Я пытаюсь ограичить зону видимости для iphone в safari.
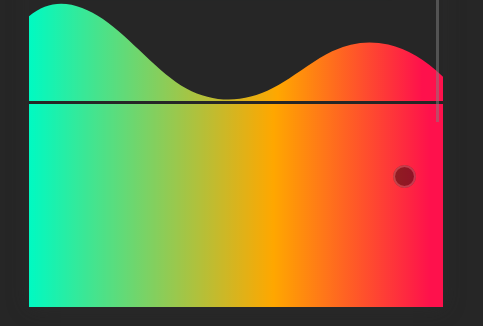
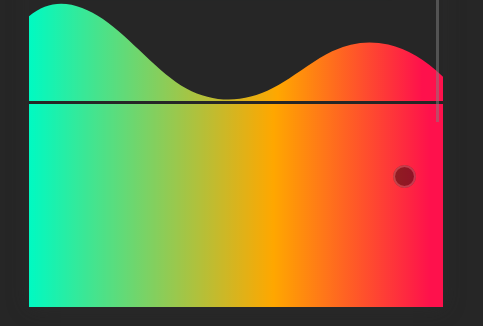
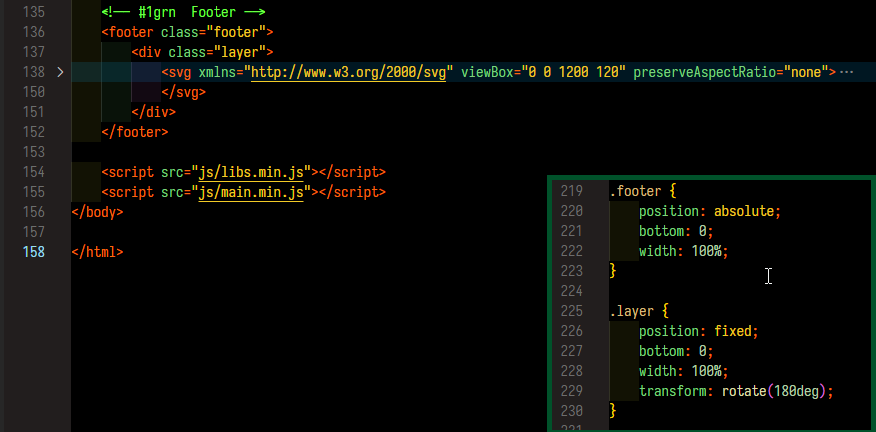
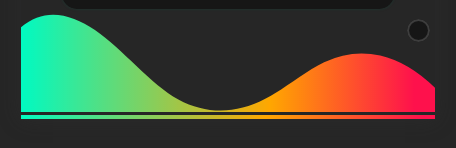
Дело в том, что когда моя страница на сайте подходит к концу там стоит цветной слой.
Если в safari начать тянуть страницу ещё ниже за пределы body там ничего нет.
Я поставил градиент из аналогичного цвета как и выше и выставил высоту высоту побольше.
Это работает если я выставляю для body overflow: hidden; но я так-же хочу листать страницу и не ограничивать это.
Мне нужно разместить этот цветной слой так, что-бы он не считался как элемент, так что-бы он был уже за телеом body.
Т.е. когда я буду подходить к концу строницы и если потяну немного ниже верхний градиент заканчивается и начинается другой градиент для видимости.
Какие есть идеи? Как это можно сделать?
Если вы зайдёте с мобильного iphone safari на сайт
css-tricks.com
Там пролистать до футера и начать тянуть, там так-же видно, как вылазиет более светлый фон основного сайта.
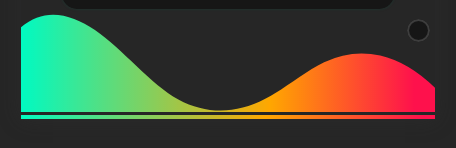
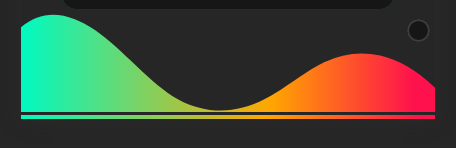
Я сделал разделение в пару px для того, что-бы вы видели.
Этот градиент прибит к футеру. Это конец.

Вот этот градиент и нужно разместить как-то так, что-бы он не считался объектом для прокрутки.
Он нужне для того, если потянут ещё ниже за пределы тела.