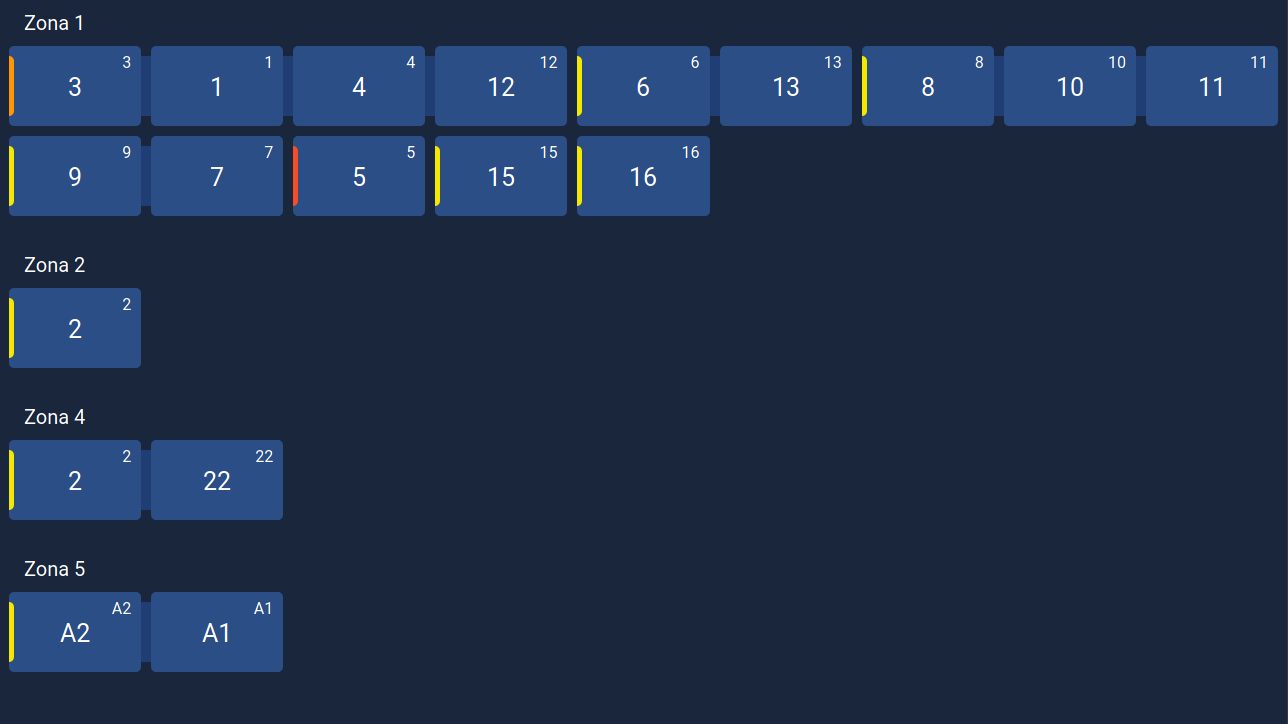
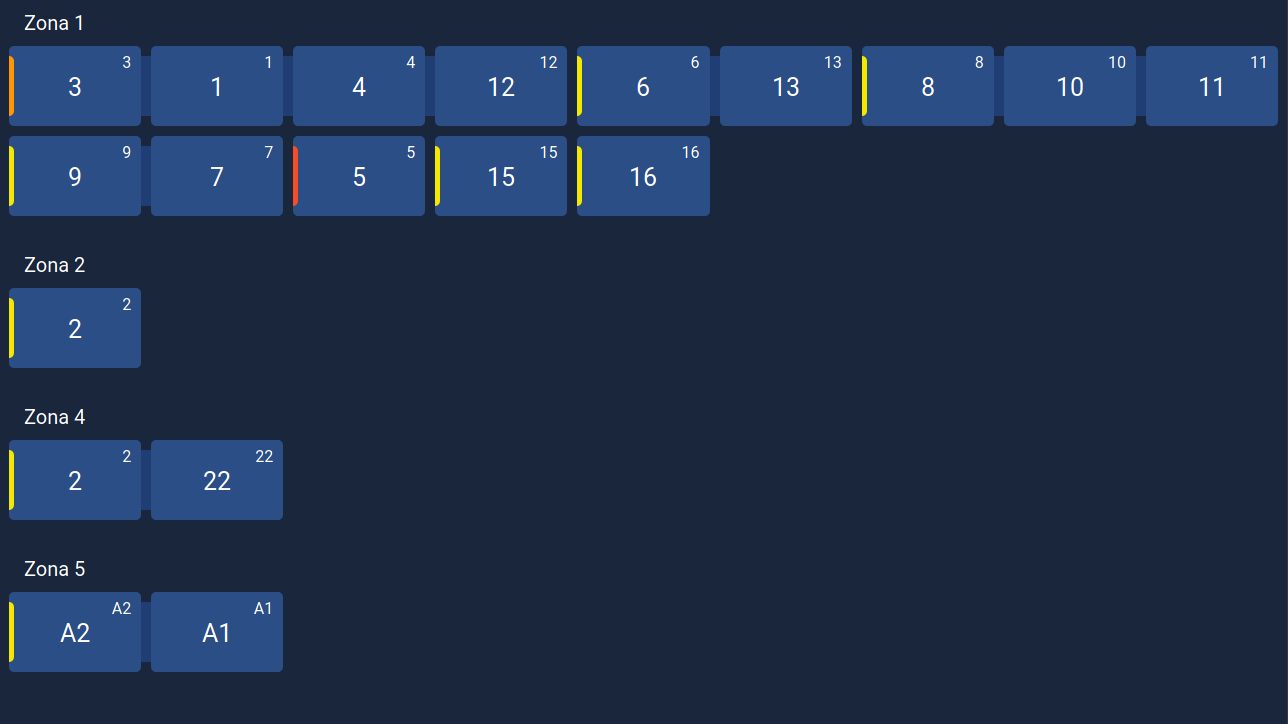
Есть задача в которой надо определеным образом раставить места. Данные в файле JSON который читается и выводится в HTML. Циклом прошелся и вывел даные, но вот надо чтобы оператором IF распределить по полям joinedWith и ID когда они равны, и они распределяются по зонам, если зона 1 то areaID=1791, зона 2 это areaID=1892, и так далее. Не знаю как правильно это сделать, недавно только начал изучать TS и Angular. Помогите пожалуйста, буду очень благодарен.
<div class="main-container">
<h3>Zona 1</h3>
<div class="card-container">
<div class="card card-1" *ngFor="let items of itemList">
<h5>{{items.sku}}</h5>
<h4>{{items.defaultSku}}</h4>
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 2</h3>
<div class="card-container">
<div class="card card-1">
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 4</h3>
<div class="card-container">
<div class="card card-1">
</div>
<div class="card card-1">
</div>
</div>
</div>
<div class="main-container">
<h3>Zona 5</h3>
<div class="card-container">
<div class="card card-1">
</div>
<div class="card card-1">
</div>
</div>
</div>
import { Component } from '@angular/core';
// @ts-ignore
import item from '../files/things.json';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'json-file-read-angular';
public itemList:{id:string, areaId:string, joinedWith:string, sku:string, defaultSku:string, status:string, countActive:string}[] = item;
}
[
{
"id": 2861,
"areaId": 1791,
"joinedWith": null,
"sku": "3",
"defaultSku": "3",
"status": "open",
"countActive": 0
},
{
"id": 2967,
"areaId": 1791,
"joinedWith": 2861,
"sku": "1",
"defaultSku": "1",
"status": "closed",
"countActive": 0
},
{
"id": 2969,
"areaId": 1791,
"joinedWith": 2861,
"sku": "4",
"defaultSku": "4",
"status": "open",
"countActive": 1
},
{
"id": 2966,
"areaId": 1892,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3003,
"areaId": 1900,
"joinedWith": null,
"sku": "2",
"defaultSku": "2",
"status": "open",
"countActive": 0
},
{
"id": 3014,
"areaId": 1901,
"joinedWith": null,
"sku": "A2",
"defaultSku": "A2",
"status": "open",
"countActive": 0
}
]