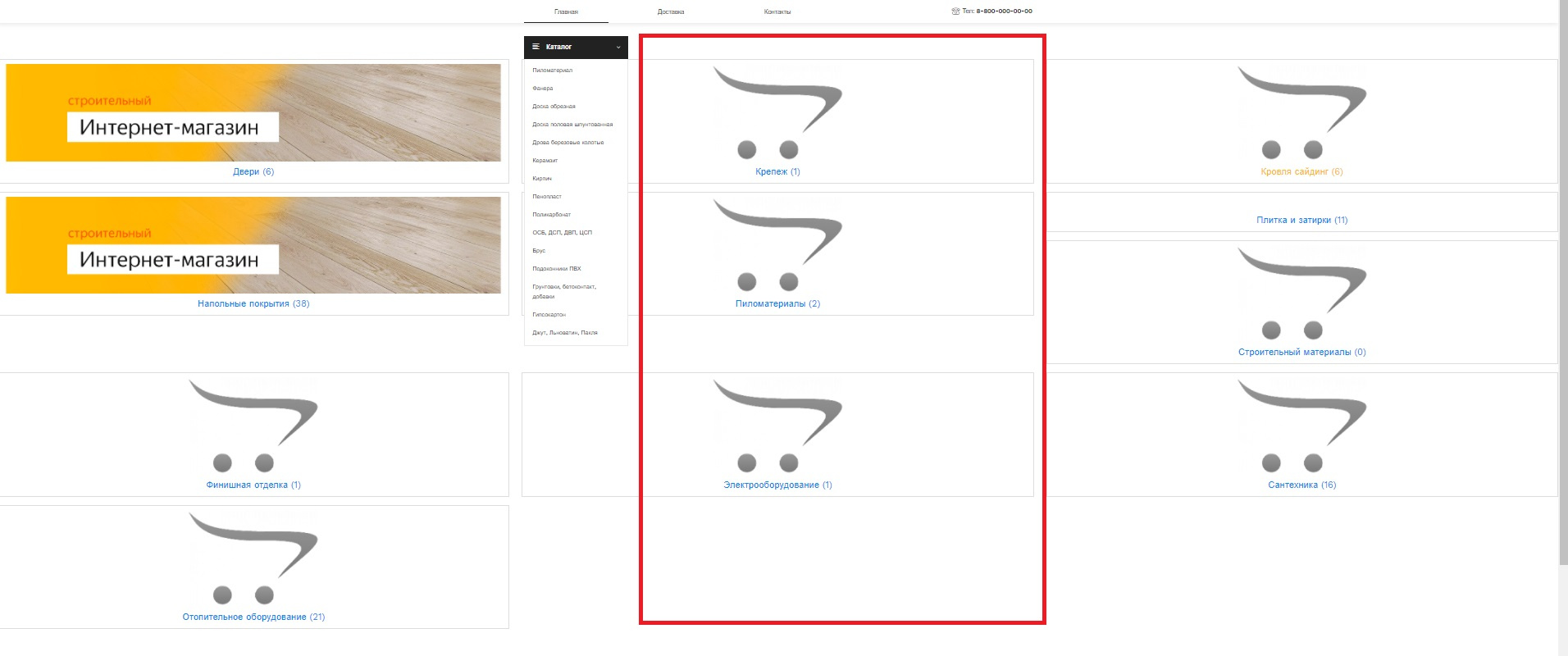
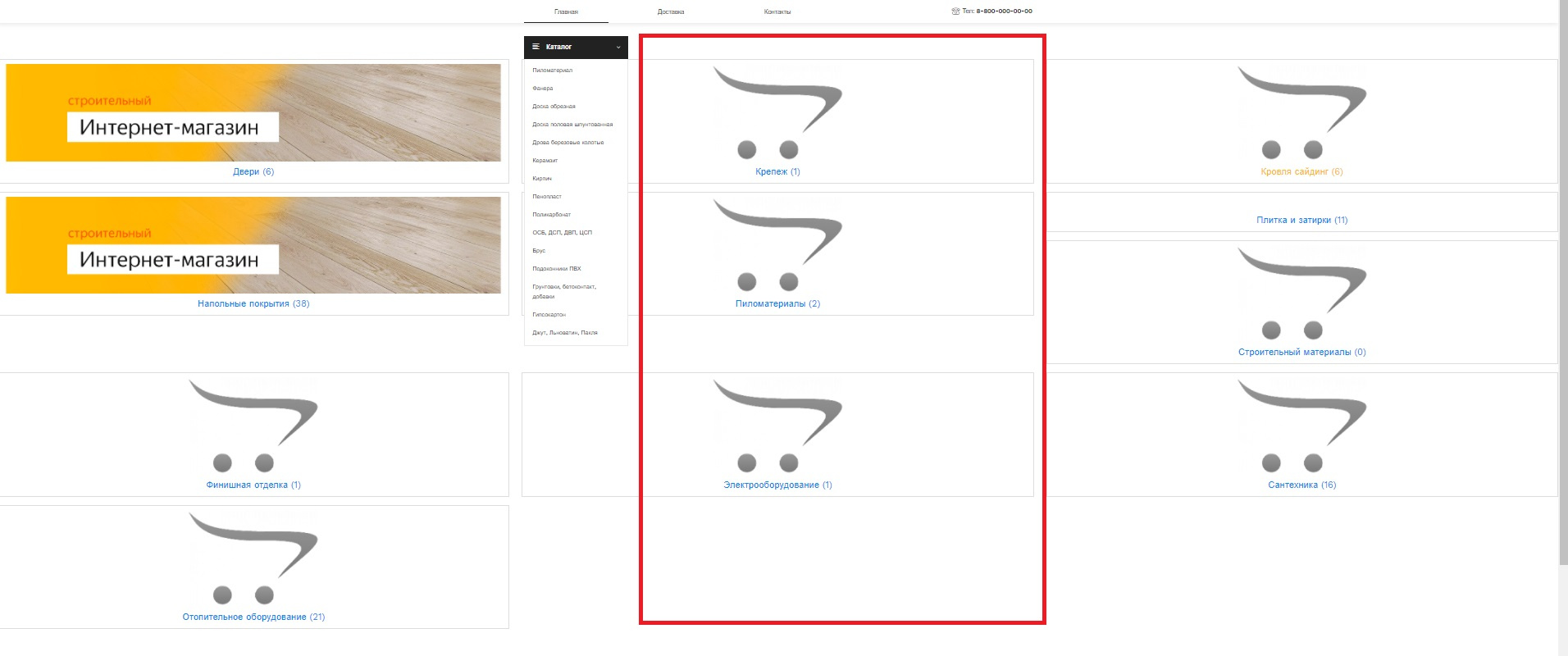
Здравствуйте. Только недавно начал изучать программирование и столкнулся с такой проблемой. Каким способом можно закрепить блок в одном месте, чтобы он не менял расположение при масштабировании? При этом он должен находиться в обозначенной красной рамкой области. Прошу не ругать за банальный вопрос, несколько дней пытаюсь решить проблему с помощью гугла, но не выходит. Спасибо за внимание!

.odcatwall {
background: #fff;
overflow: auto;
display: block;
padding: 10px;
text-align: center;
font-size:1.4em;
border:1px solid #ddd;
margin-bottom:20px;
}
.odcatwallhref {
padding-top:10px;
}
}
</style>
<div class="row">
{% for category in categories %}
<div class="product-layout col-lg-4 col-md-3 col-sm-6 col-xs-12">
<a class="odcatwall" href="{{ category.href }}">
<div><img src="{{ category.image }}" /></div>
<div class="odcatwallhref">{{ category.name }}</div>
</a>
</div>
{% endfor %}
</div>