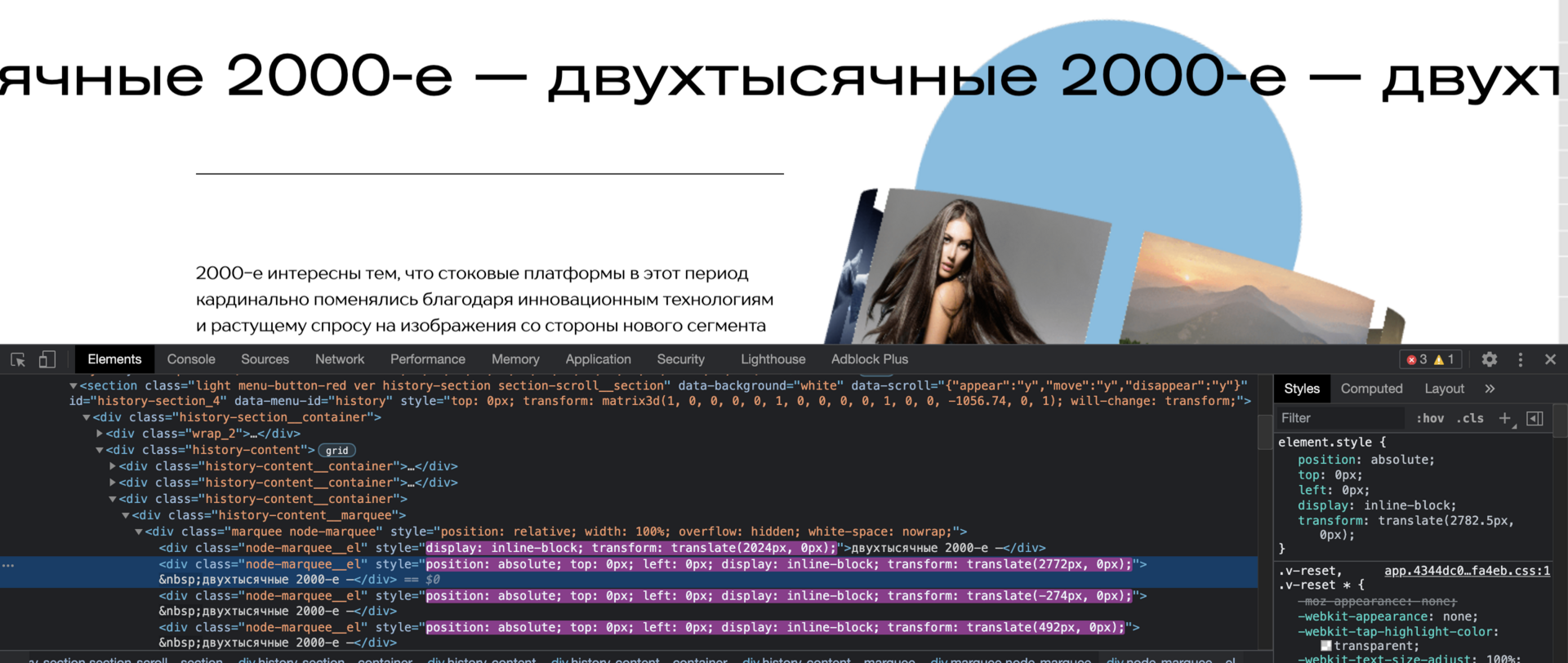
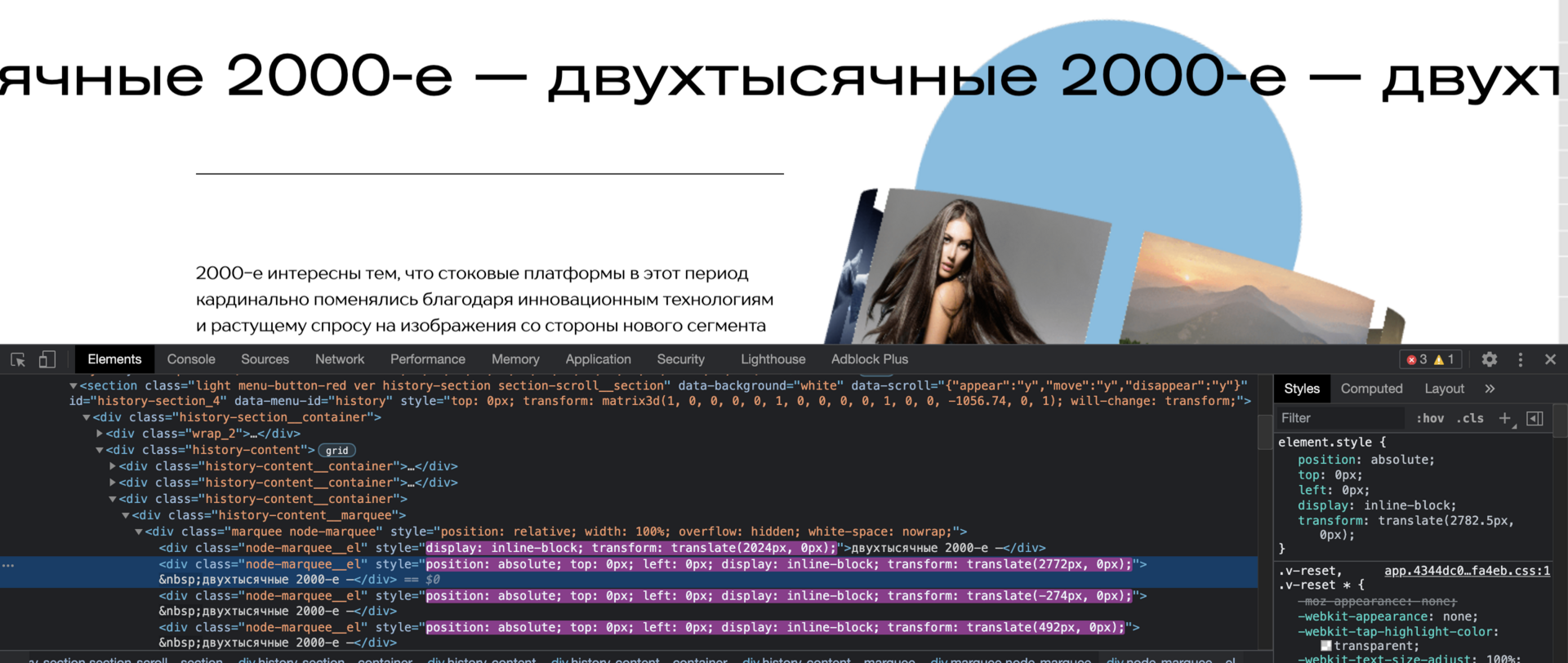
есть блок
.history-content__marquee {
width: 100%;
font-size: 3.375rem;
line-height: 4.375rem;
}
.node-marquee {
position: relative;
width: 100%;
overflow: hidden;
white-space: nowrap;
height: 100px;
&__el {
position: absolute;
top: 0px;
left: 0px;
display: inline-block;
}
}
<div class="history-content__marquee">
<div class="marquee node-marquee">
<div class="node-marquee__el">девяностые 90-е —</div>
<div class="node-marquee__el"> девяностые 90-е —</div>
<div class="node-marquee__el"> девяностые 90-е —</div>
<div class="node-marquee__el"> девяностые 90-е —</div>
</div>
</div>
как сделать его постоянно бегущим как вот здесь?