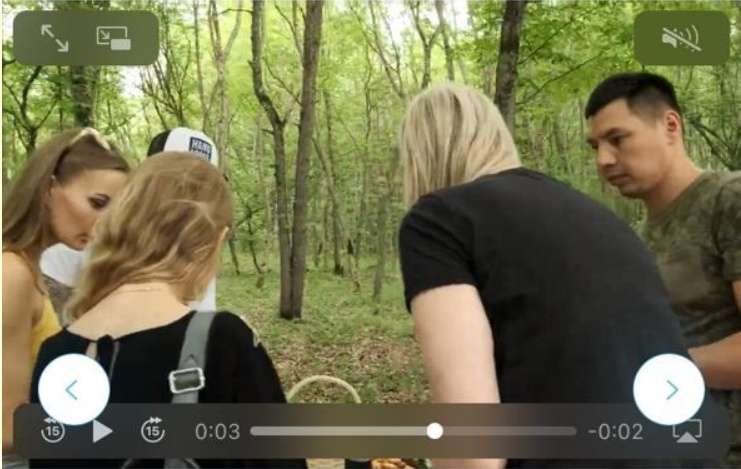
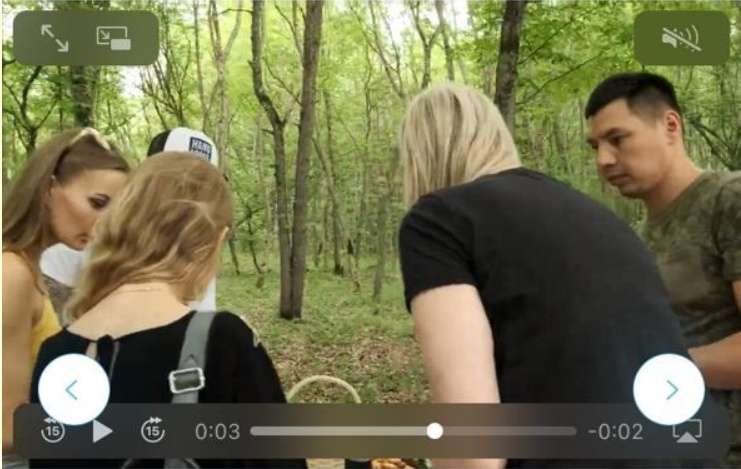
Вся суть в заголовке. Не скрываются элементы управления видео на айфоне. На ПК и андроиде всё работает, как положено.

+ не убирается звук
+ не срабатывает функция .play()
<video src="video.mp4" controls="false" loop muted></video>
Добавлены стили
video::-webkit-media-controls {
display: none !important;
-webkit-appearance: none;
opacity: 0
}
video::-webkit-media-controls-enclosure {
display: none !important;
-webkit-appearance: none;
opacity: 0
}
video::-webkit-media-controls-panel {
display: none !important;
-webkit-appearance: none
}
video::--webkit-media-controls-play-button {
display: none !important;
-webkit-appearance: none
}
video::-webkit-media-controls-start-playback-button {
display: none !important;
-webkit-appearance: none
}
.custom-video-controls {
z-index: 2147483647
}
Мини-фикс в js
var videos = document.querySelector('.slider-video video');
for (var iv = videos.length - 1; iv >= 0; iv--) {
let vr = videos[iv];
vr.controls = false;
}
И, собственно переключатель видео в slick.js
$('.slider').on('beforeChange', function(event, slick, currentSlide, nextSlide){
console.log(slick);
let currentVideo = $(slick.$slides[currentSlide]).find('.slider__video');
let nextVideo = $(slick.$slides[nextSlide]).find('.slider__video');
$(currentVideo).find('video')[0].pause();
$(nextVideo).find('video')[0].play();
});